
コロナ禍でECサイト需要が高まり、ECサイトのプラットフォーム「Shopify(ショッピファイ)」を利用して、ECサイト構築をする企業が増えています。
Lステップで教育してから、Shopifyへ誘導するという使い方も一般的になってきました。
Lステップを介した結果、売上げを伸ばすことができたお店は多くあります。
その一方で、購入者の特定ができないため、購入後の施策に結び付けづらく、物足りなさを感じる方も少なくありません。
でも実は、ある設定を施すと、友だちとShopify購入者の紐づけが可能になります。
この記事では、 LステップでShopifyの購入者を特定する方法を具体的に解説しますので、ぜひ参考にしてみてください。
本記事の内容は、代理店の株式会社REXLI様より提供いただきました。弊社サポートではShopifyに関する質問は完全にお答えしきれない可能性があります。ご了承いただきますようお願い申し上げます。
目次
LステップとShopifyを連携する上でよくある悩み
LステップからShopifyへ誘導する上でよくある悩みは、 友だちと購入者の紐付けができないことです。

売上げは増えてるけど、購入者がわからないから、Lステップで再販の連絡ができない

どういう属性の人が購入してくれているのか、分析ができない
購入者がわからないと、このような悩みが出がちです。
でも実は、LステップからShopifyへ流入して、商品を購入してくれた友だちを特定する方法があります。
具体的に手順を解説しますので、この記事を読みながら設定してみてくださいね。
LステップでShopifyの購入者を特定する4つの手順
Shopifyに飛ばせたけど、友だちが購入したかどうか特定できていない場合の解決方法をお伝えします。
よくあるケースとしては例えば、
・商品を購入して、初めてLステップに登録する人がいる
といった場合です。
1. 事前準備をする
LステップとShopifyでそれぞれ必要なものを準備します。
【Lステップ】
- プロプラン以上のLステップアカウントを用意する
【Shopify】
- Shopifyのアカウントを登録をする
- 登録した商品が整理されている
※何個分の流入経路リンクが必要で、それぞれ何のアクション設定が必要かを把握していること
Shopifyのアカウント登録は以下の動画を参考に作成してみましょう。
※商品は別のもので登録しています。
提供:Lステップ正規代理店
2. 流入経路を作成する
まず、商品ごと+1(複数購入用)の流入経路リンクを準備します。
※流入経路分析はプロプラン以上で利用可能です
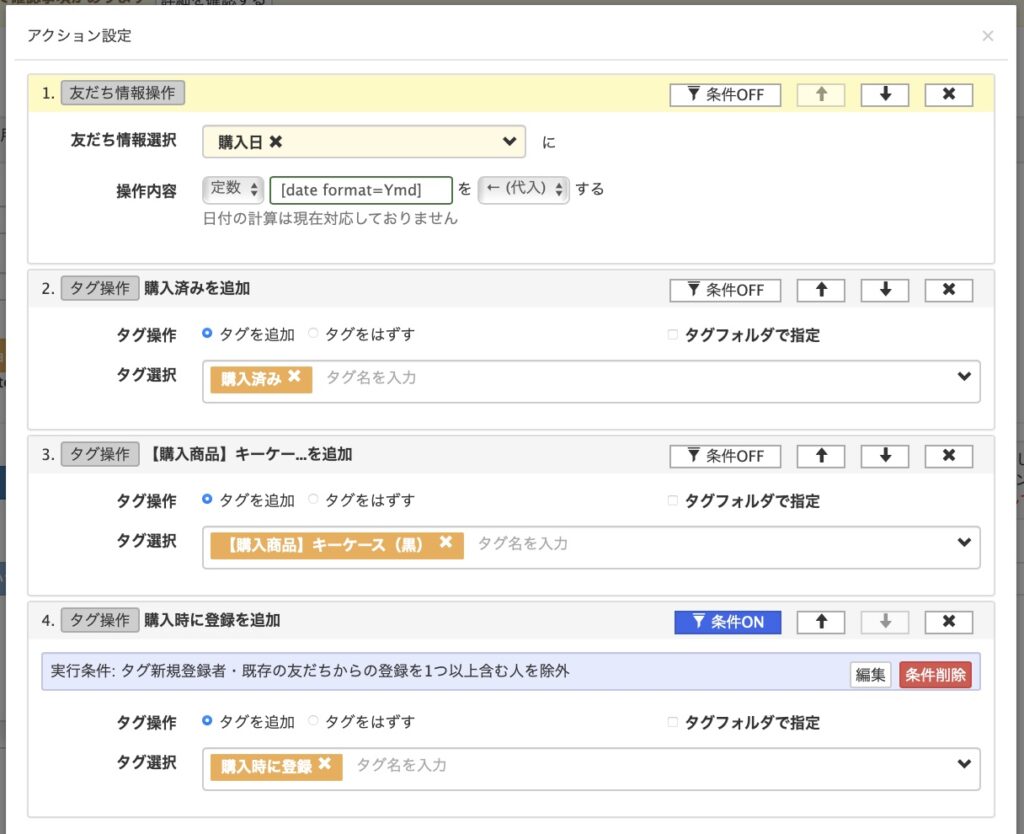
アクション設定は下記のとおりです。
- 友だち情報欄に「購入日」を特定して代入する
※『 [date format=Ymd] 』で年月日を特定できます - 「購入済み」タグを付ける
- 「商品名」のタグを付ける
※ 複数購入用リンクの場合は「複数商品購入」などのタグを付ける
- 「購入時に登録」タグを付ける
※ 購入時に友だち登録した可能性もあるので、「条件」ですでに友だちになっている人を除外してタグを付ける
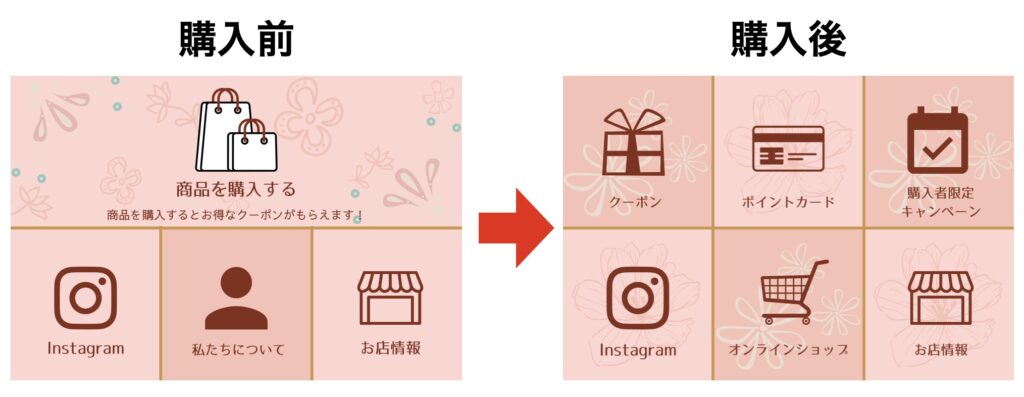
オススメアクション設定 その①「購入済み」タグが付いた人には、購入者専用のリッチメニューに切り替わる設定です。
リピート施策では、購入者として把握後、タグで絞り込んでの一斉配信やシナリオ配信の流れも良いでしょう。
オススメアクション設定 その②
Shopifyで何回購入してくれたか、該当商品は何回購入してくれたかを確認できる設定です。

