



こういったお悩みはありませんか?
Lステップの回答フォームでは、色やデザインを変えて、見た目の印象をアップすることができます。
難しいコードが分からなくても、簡単に色を変えたり、画像を挿入したりすることができます。
もちろん、細かいコードを使って、見た目をまったく変えることも可能です。
この記事では、Lステップの回答フォーム機能で、どのような装飾ができるかを解説します。ぜひ参考にしてみてください。
弊社サポートではCSSに関する質問は完全にお答えしきれない可能性があります。ご了承いただきますようお願い申し上げます。
目次
Lステップの回答フォームとは?

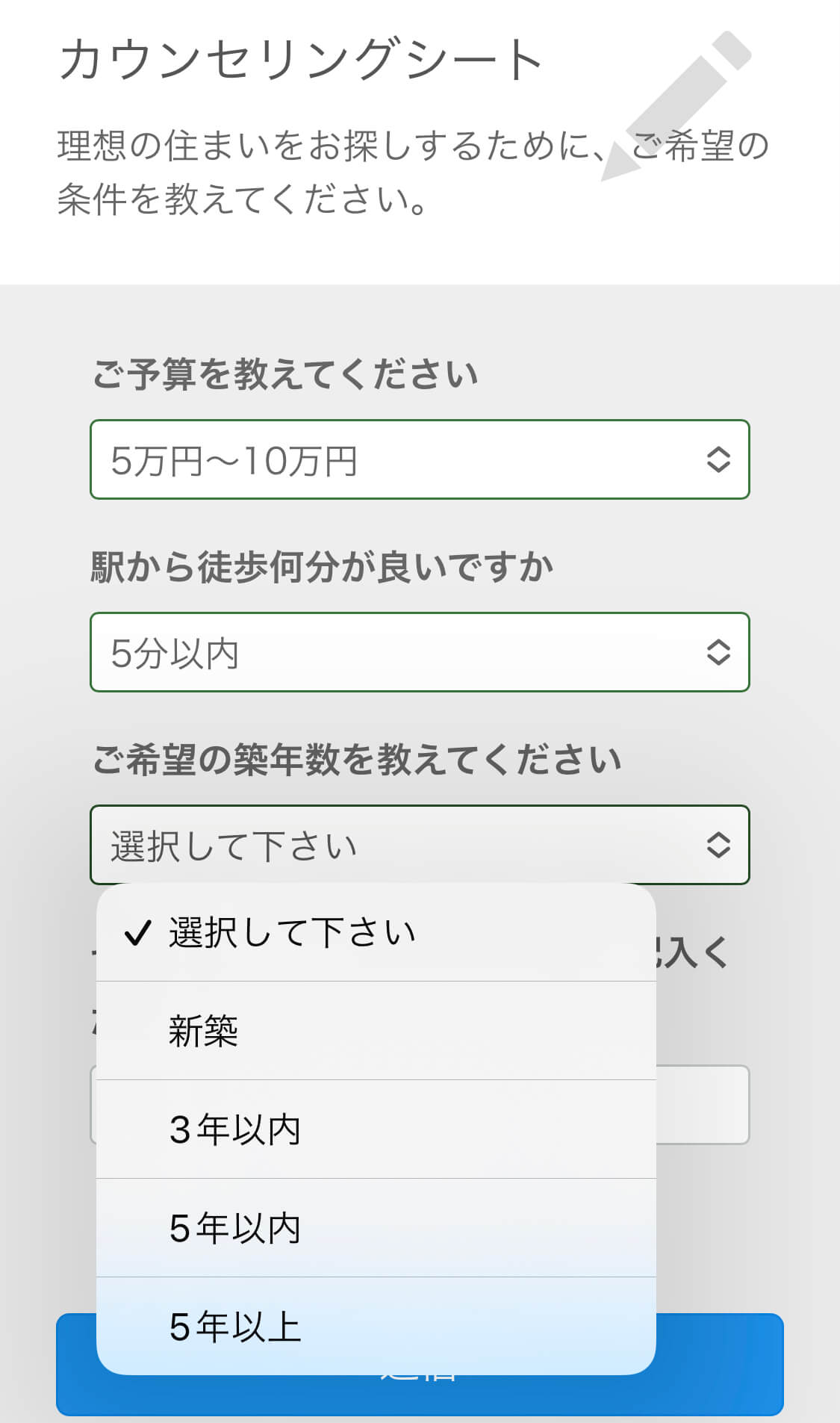
回答フォームとは、アンケートやお申込フォームなどを作成できる機能です。
項目は、自由に作成が可能です。本名や住所、性別といった基本的な内容だけでなく、興味のあること、質問したいこと、困っていることなどをヒアリングすることができます。
友だちが入力してくれた情報は、友だちごとのデータとして保存することが可能です。友だちの情報が分かれば、グループ分けしたりセグメント配信に活用したりと、さまざまな場面で活用できます。
CSSとは?
