
Lステップの回答フォームで、カスタムCSSを使って装飾したいと思う人は多いのではないでしょうか。
一方で、CSSコードは初心者にとっては使い方がわからず、外注するにも費用が発生するので、結局使わないという方も多いかと思います。
そこで今回は初心者でも簡単に装飾できる、回答フォームで使えるカスタムCSSコード集をご紹介しますので、ぜひ参考にしてみてください。
弊社サポートではCSSに関する質問は完全にお答えしきれない可能性があります。ご了承いただきますようお願い申し上げます。
目次
カスタムCSSを使う準備
カスタムCSSを使う前にやっておきたい準備を解説します。
本番用の回答フォームで失敗しないために、最初はテスト用の回答フォームを作成して使うのがオススメです。
テスト用の回答フォームを自分に送信し、表示を確認しながら調整すると良いでしょう。
また、CSSでは背景色など色を変えることができます。
下記のようなサイトを準備しておくと、CSSコードを修正する際に便利なのでオススメです。
CSSコードの使い方
CSSコードの使い方を解説します。
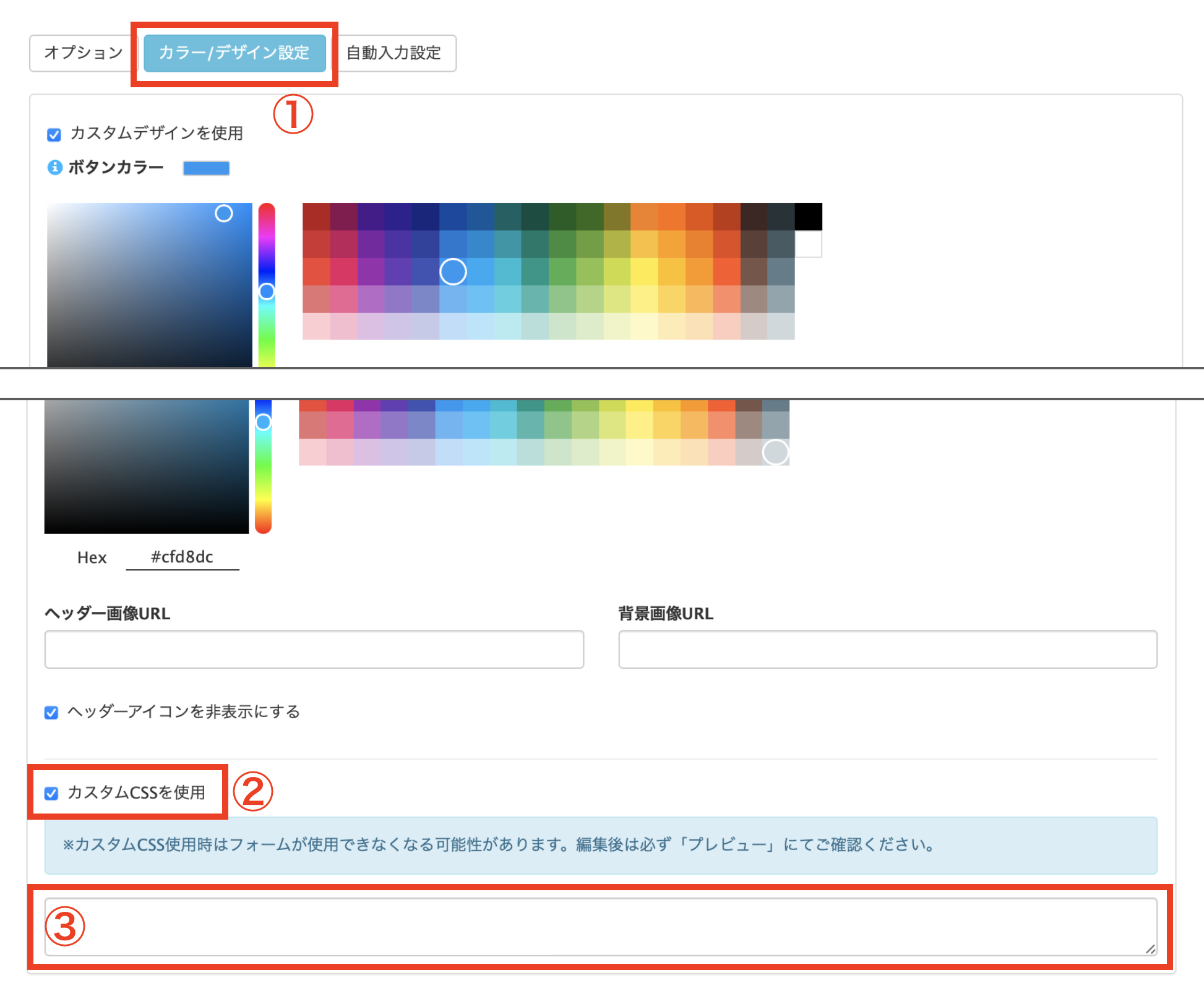
①CSSを使いたい回答フォームを開き、下部の「カラー/デザイン設定」をクリックします。
②その下にある「カスタムCSSを使用」にチェックを入れます。
③CSSコードを入力する枠が表示されるので、ここへCSSコードを入力します。
CSSコード集
コピペで簡単に使えるCSSコードを紹介します。
コピぺをする時は、枠の中の全ての文字をコピーして貼り付けしてください。
赤文字になっている部分は、お好みで変更してください。
ヘッダー画像の設定方法
ヘッダー画像の設定方法を紹介します。
最初に、設定したい画像を登録します。
「カラー/デザイン設定」の「ヘッダー画像URL」にヘッダーに使いたい画像のURLを入力しましょう。