「友だち情報操作」で下記の2つを「加算」で設定します。
・Shopifyで購入した回数
・Shopifyで該当商品を購入した回数
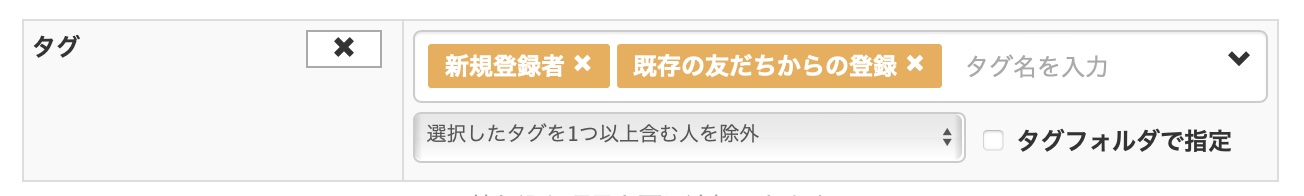
④ の「購入時に登録」タグを付ける時の条件設定

購入時に友だち追加した人と、すでに友だちになっている人を区別するために、条件設定をします。
- 「新規登録者」タグは、fa-arrow-circle-rightこの公式アカウントに新規で友だち追加してくれた人に付くタグです。
- 「既存の友だちからの登録」タグは、fa-arrow-circle-rightLステップ導入前から友だちになっていた人、もしくはブロック後に再度友だちになった人に付くタグです。
この2つのどちらかのタグが付いている人は除外して、純粋に商品購入時に友だち追加してくれた人を割り出すために、この条件設定をします。
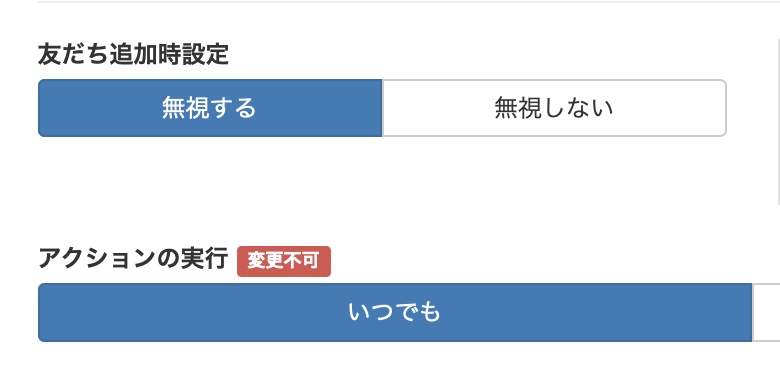
その他は、下記のように設定にしておきます。
- 友だち追加時設定fa-arrow-circle-right無視する
- アクションの実行fa-arrow-circle-rightいつでも
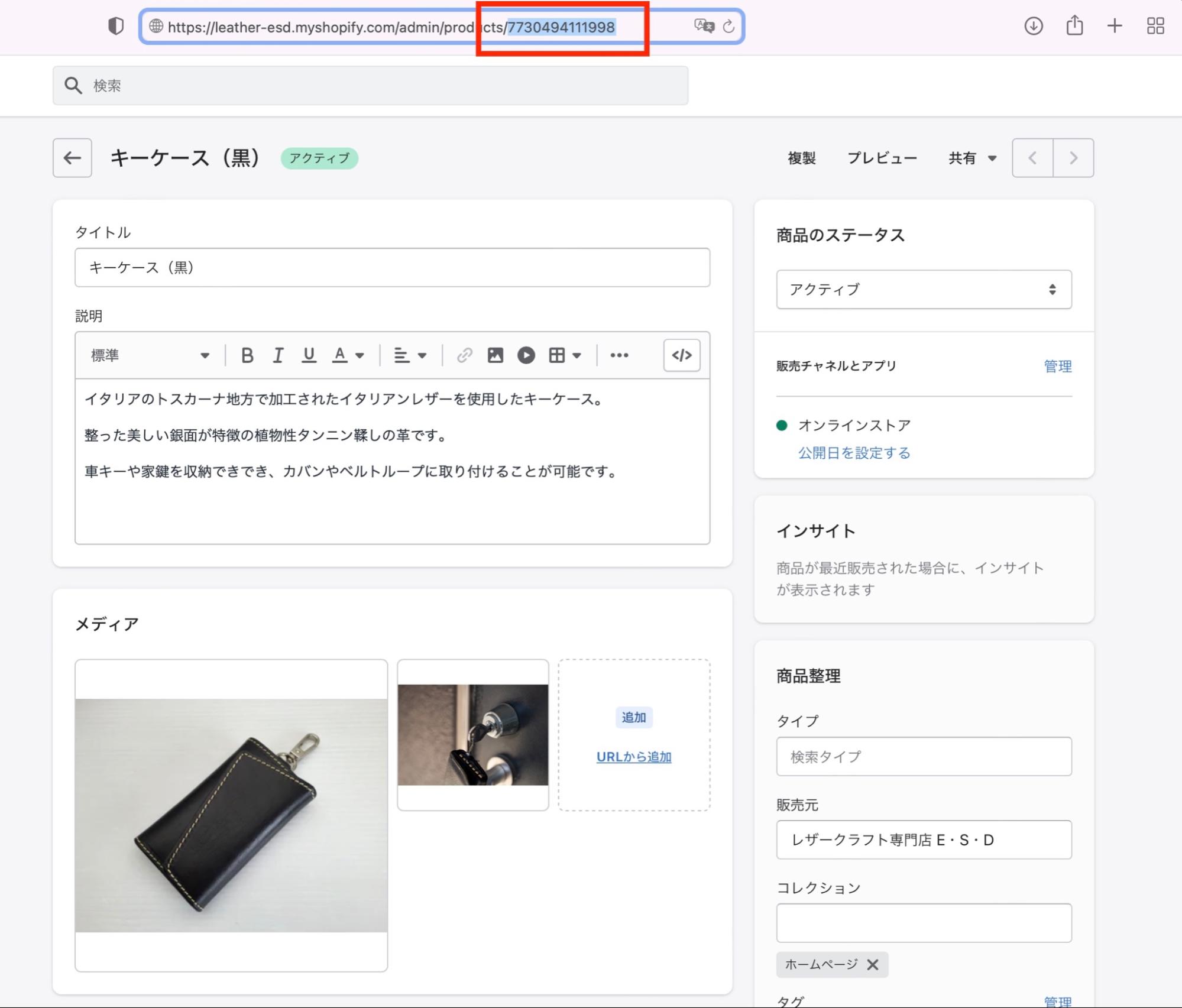
3. 商品ID番号をShopify商品登録ページで確認する
Shopifyにログインします。
各商品ページURLの「products/〜」の後ろの数字が商品ID番号です。
この番号は商品ごとに違う数字となっています。