CSSとは「Cascading Style Sheets」 の頭文字をとったものであり、スタイルシートとも呼ばれます。
CSSの役割は、HTMLの内容をWebブラウザに表示させた際に「どんな見た目で表示されるか」を記述するものです。
例えば、以下のような事を指定できます。
- 文字の色
- 文字のサイズ
- 行間、行揃えなどの指定
- 背景色
- 背景画像
- レイアウト、余白の調整
CSSを使うことでレイアウトが整い、見た目が分かりやすく、装飾された状態でWebサイトを表示することができます。
Lステップ回答フォームのカスタムはどこまでできる?
Lステップの回答フォームでは「カスタムデザイン」と「カスタムCSS」があります。カスタムCSSを使わなくても、カスタムデザインで簡単な装飾は可能です。
カスタムデザイン

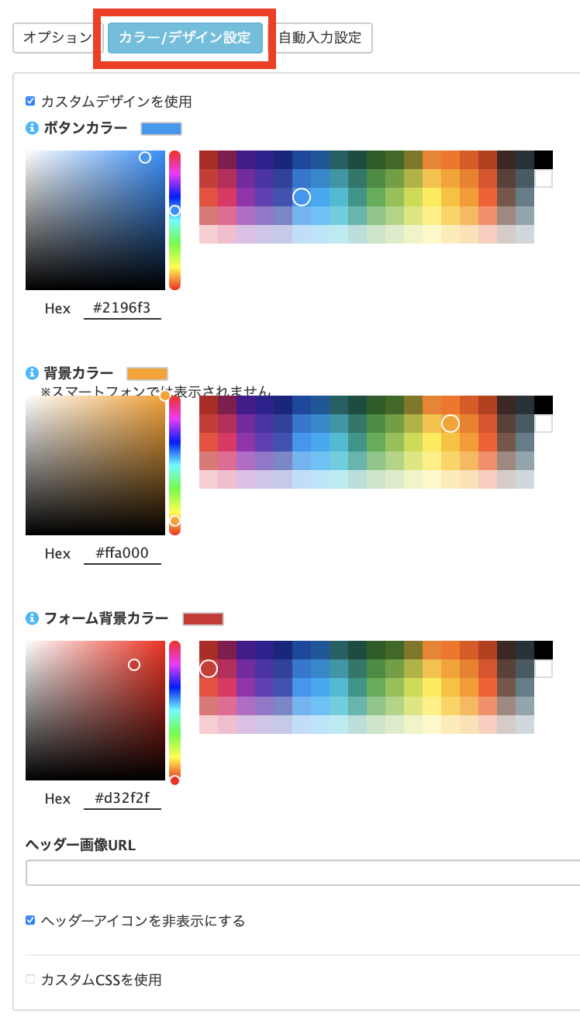
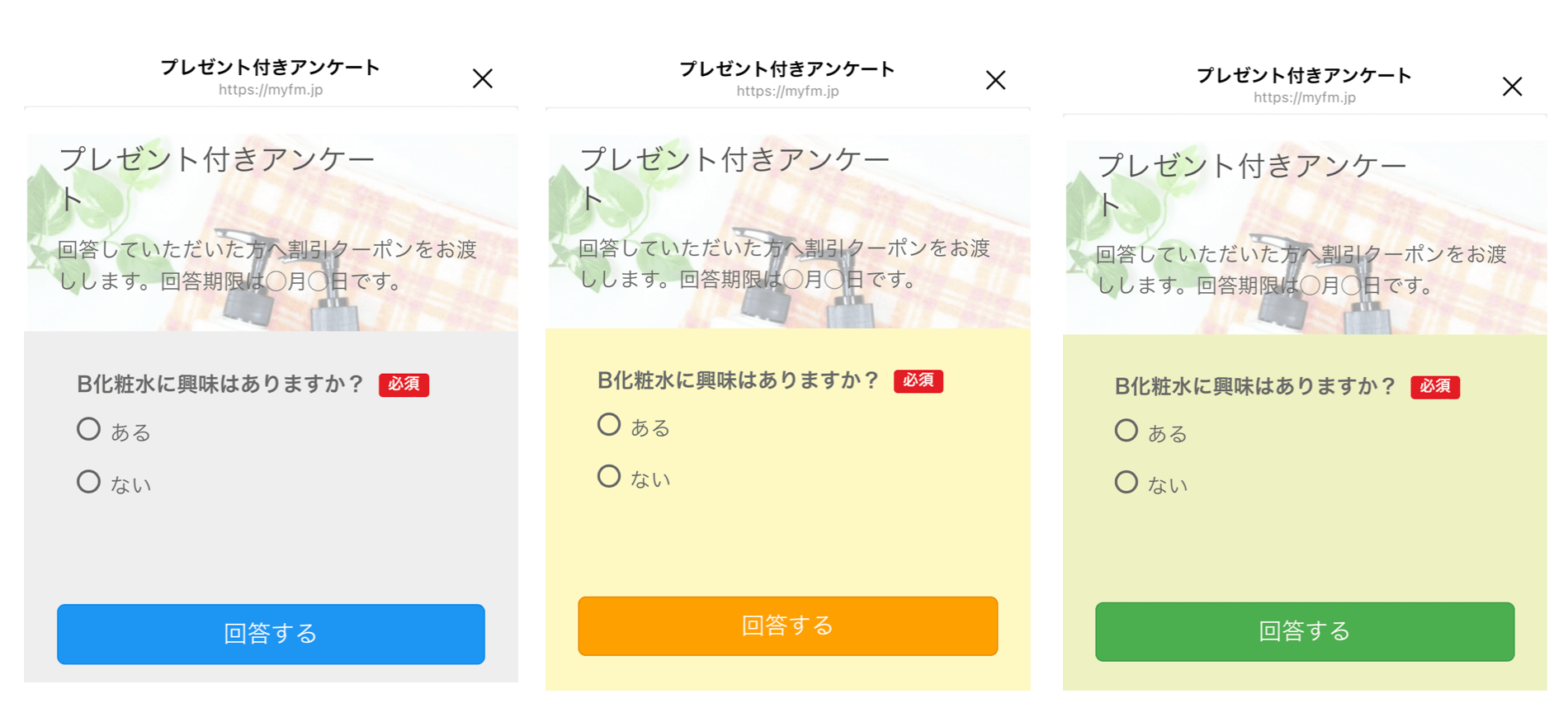
「カラー/デザイン設定」>「カスタムデザインを使用」にチェックを入れると、ボタンの色や背景色が選択できます。
簡単に見栄えを変えたい方は、ここを利用すると良いでしょう。

カスタムCSS

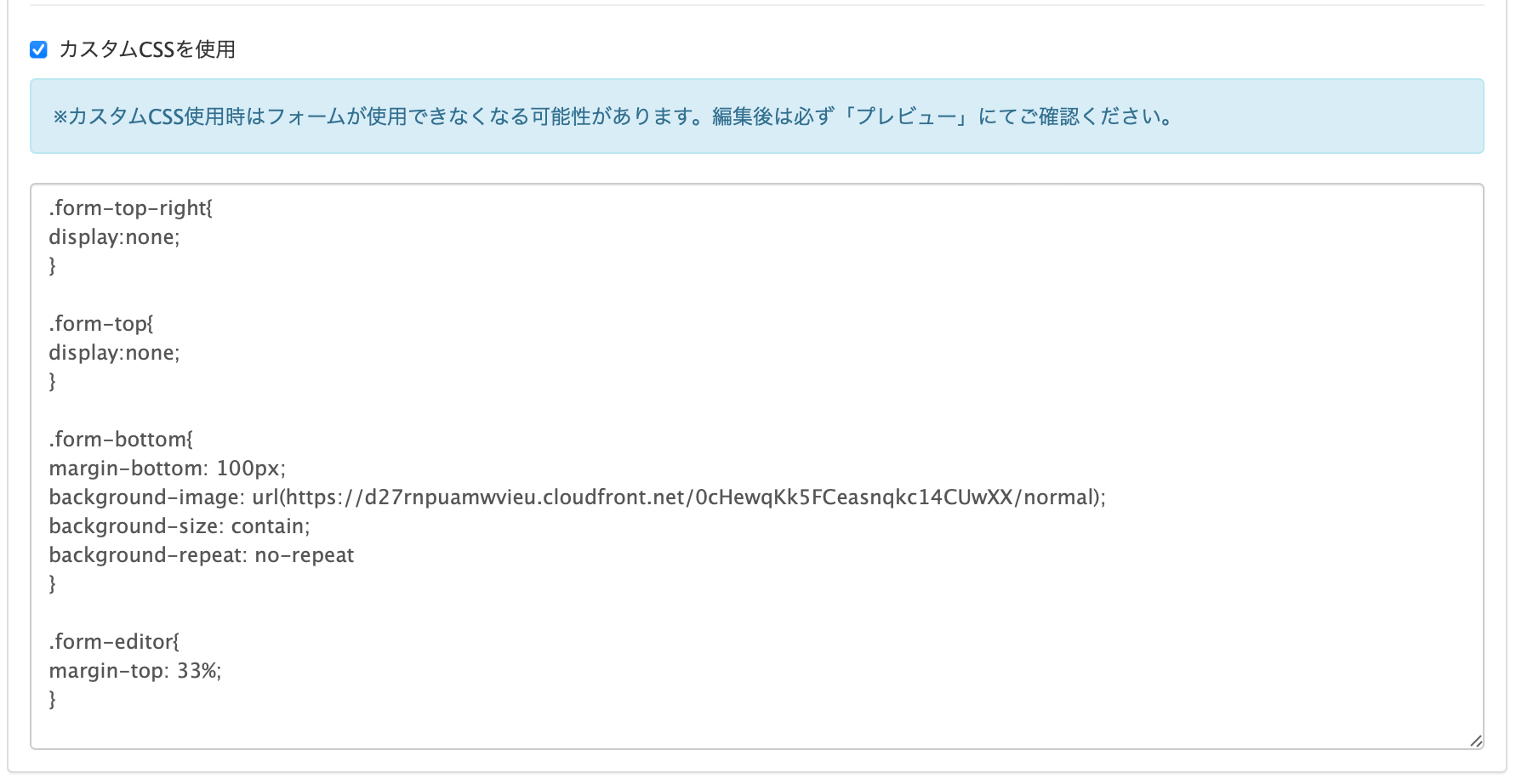
「カスタムCSSを使用」にチェックを入れると、コードを入力できる欄が表示されます。