※「ヘッダーアイコンを非表示にする」にチェックが入っていない場合は、チェックをいれます。
ーーーーーーーーーーー
<画像をURLにする方法>
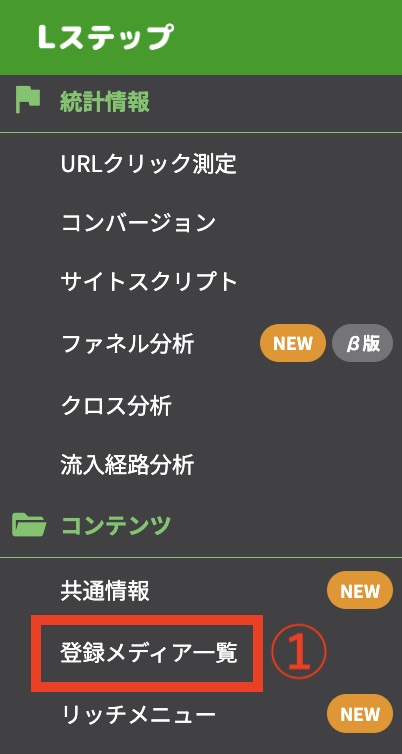
①Lステップ管理画面の左メニューから「登録メディア一覧」をクリックします。

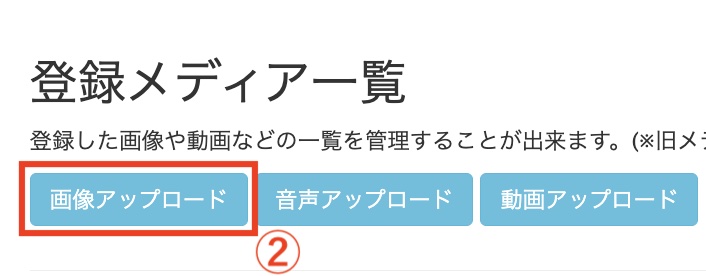
②「画像アップロード」をクリックし、回答フォームで使いたい画像をアップロードします。

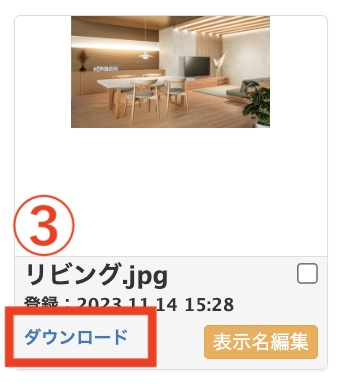
③アップロードしたら「ダウンロード」をクリックします。

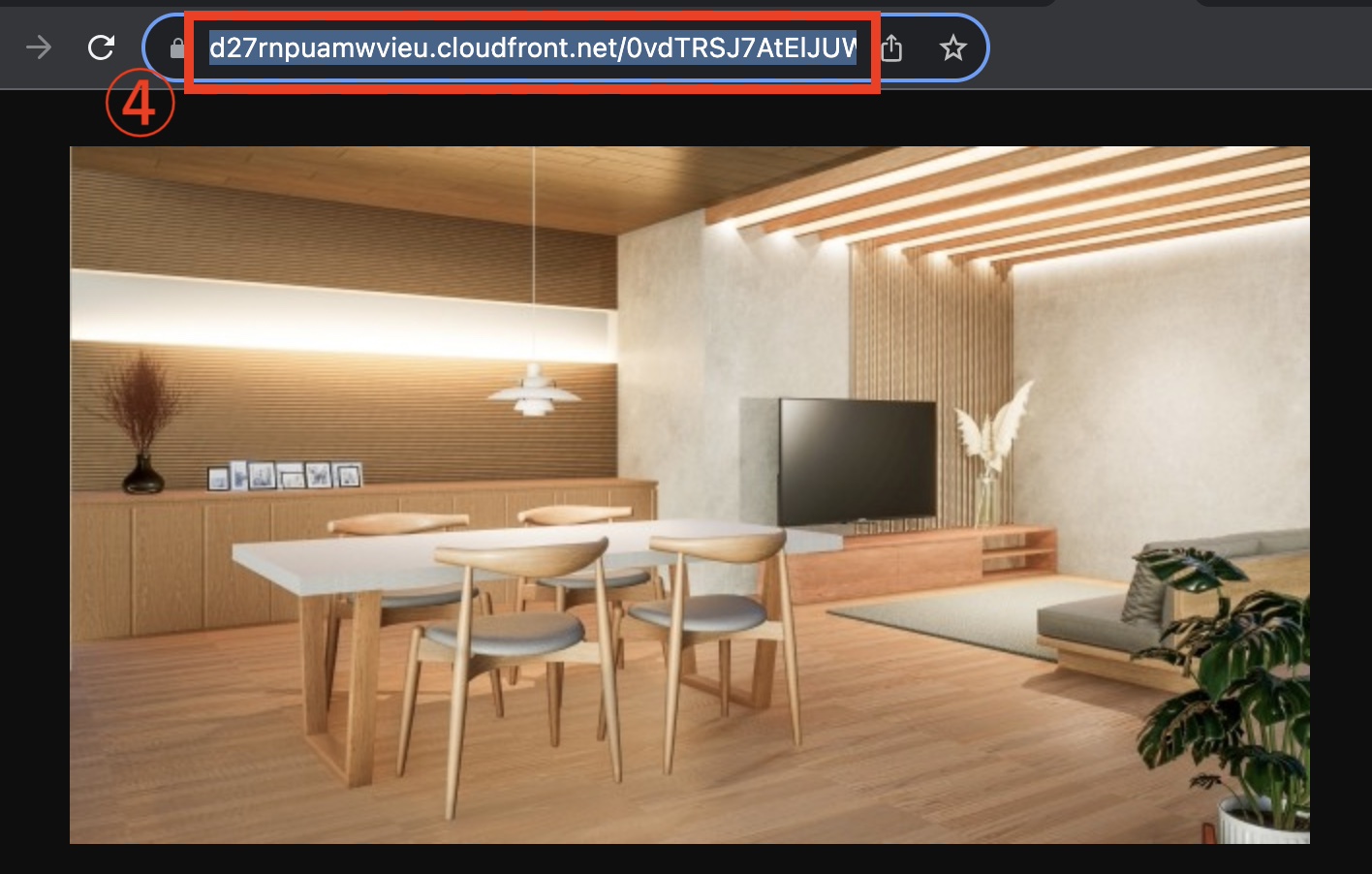
④開いたページのURLが、画像のURLです。このURLをコピーして使いましょう。