4. Shopifyに記入するコードを作成する
下記に記載したコードを使用して作成します。
コードの編集は、TeraPad や Visual Studio Code など、お好みのツールを使用してください。
=====================
◆ url:『https://〜』に、Lステップで作成した商品ごとの流入経路リンクを入力してください。
◆ product_id:『1234〜』に、3で取得した商品ID番号を入力してください。
◆ 商品を追加する場合は、下記コードのオレンジの箇所をコピーして追加していきます。
◆「複数購入時リダイレクトURLを記載」部分に、複数商品用の流入経路を入力します。
もし購入した商品の個数が1個以上の場合、複数商品用の流入経路にリダイレクトします。
購入した商品が1個のみの場合、商品ごとの流入経路にリダイレクトします。
※「,」や「"」などは削除せず、一文字も間違えないようにコピーしてください
※下記のコードでは4つの商品 +1(複数商品購入)を登録する場合です
var path = location.pathname;
const REGEX = /orders/;
function redirectUrl() {
if(!path.match(REGEX))
{
const idUrlList = {
// Replace the content below here with your own
"product1": {
" url": "https://www.URL-HERE.com",
" product_id": 1234567898765,
},
"product2": {
"url": "https://www.URL-HERE.com",
"product_id": 1234567898765,
},
"product3": {
"url": "https://www.URL-HERE.com",
"product_id": 1234567898765,
},
"product4": {
"url": "https://www.URL-HERE.com",
"product_id": 1234567898765,
}
};
// Do NOT change anything below this line
const productPurchasedId = Shopify.checkout.line_items[0].product_id;
const checkoutLineItems = Shopify.checkout.line_items;
const multiple = 1;
if(multiple < checkoutLineItems.length){
window.location.replace("複数購入時リダイレクトURLを記載");
} else {
for (const product in idUrlList) {
if (idUrlList[product].product_id === productPurchasedId) {
window.location.replace(`${idUrlList[product].url}`);
}
else {
console.log(`Found no matches in dictionary.
The dictionary ID is ${idUrlList[product].product_id}
The product ID is ${productPurchasedId}`);
}
}
}
}
}
window.onunload = function(){