※カスタムCSSを使う場合は、表示確認のため、必ずテスト送信しましょう。
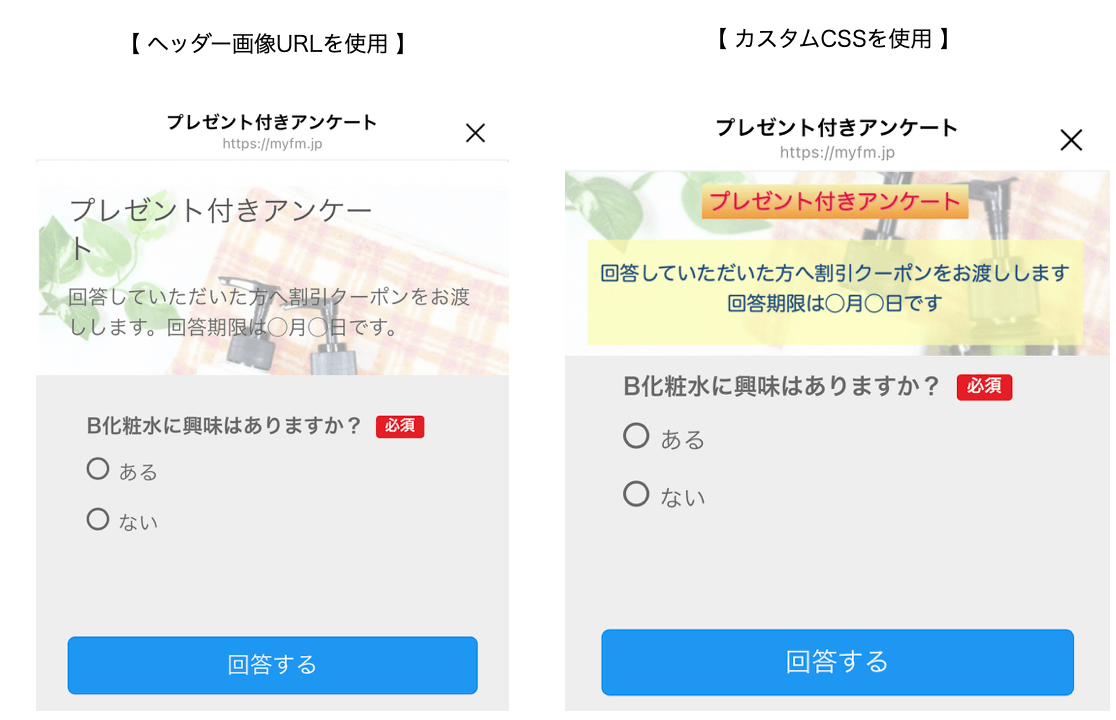
例えば、カスタムCSSを使わなくてもヘッダー画像の変更は可能ですが、自分で作成した文字入りデザインの画像を設定した場合はカスタムCSSを使うと見た目の印象が変わります。

回答フォームを装飾するメリット
回答フォームを装飾して使うメリットをいくつかご紹介します。
長文が読みやすくなる
文字だけだと読みにくかったり、何が重要か分かりにくくなったりします。途中で見出しや画像を入れることによって、メリハリが出て分かりやすくなります。