ーーーーーーーーーーー
次に下記のCSSを入力します。枠の中の全ての文字をコピーして貼り付けしてください。
/* ▼▼ ヘッダー画像を普通に挿入するCSS ここから ▼▼ */
.form-top {
background-position: center center;
width: 100%;
height: 150px; /* スマホでのヘッダー画像の高さはここの数値を変更 */
}
.form-top .form-top-right {
display: none;
}
@media (min-width: 768px) {
.form-top {
height: 300px; /* パソコンでのヘッダー画像の高さはここの数値を変更 */
}
}
/* ▲▲ ヘッダー画像を普通に挿入するCSS ここまで ▲▲ */
※『 /* スマホでのヘッダー画像の高さはここの数値を変更 */』といったものも、そのままコピペしてOKです。後から編集する時に、どこの数字を変更したら良いかわかりやすいので、このまま貼り付けましょう。
ヘッダー画像の高さは、パソコン表示・スマホ表示でそれぞれ高さが設定できるので、表示を確認しながら変更しましょう。

ヘッダー画像内のタイトルを消す方法
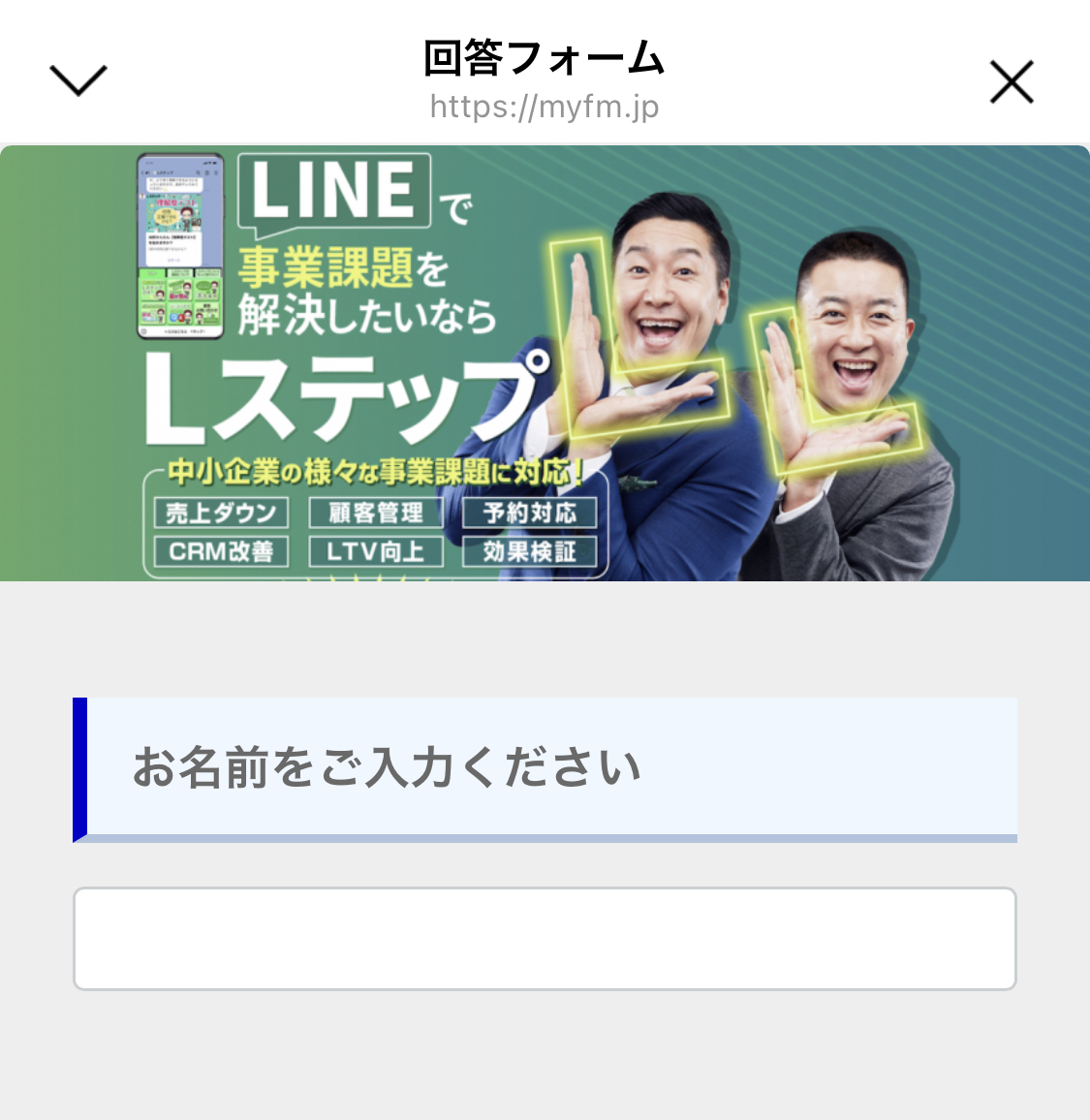
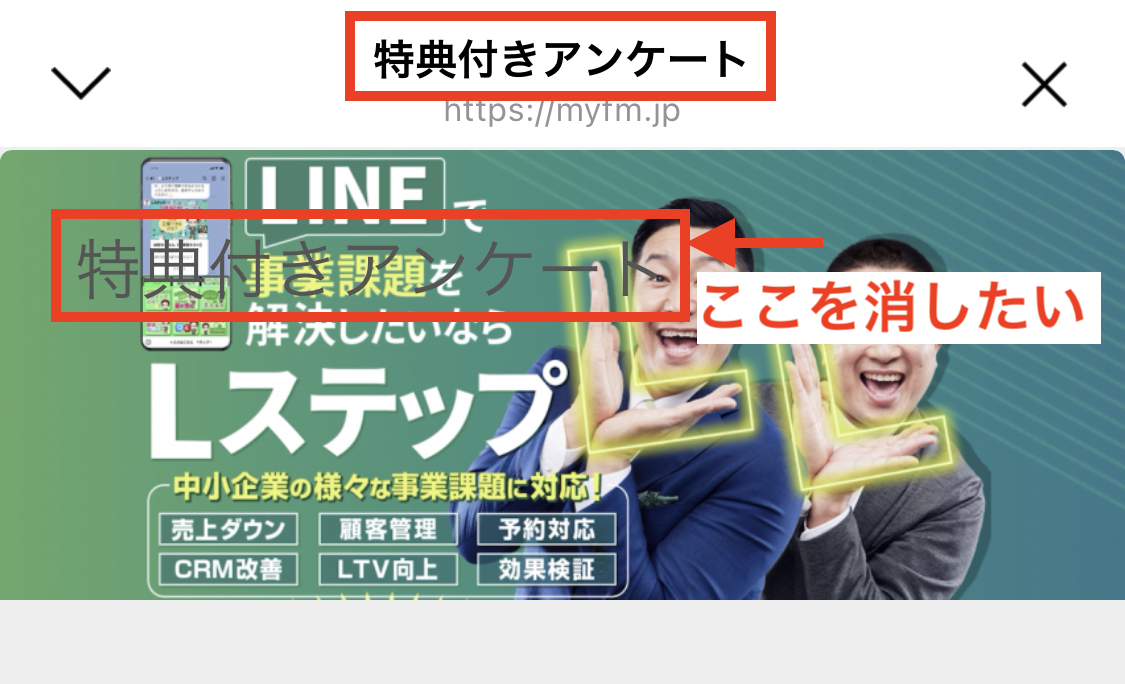
回答フォームにタイトルを入力すると、画面上部が入力したタイトルに変わります。
しかし、ヘッダー内にも同じタイトルが自動で入力されてしまうので、ヘッダー内だけタイトルを消す方法をご紹介します。