redirectUrl();
}
window.setTimeout(redirectUrl, 0);
</script>
例えば、
- キーケース(黒)
- キーケース(茶)
- 複数商品用
の場合は、 流入経路URLを3つ用意し、以下のようなコードとなります。
*流入経路の部分は仮のリンクになっています
const REGEX = /orders/;function redirectUrl() {
if(!path.match(REGEX))
{
const idUrlList = {
// Replace the content below here with your own
"product1": {
"url":"https://liff.line.me/0000000000-Aa6A7aa3/landing?follow=%00aaa0000w&lp=AAAA1a&liff_id=0000000000-Aa6A7aa3",
"product_id": 7730494111998,
},
"product2": {
"url":"https://liff.line.me/0000000000-Aa6A7aa3/landing?follow=%00aaa0000w&lp=BBBB2b&liff_id=0000000000-Aa6A7aa3",
"product_id": 7730494111999,
}
};
// Do NOT change anything below this line
const productPurchasedId = Shopify.checkout.line_items[0].product_id;
const checkoutLineItems = Shopify.checkout.line_items;
const multiple = 1;
if(multiple < checkoutLineItems.length){window.location.replace("https://liff.line.me/0000000000-Aa6A7aa3/landing?follow=%00aaa0000w&lp=CCCC3c&liff_id=0000000000-Aa6A7aa3");
} else {
for (const product in idUrlList) {
if (idUrlList[product].product_id === productPurchasedId) {
window.location.replace(`${idUrlList[product].url}`);
}
else {
console.log(`Found no matches in dictionary.
The dictionary ID is ${idUrlList[product].product_id}
The product ID is ${productPurchasedId}`); }
}
}
}
}window.onunload = function(){
redirectUrl();
}window.setTimeout(redirectUrl, 0);</script>
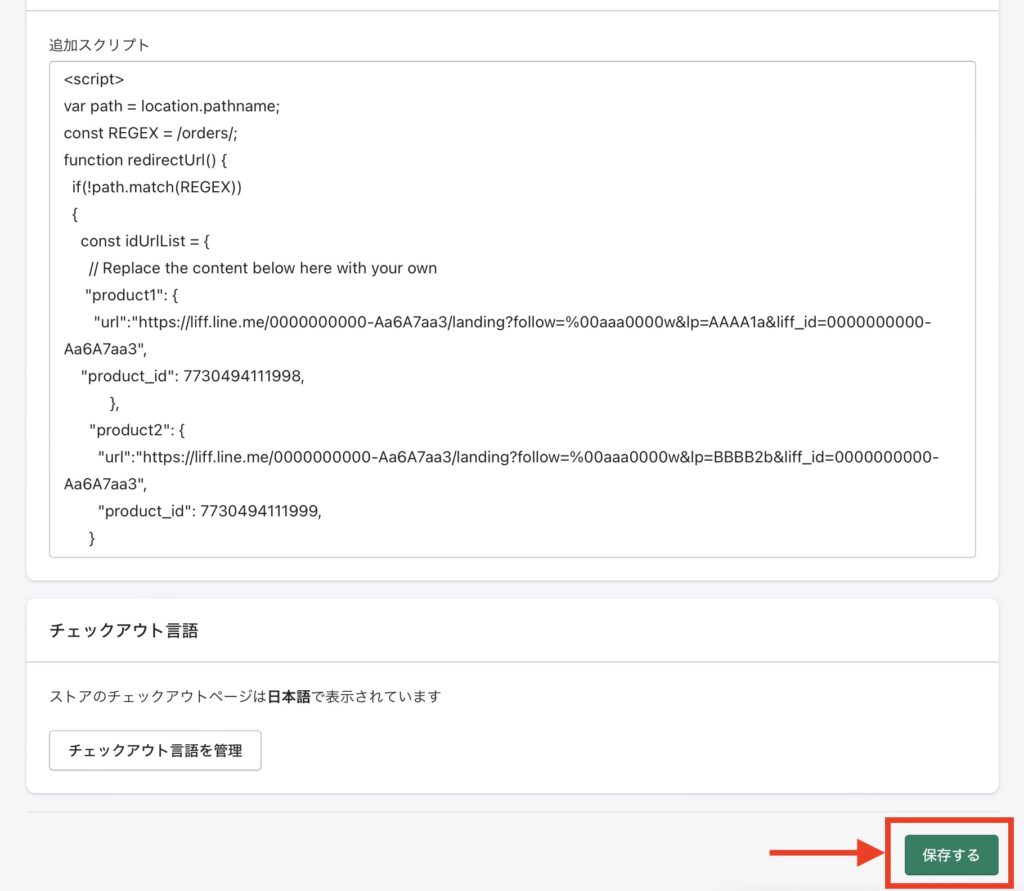
5. Shopifyチェックアウトページにスクリプトを記入させる
4で作成したコードをShopifyに追加します。
追加手順は以下です。
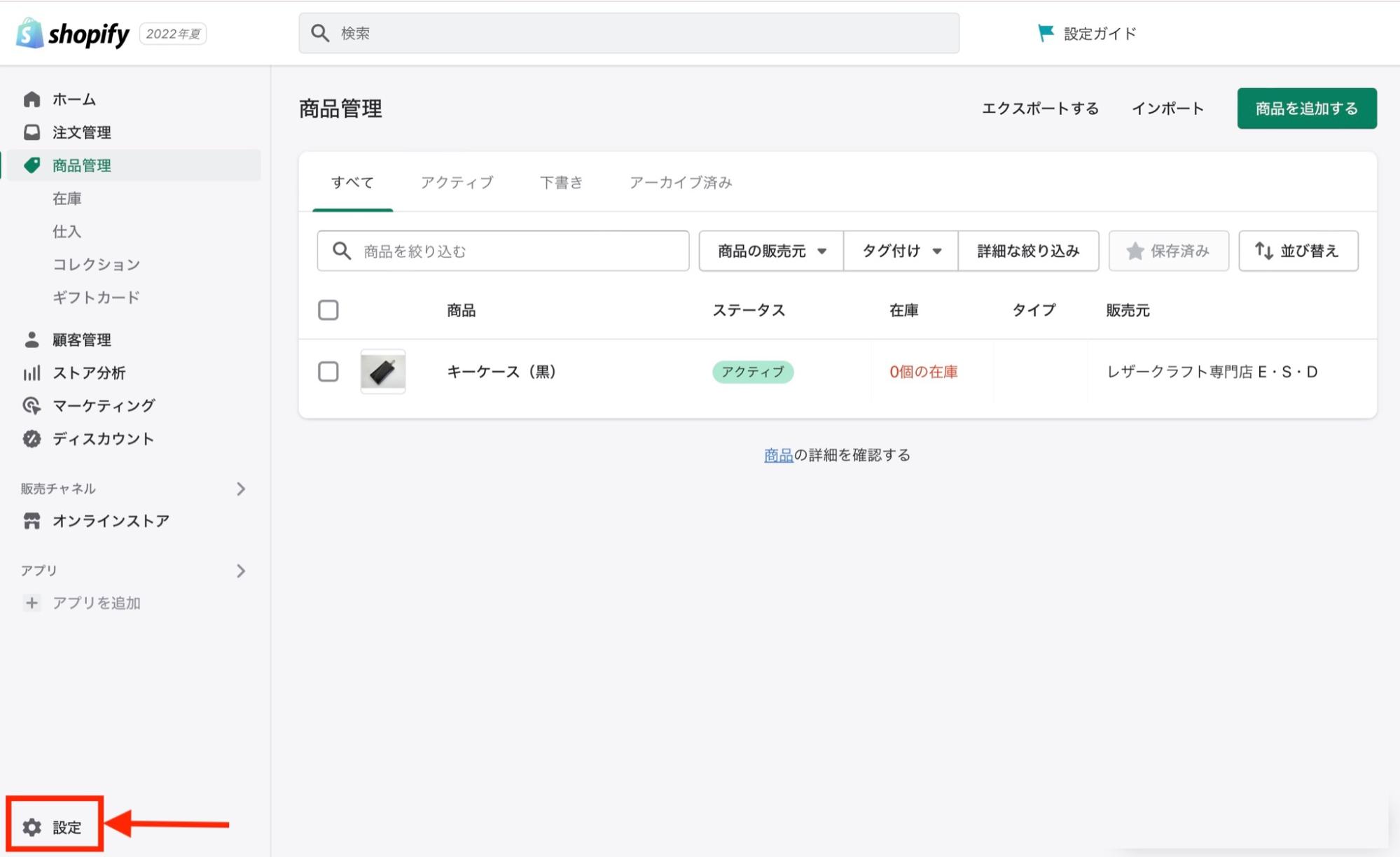
① Shopify画面左下の「⚙設定」をクリックします。