アンケートであれば、装飾することによって回答率がアップしたという結果もあります。
訴求ポイントを強調することができる
回答フォームを使ってLP風にしたり、配信企画のコンテンツを作成したりする場合は、訴求ポイントを強調することによって、重要な部分を見てもらいやすくなります。
例えば、目に飛び込むような鮮明な画像を使用しただけでも、ユーザーにメッセージを伝えやすく、視線を集めることができます。

表現力が広がる
カスタムデザインやカスタムCSSを使わなくても、「中見出し」や「小見出し」で見た目のメリハリを付けることが可能です。
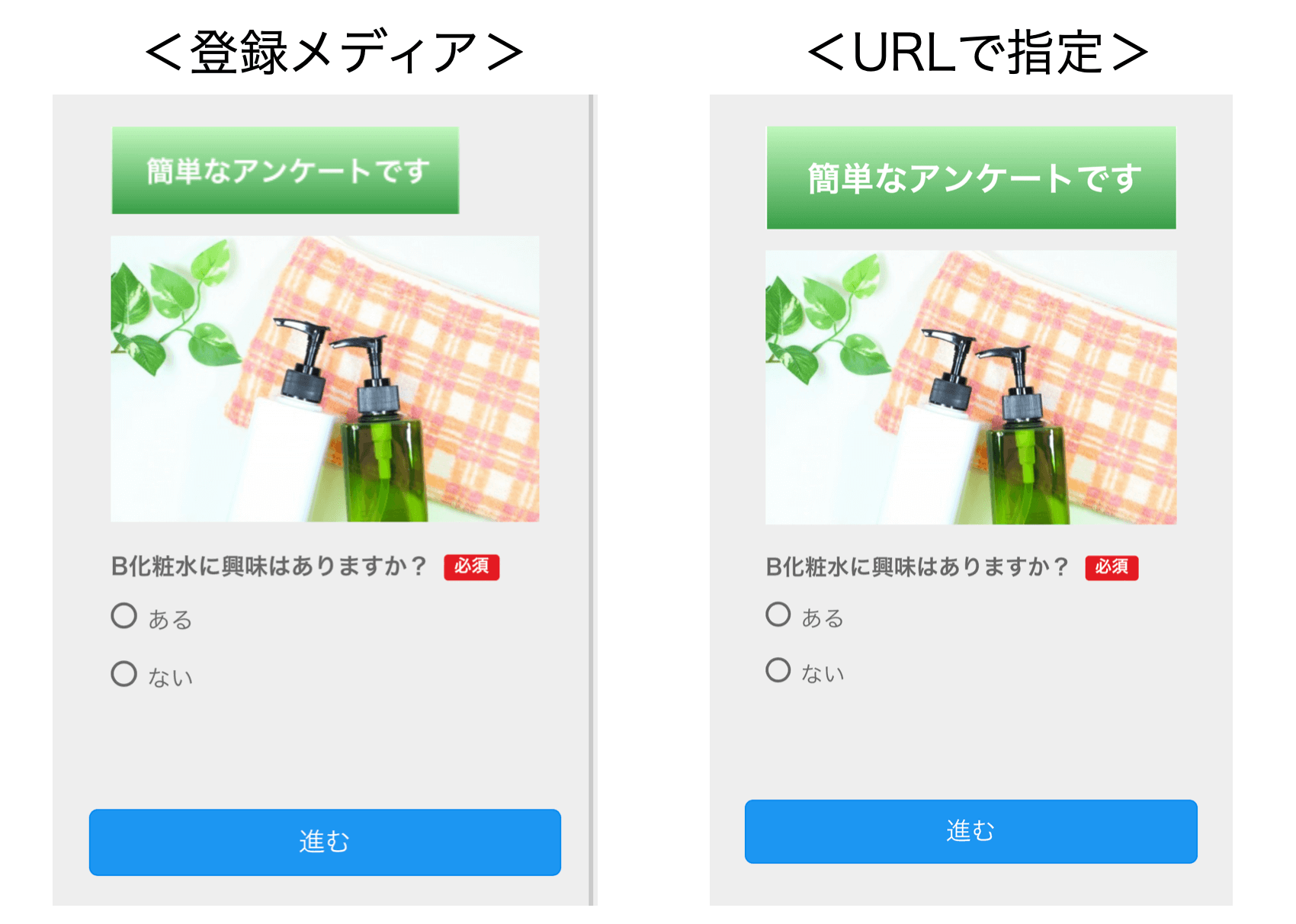
下記は「中見出し」に画像を設定して作成した例です。