/* ここでプレビューの文字を消しています */
.form-top .form-top-left {
display: none;
}
/* ここまでプレビューの文字を消しています */
画面上部のタイトルはそのままで、ヘッダー内だけ消えました。

中見出しの装飾方法
中見出しの装飾方法を紹介します。
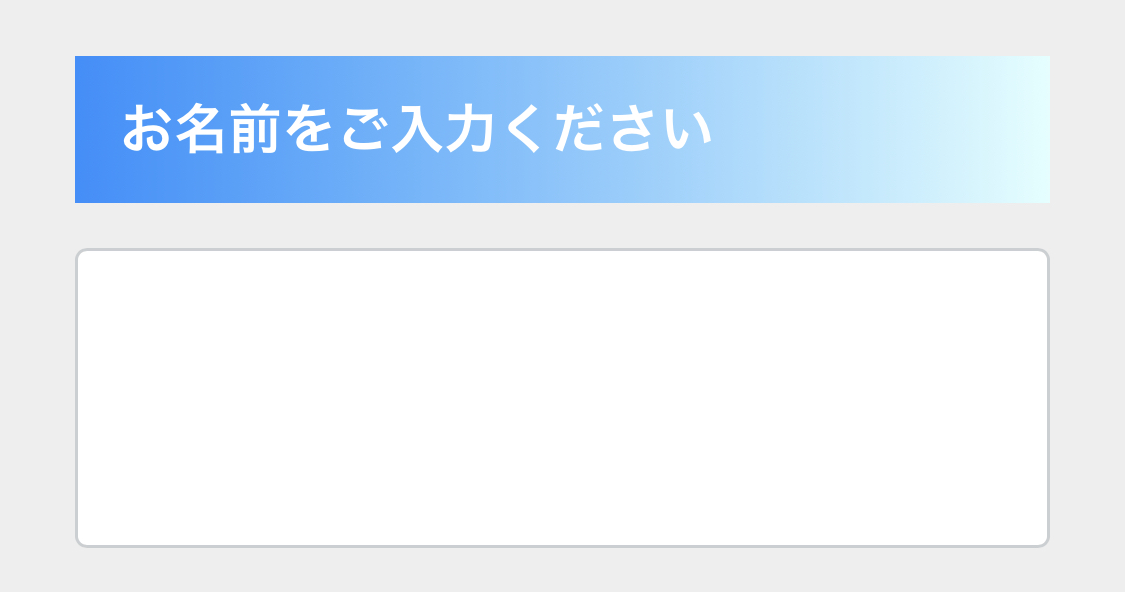
①グラデーション
/* ▼▼ 中見出し16 ここから ▼▼ */
:root {
--bg-color-left: #1e90ff; /* グラデーションの左側の色はここのカラーコードを変更 */
--bg-color-right: #e0ffff; /* グラデーションの右側の色はここのカラーコードを変更 */
}
h4.description-md-title {
background: -webkit-linear-gradient(to right, var(--bg-color-left), var(--bg-color-right));
background:-moz-linear-gradient(to right, var(--bg-color-left), var(--bg-color-right));
background: linear-gradient(to right, var(--bg-color-left), var(--bg-color-right));
box-shadow: none;
color: #ffffff; /* 文字色はここのカラーコードを変更 */
width: 100%;
margin: 15px 0 0 0;
font-weight: 600;
padding: 15px 15px 15px 15px;
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 中見出し16 ここまで ▲▲ */
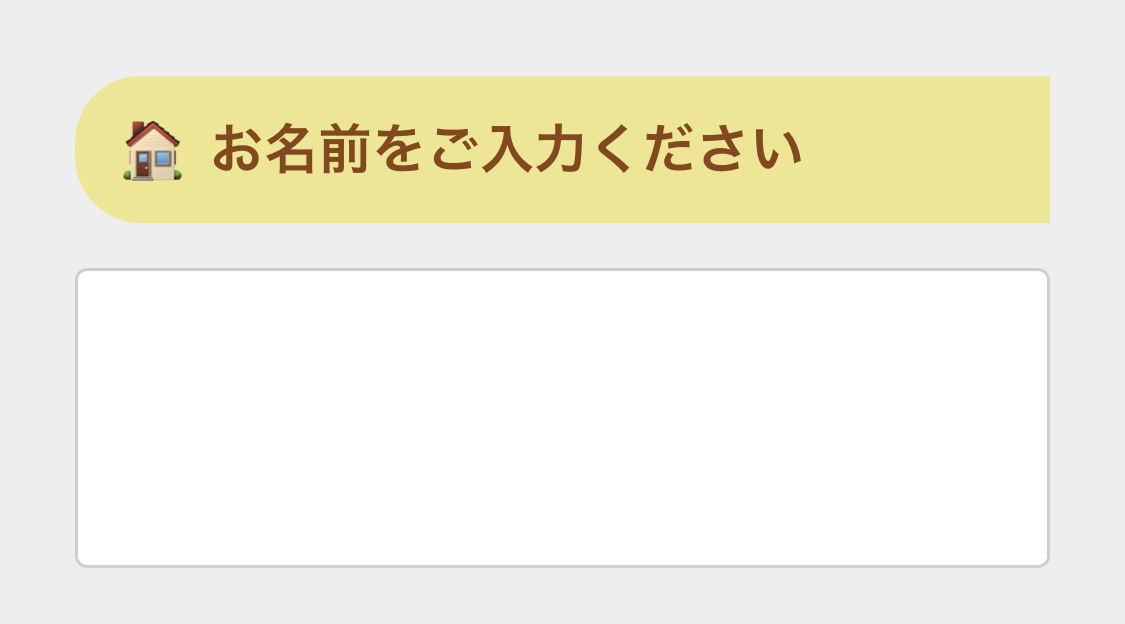
②ラベル