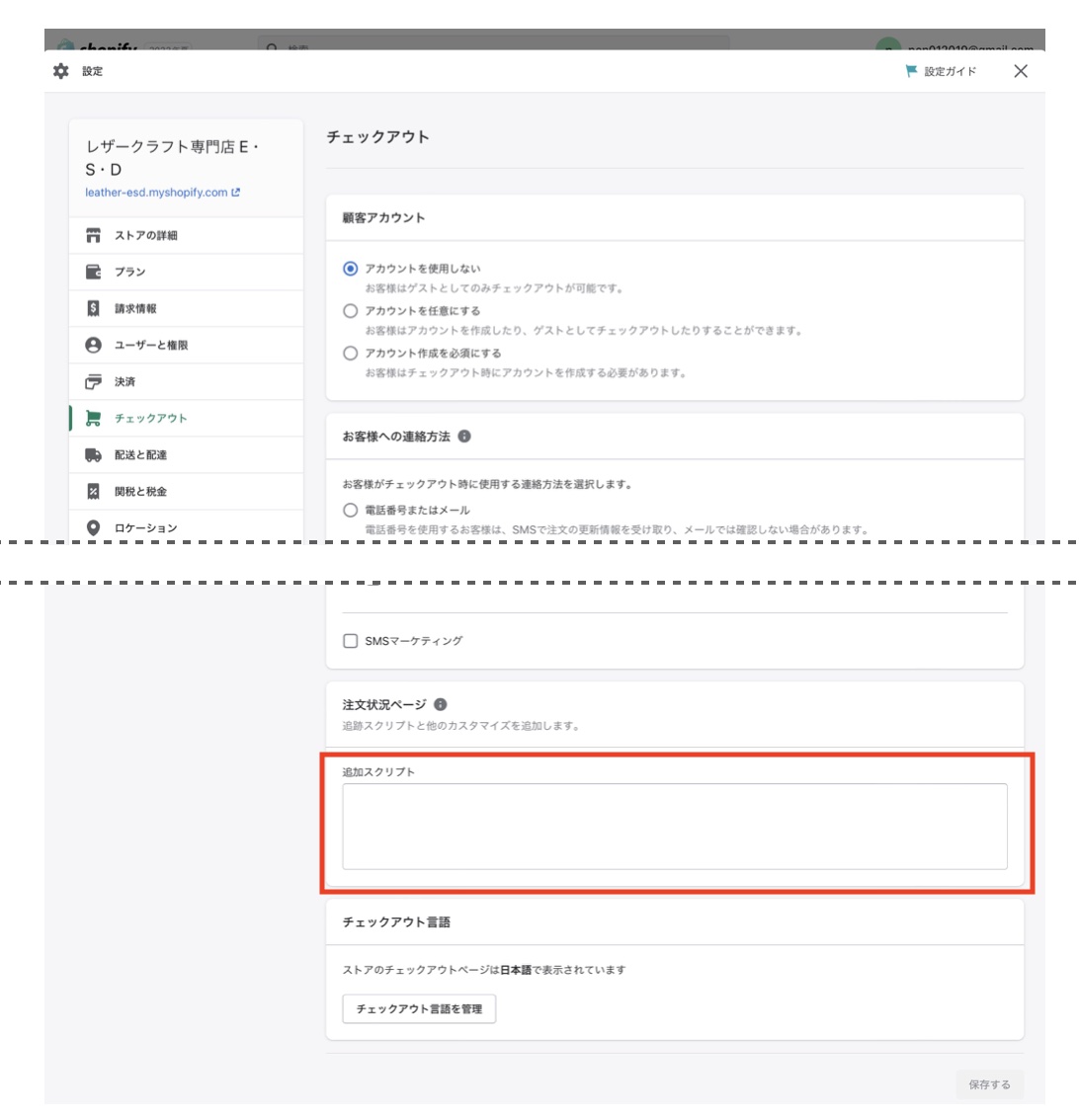
② 左のメニューから「チェックアウト」をクリックします。

③ 「注文状況ページ」の「追加スクリプト」に作成したコードをコピーして、貼り付けます。

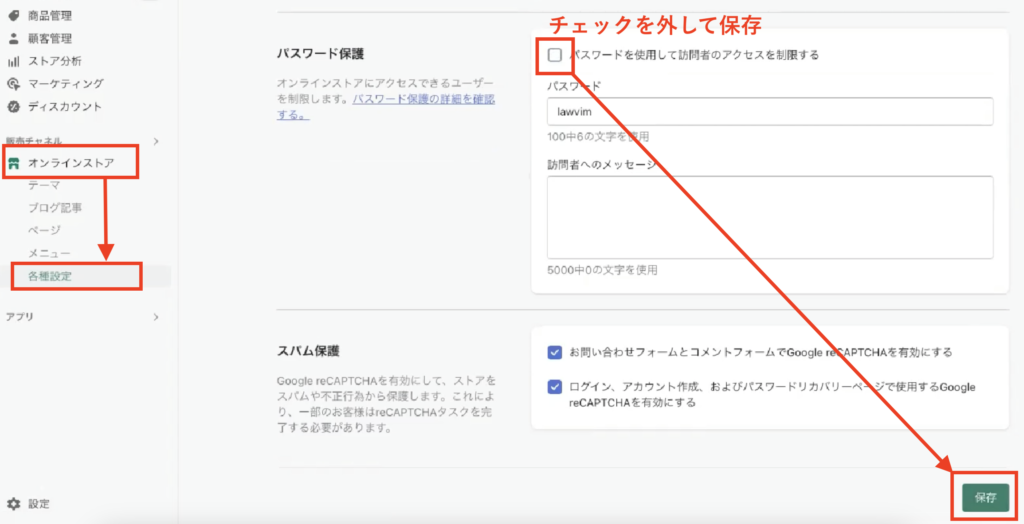
⑤ オンラインストア>各種設定にある「パスワード保護」のチェックを外します。
ここにチェックが入っていると、お客様が購入するためにページに訪れた時にパスワードを入力しないと購入画面に辿り着きません。実際に商品を販売する際にはここのチェックは外しましょう。

これで設定は完了です。
設定後は必ず動作確認を行いましょう。
提供:Lステップ正規代理店