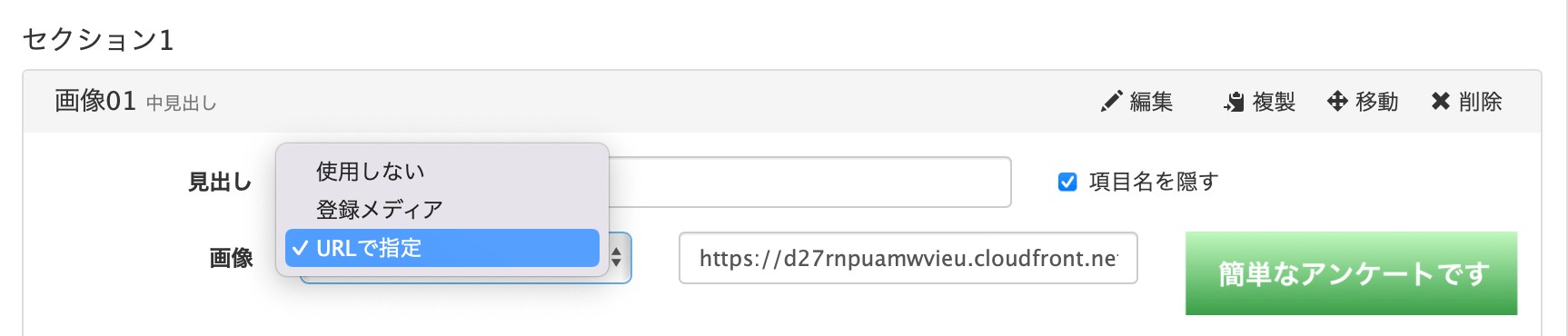
画像を登録する時、「登録メディア」で画像を選ぶと左寄りになってしまいますが、「URLで指定」で画像のURL入力をすると真ん中に配置されます。

画像のURLは「登録メディア一覧」から「ダウンロード」するとURLが取得できます。

カスタムCSSを使った回答フォーム事例
カスタムCSSを使った回答フォームの事例をいくつかご紹介します。
人生逃げ切りサロン様
最初に目に飛び込んでくる画像、文字の大きさや囲み、ボタンの装飾もされていて、全体的に目を引くフォームとなっています。
春木開様