/* ▼▼ 中見出し10 ここから ▼▼ */
h4.description-md-title {
background: #f0e68c; /* 背景色はここのカラーコードを変更 */
color: #8b4513; /* 文字色はここのカラーコードを変更 */
width: 100%;
margin: 15px 0 0 0;
box-shadow: none;
font-weight: 600;
padding: 15px 15px 15px 15px;
border-radius: 22px 0px 0px 22px;
}
h4.description-md-title::before {
content: '🏠';
color: #ffffff;
margin-right: 8px;
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 中見出し10 ここまで ▲▲ */
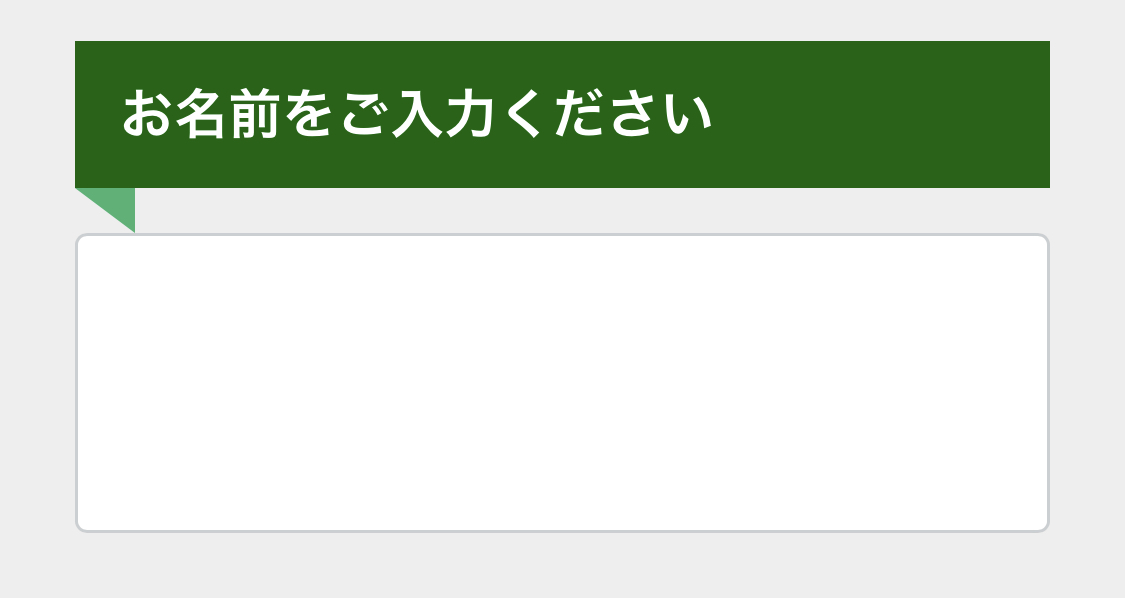
③ラベル