LステップにShopifyのURLを設置する手順
Shopifyで作成した商品を、Lステップから購入できるように設定してみましょう。
1. Lステップ側でテンプレートを作成する
今回はカルーセルで作成します。
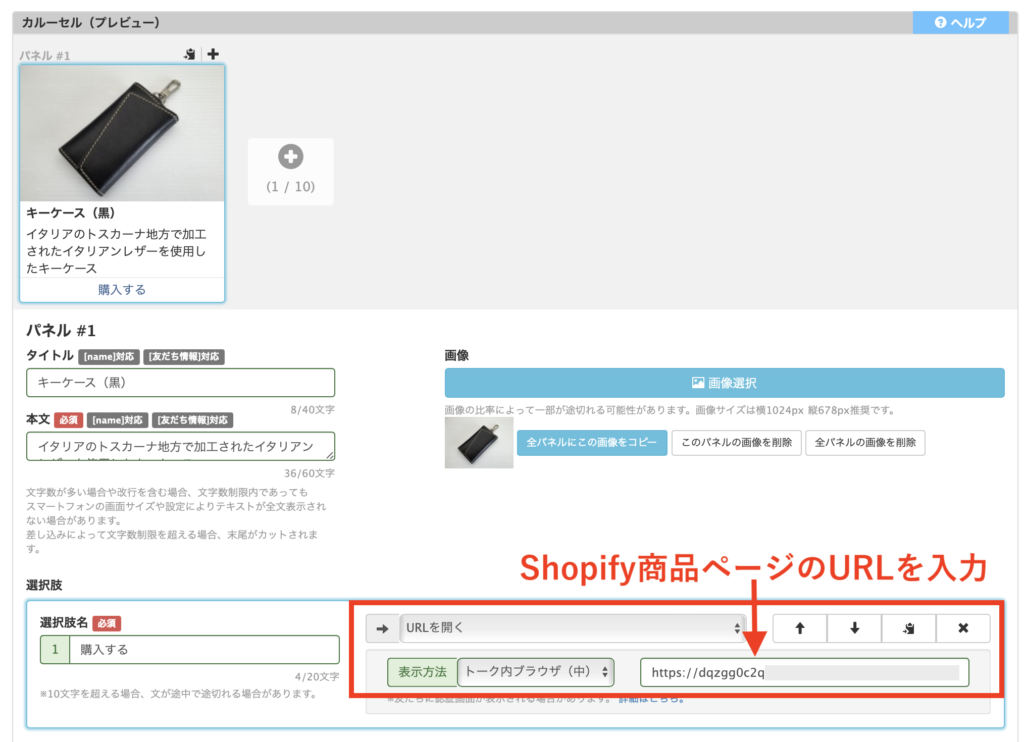
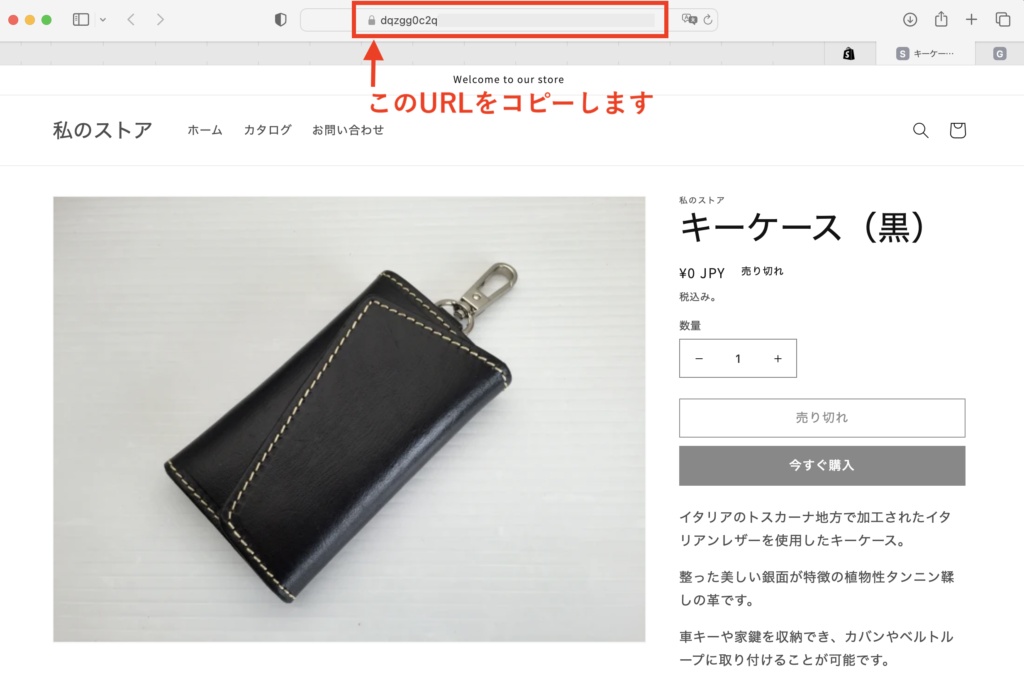
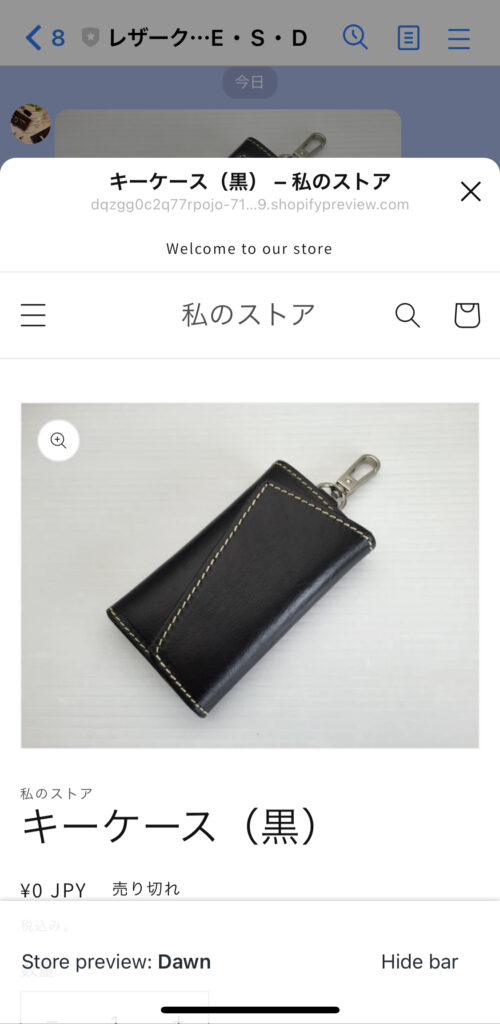
「購入する」をタップすると、Shopifyの商品ページに飛ばすようにするので、Shopify側から商品ページのURLをコピーして、Lステップのテンプレートに貼り付けます。
【 Lステップ側 】