こちらもYoutubeのオープニングのような、とてもクールな始まりとなっています。いくつか見出しも入っていて、メリハリのついたデザインです。
Vogue様
簡単なアンケートですが、ゴージャスな雰囲気で、各項目にもダイヤのデザインがあったりと、細かいところまで装飾されています。
スタイリッシュな中にも、女性らしい雰囲気で作成されています。
クニトミ様
会話形式の表示やイラストでの説明が分かりやすく組み込まれています。
段落ごとにまとまっていて、短い文章で改行されているので、読みやすくなっています。
※事例提供
- 中村 誠 様(@gor0210)
- 堤 建拓 様(@markelink_take)
合わせて使いたい便利な設定

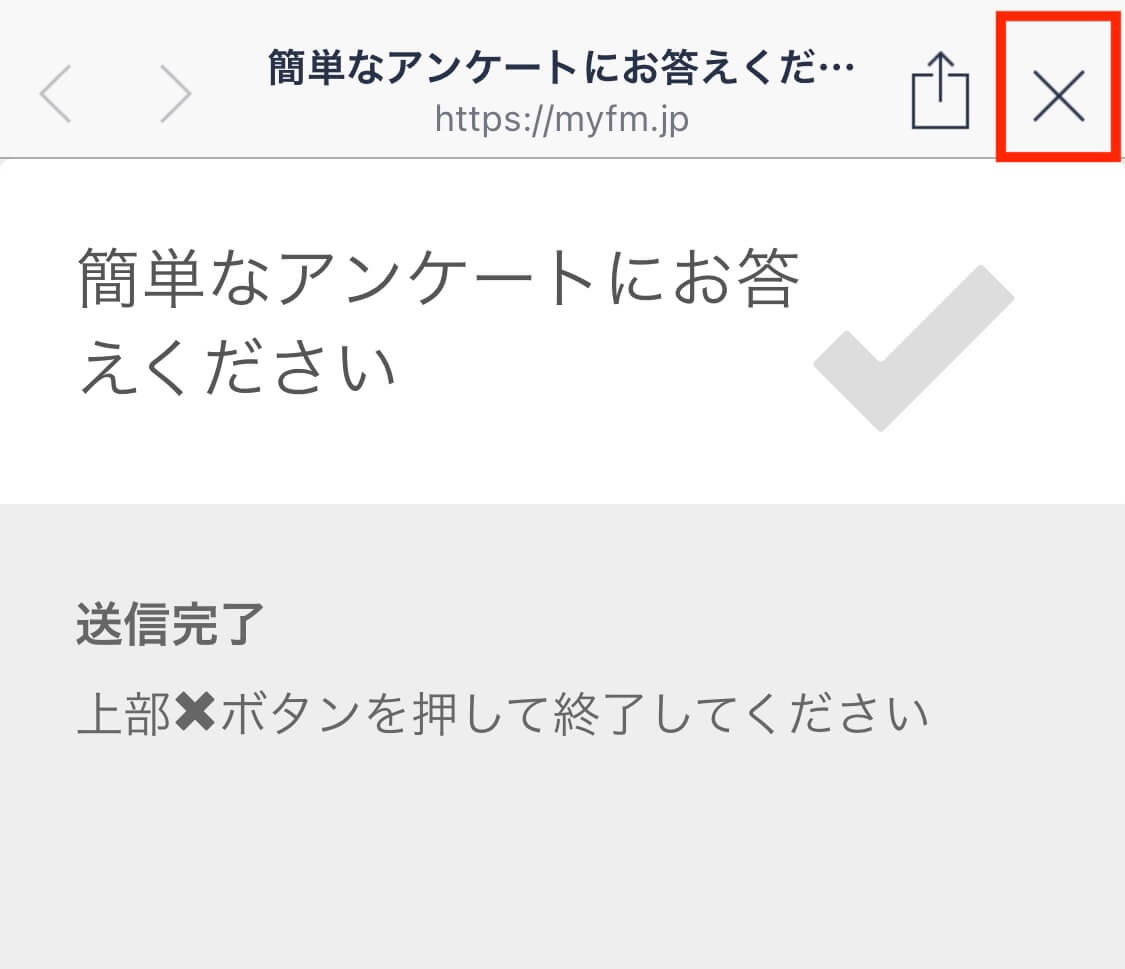
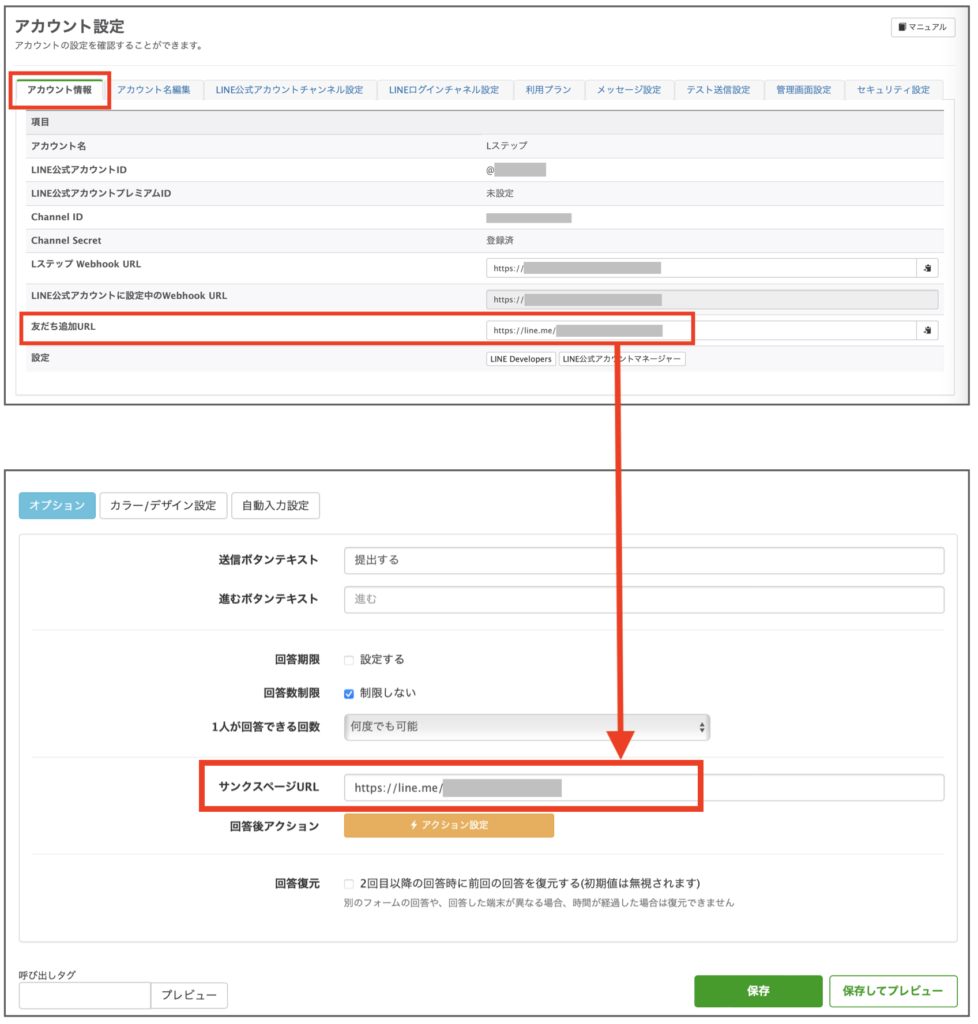
回答フォーム送信後は、友だちに右上の「×」をタップしてもらわないとトーク画面に戻れません。
ですが、回答フォームの「オプション」>「サンクスページURL」に「友だち追加URL」を設定することで、友だちが「×」をタップしなくてもすぐにトーク画面に戻れます。
回答後は自動でトーク画面に戻るので、友だちの手間が減ります。

まとめ
見た目を少し変えるだけでも、読みやすくなったり、重要なポイントが伝わりやすくなったりします。










-1.jpeg)