/* ▼▼ 中見出し13 ここから ▼▼ */
h4.description-md-title {
background: #006400; /* 背景色はここのカラーコードを変更 */
box-shadow: none;
color: #ffffff; /* 文字色はここのカラーコードを変更 */
width: 100%;
margin: 15px 0 0 0;
font-weight: 600;
padding: 15px 15px 15px 15px;
position: relative;
}
h4.description-md-title::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px #3cb371; /* 折り返し部分の背景色はここのカラーコードを変更 */
f
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 中見出し13 ここまで ▲▲ */
小見出しの装飾方法
小見出しの装飾方法を紹介します。
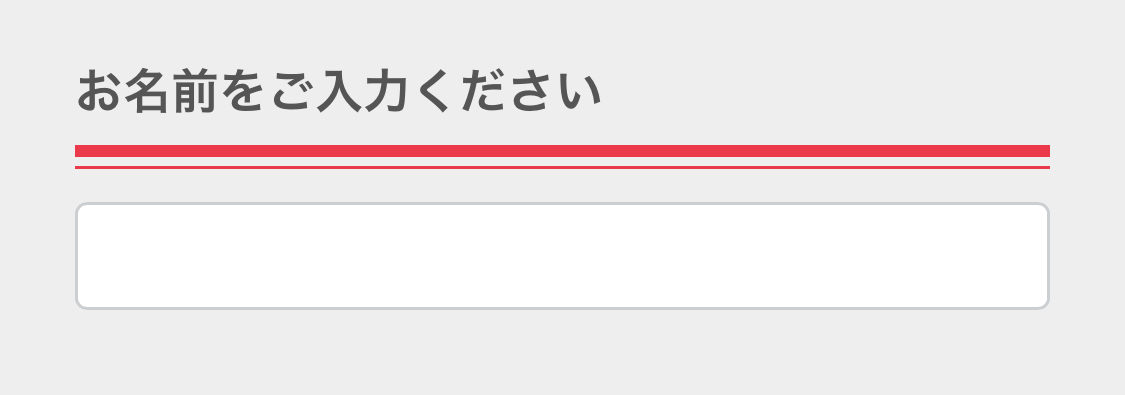
①二重線

/* ▼▼ 小見出し03 ここから ▼▼ */
:root {
--underline-color-s: #ff1744; /* 下線の色はここのカラーコードを変更 */
}
h5.description-title {
border-bottom: 4px solid var(--underline-color-s);
background: transparent;
color: #555555; /* 文字色はここのカラーコードを変更 */
width: 100%;
margin: 15px 0 0 0;
padding: 0 0 10px 0;
box-shadow: none;
font-weight: 600;
position: relative;
}
h5.description-title::after {
content: "";
position: absolute;
bottom: -8px;
left: 0;
right: 0;
border-bottom: 1px solid var(--underline-color-s);
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 小見出し03 ここまで ▲▲ */
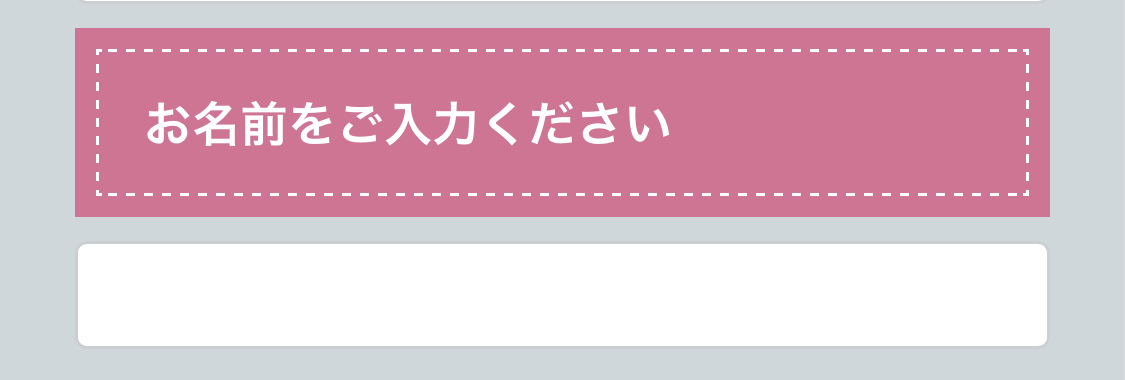
②点線枠

/* ▼▼ 小見出し12 ここから ▼▼ */
:root {
--bg-color-s: #db7093; /* 背景色はここのカラーコードを変更 */
}
h5.description-title {
background: var(--bg-color-s);
box-shadow: 0px 0px 0px 7px var(--bg-color-s);
color: #ffffff; /* 文字色はここのカラーコードを変更 */
border: dashed 1px #ffffff; /* 点線の色はここのカラーコードを変更 */
width: calc(100% - 14px);
margin: 15px 0 0 7px;
font-weight: 600;
padding: 15px 15px 15px 15px;
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 小見出し12 ここまで ▲▲ */
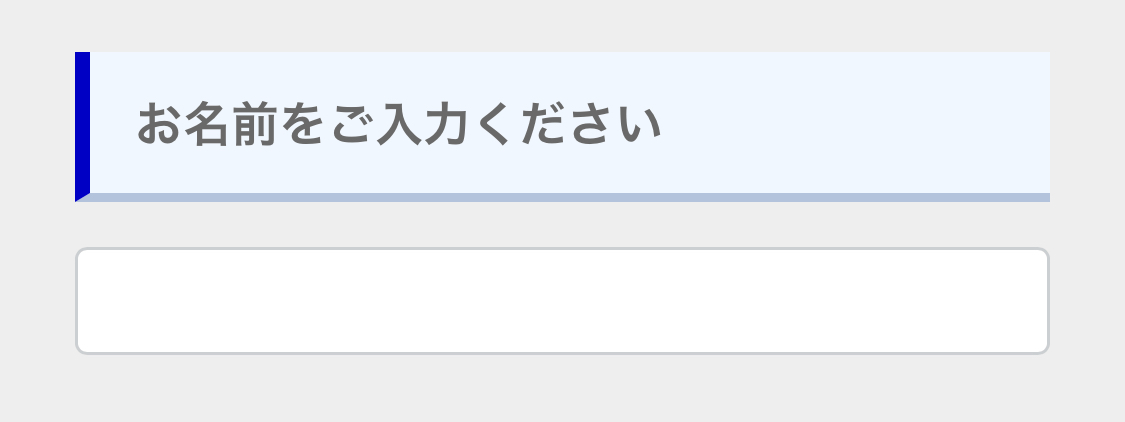
③立体