【 Shopify側 】

2. 動きを確認する
設定した後は正しい動きになるか必ず確認しましょう。

提供:Lステップ正規代理店
LステップとShopifyを連携するメリット
LステップとShopifyを連携するメリットを紹介します。
Lステップで購入者を特定できる
LステップからShopifyに流入し、商品購入が完了すると、 Lステップ側でタグ付けや友だち情報欄の代入ができます。
詳細検索などでどの友だちが購入したか、いつ購入してくれたのか、何を購入したかを特定できるので、その後のアプローチに役立ちます。
その後のアプローチの例としては、商品を購入してタグが付いた友だちに「よかったらSNS投稿してね」と自動配信で誘発させることができます。
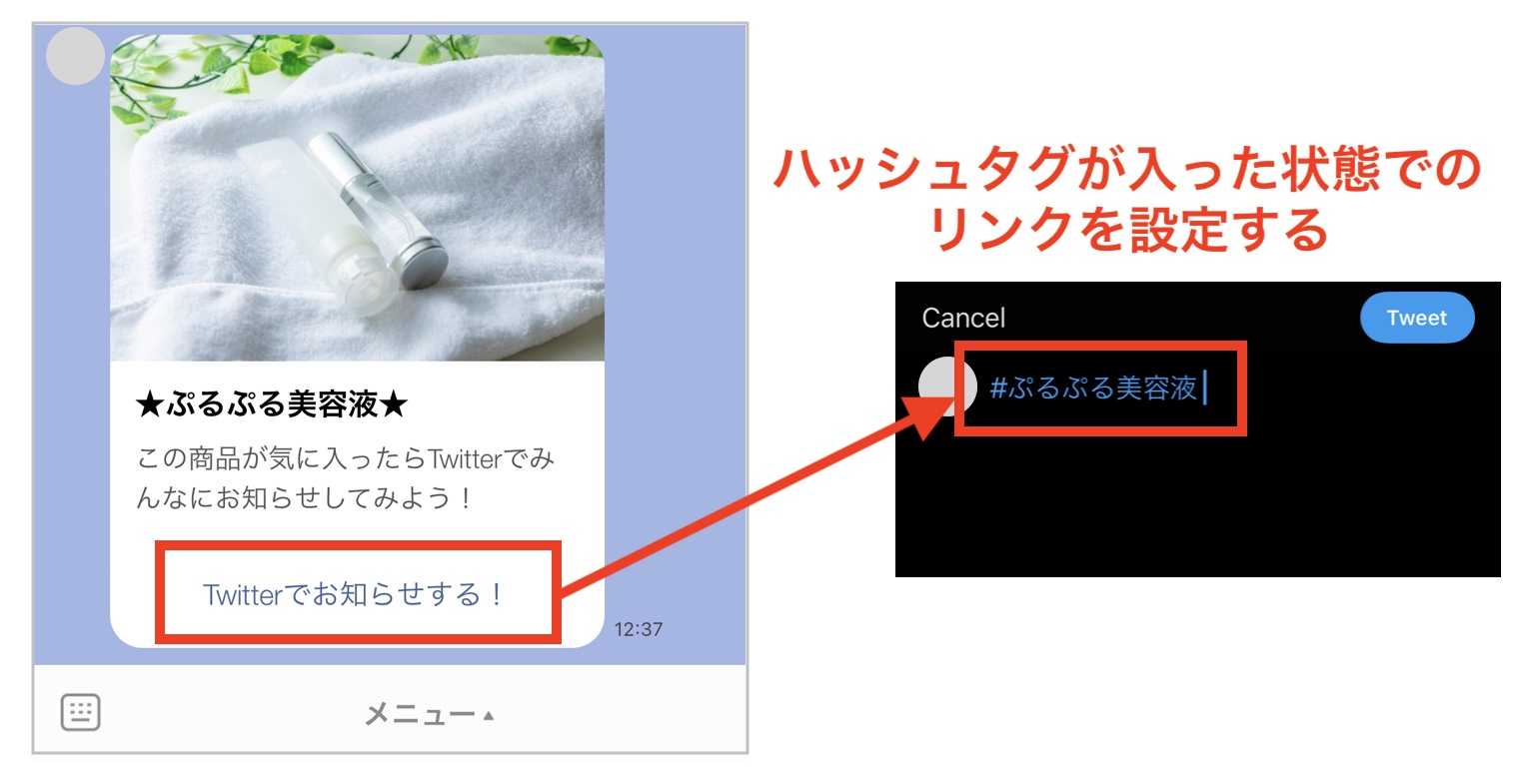
例えば、美容液購入者のタグが付いた友だちへ、以下のようなテンプレートを自動配信するように設定しておきます。
カルーセルをタップするだけでハッシュタグが入った状態にすると、友だち側も投稿しやすくなりますね。