/* ▼▼ 小見出し09 ここから ▼▼ */
h5.description-title {
background: #f0f8ff; /* 背景色はここのカラーコードを変更 */
color: #696969; /* 文字色はここのカラーコードを変更 */
width: 100%;
margin: 15px 0 0 0;
box-shadow: none;
font-weight: 600;
padding: 15px 15px 15px 15px;
border-left: solid 5px #0000cd; /* 左線の色はここのカラーコードを変更 */
border-bottom: solid 3px #b0c4de; /* 下線の色はここのカラーコードを変更 */
}
.col-sm-4, .col-sm-8, .col-sm-12 {
padding: 0;
}
/* ▲▲ 小見出し09 ここまで ▲▲ */
送信ボタンの装飾方法
送信ボタンの装飾方法を紹介します。
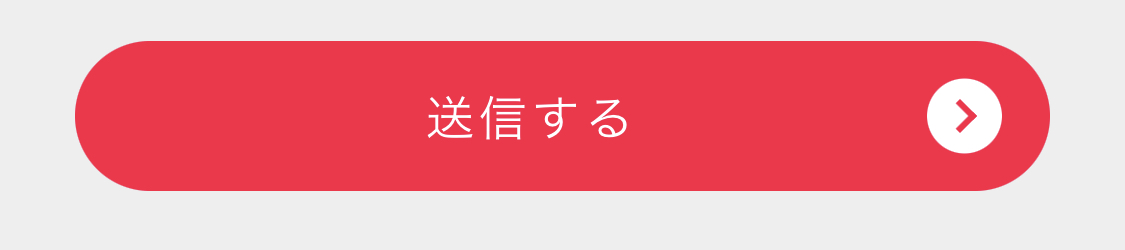
①矢印あり

/* ▼▼ ボタン07 ここから ▼▼ */
:root {
--btn-bg-color: #ff1744; /* 背景色はここのカラーコードを変更 */
--btn-font-color: #ffffff; /* 文字色はここのカラーコードを変更 */
}
.btn-primary, .btn.active.focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn:active:focus, .btn:focus, .btn-primary.active, .btn-primary:active, .btn-primary:hover,
.open>.btn-primary.dropdown-toggle {
color: var(--btn-font-color);
background: var(--btn-bg-color);
border: none;
width: 100%;
height: 50px; /* ボタンの高さはここを変更 */
position: relative;
border-radius: 30px;
padding: 0 45px 0 25px;
font-size: 16px; /* 文字の大きさはここを変更 */
letter-spacing: 0.1em;
outline: none;
}
.btn-primary::before {
content: '';
position: absolute;
top: 50%;
right: 16px;
transform: translateY(-50%);
width: 25px;
height: 25px;
background: var(--btn-font-color);
border-radius: 50vh;
}
.btn-primary:after {
content: '';
width: 8px;
height: 8px;
border: 0;
border-top: 2px solid var(--btn-bg-color);
border-right: 2px solid var(--btn-bg-color);
position: absolute;
top: 50%;
right: 26px;
transform: translateY(-50%) rotate(45deg);
}
/* ▲▲ ボタン07 ここまで ▲▲ */
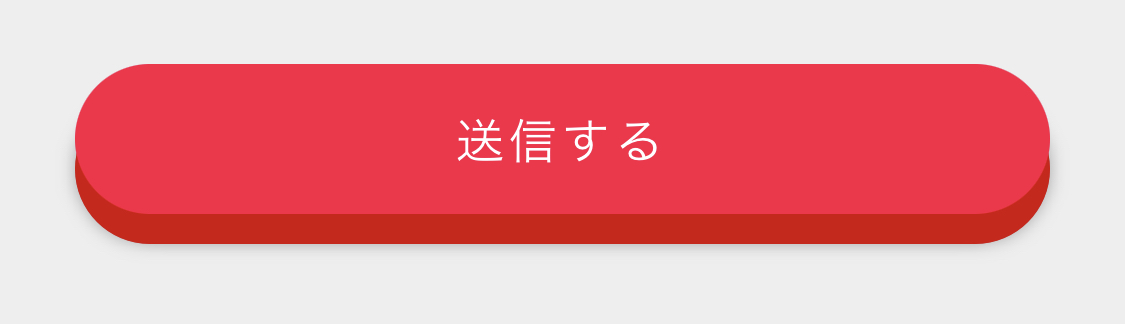
②立体ボタン