リピート施策では、購入者として把握後、タグで絞り込んでの一斉配信やシナリオ配信の流れも良いでしょう。
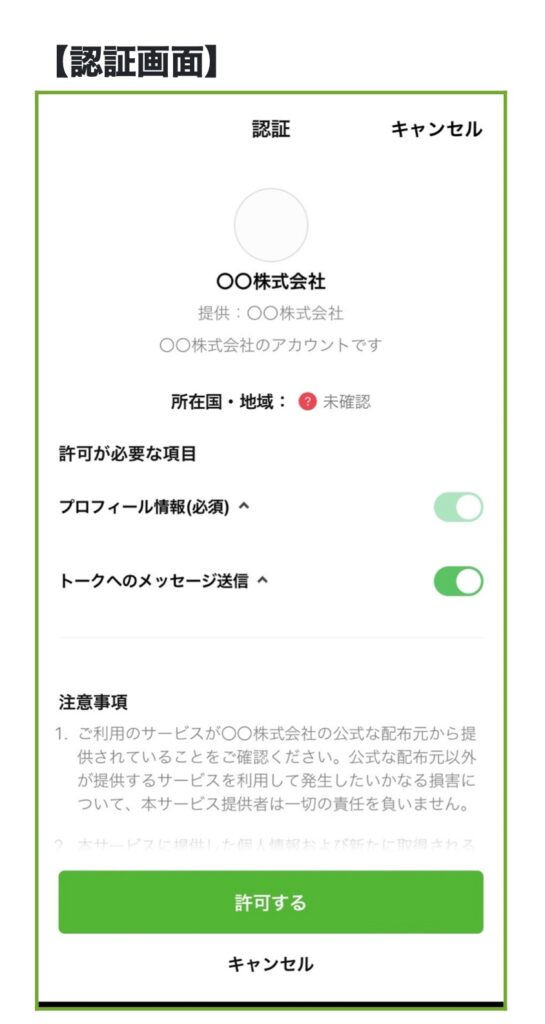
※仕様上、流入経路を使用した際に初回のみ、友だちのトーク画面上にLINEへの権限許可(以下画像)の認証画面が表示されます。
友だちが認証を許可せず離脱する可能性もあり、必ずしも全ての購入者を特定できるわけではないのでご注意ください。
例えば、
『決済手続き完了後にこの画面がでたら「許可する」ボタンを押してください』
『LINEからメッセージが届けばお手続き完了です』
といったメッセージを最初に送ってあげると、友だち側が安心しやすくなります。
購入者の流入分析に活用できる
実際に商品を購入した人の中で、「外部からShopifyで買った人」「LINEからShopifyで買った人」の区別をすることができます。
どこから流入してきたかによって、購入後のアプローチを変えることができるので、リピートやアップセルをしやすくなります。
何がきっかけで購入につながったかを分析することによって、さらなる売上アップが見込めます。
また、その後のアプローチとして、商品を購入するとLステップでタグが付くように設定しておけるので、タグが付いた友だちに「よかったらSNS投稿してね」と自動配信で誘発させることができます。
クロス分析に活かせる
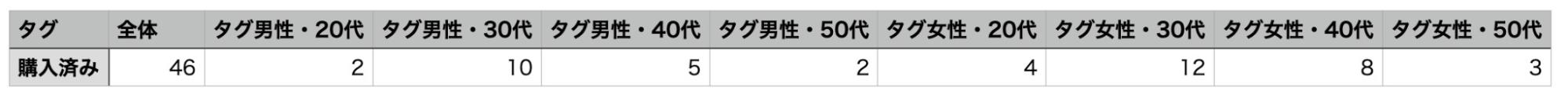
LステップからShopifyへ流入した人で、事前に年代や性別等のアンケートを取得している状態であれば、 クロス分析に活かせます。
例えば下記の分析結果だと、男女ともに30代の購入者が多いことが分かります。

年代や性別で購入する商品に傾向があれば、その層を中心にセールスをかけたり集客したりできますね。
リセールがしやすくなる
購入者を特定することによって、 購入者限定オファーや特典配信をすることができます。
商品にもよりますが、次の購入タイミングで配信することにより、リセールがしやすくなり、友だちがファン化してくれたり、LTVアップになったりします。
例えば美容・サロンの実店舗以外に、ヘアケア用品をオンラインで販売しているサロンさんも増えています。
その場合は、商品購入1ヶ月後位に「残り少なくなってませんか?」と自動で配信されるように設定して、再購入を促すことができます。
なくなりそうなタイミングでメッセージがくると、「買っておこうかな」という心理になり、リピートにつなげやすくなります。
まとめ
Lステップは、コードなどを利用することにより様々なツールと連携することが可能です。
うまく使えば、売上アップやリピーター獲得につながるので、ぜひ参考にしてみてくださいね。














-1.jpeg)