/* ▼▼ ボタン02 ここから ▼▼ */
:root {
--btn-bg-color: #ff1744; /* 背景色はここのカラーコードを変更 */
--btn-font-color: #ffffff; /* 文字色はここのカラーコードを変更 */
--btn-shadow-color: #d50000; /* 影の色はここのカラーコードを変更 */
}
.btn-primary {
color: var(--btn-font-color);
background: var(--btn-bg-color);
border: none;
width: 100%;
height: 50px; /* ボタンの高さはここを変更 */
border-radius: 30px;
padding: 0 15px 0 15px;
font-size: 16px; /* 文字の大きさはここを変更 */
letter-spacing: 0.1em;
position: relative;
box-shadow: 0 10px 0 var(--btn-shadow-color), 0 10px 5px #0000004d;
}
.btn.active.focus, .btn.active:focus, .btn.focus, .btn:active.focus, .btn:active:focus, .btn:focus {
outline: none;
background: var(--btn-bg-color);
}
.btn-primary.active, .btn-primary:active, .btn-primary:hover, .open>.btn-primary.dropdown-toggle {
color: var(--btn-font-color);
background: var(--btn-bg-color);
border: none;
top: 5px;
box-shadow: 0 5px 0 var(--btn-shadow-color), 0 5px 5px #0000004d;
}
/* ▲▲ ボタン02 ここまで ▲▲ */
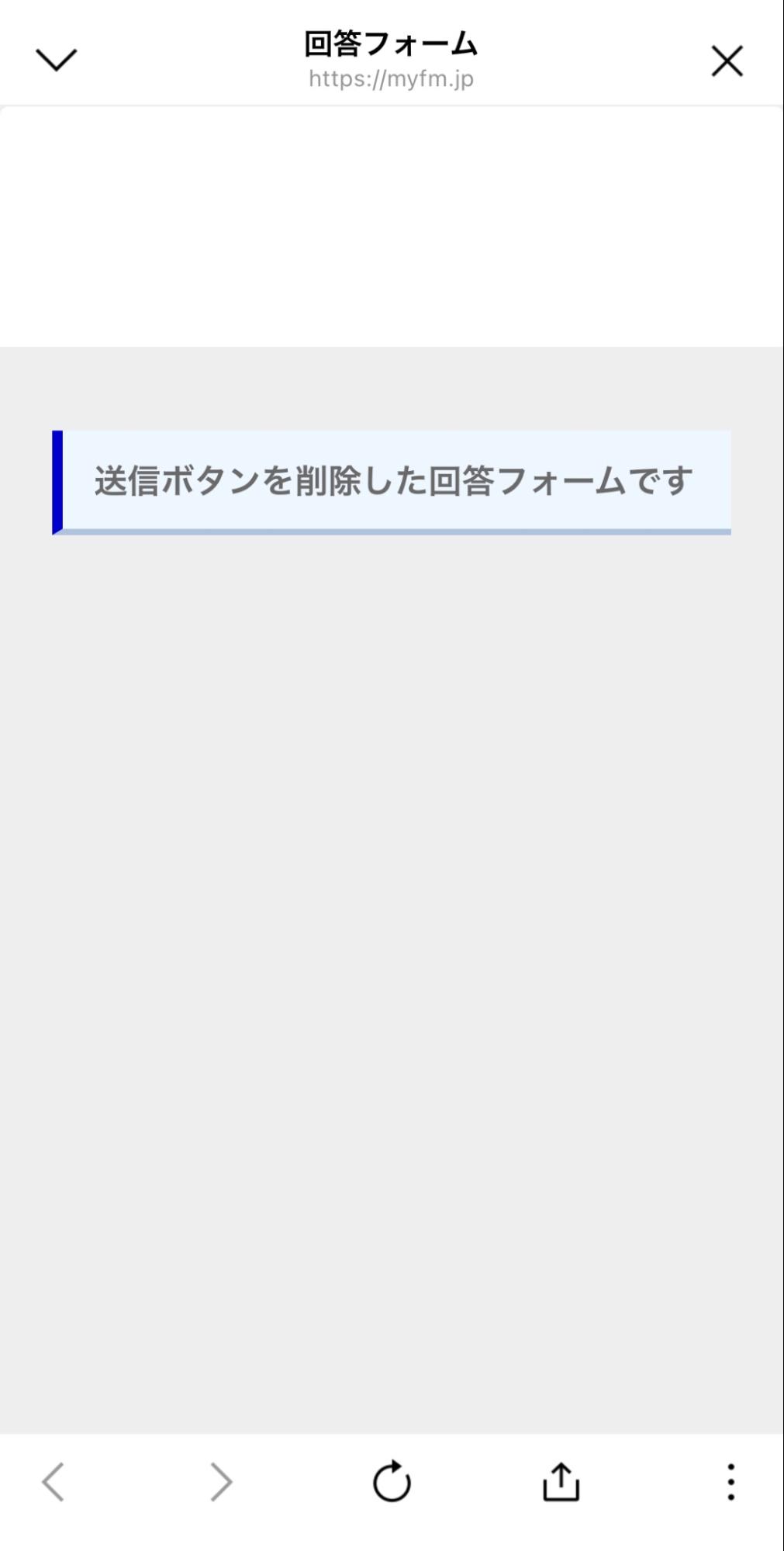
送信ボタンを削除する方法
送信ボタンの削除方法を紹介します。

/* ▼▼ 送信ボタンを削除するCSS ここから ▼▼ */
.form-bottom > .form-editor > .row {
display: none;
}
/* ▲▲ 送信ボタンを削除するCSS ここまで ▲▲ */
送信ボタンを使わないケースとしては、ブログを配信するなど、友だちからの回答内容やフォーム確認を保存する必要がない時に役立ちます。

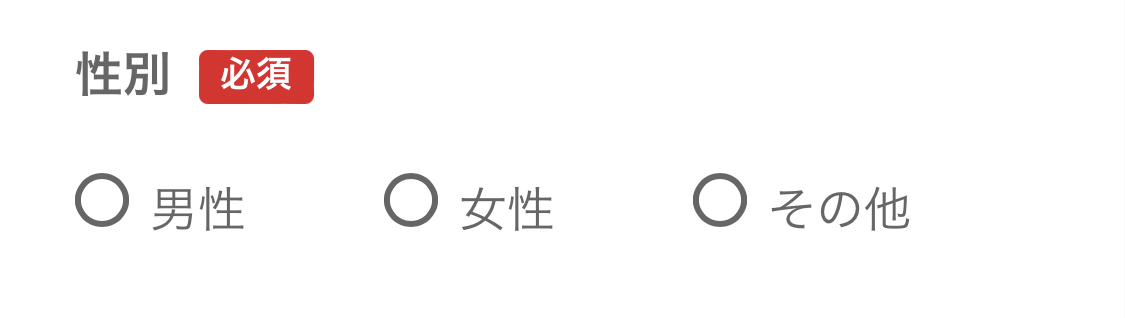
ラジオボタンを横並びにする方法
ラジオボタンを横並びにする方法を紹介します。

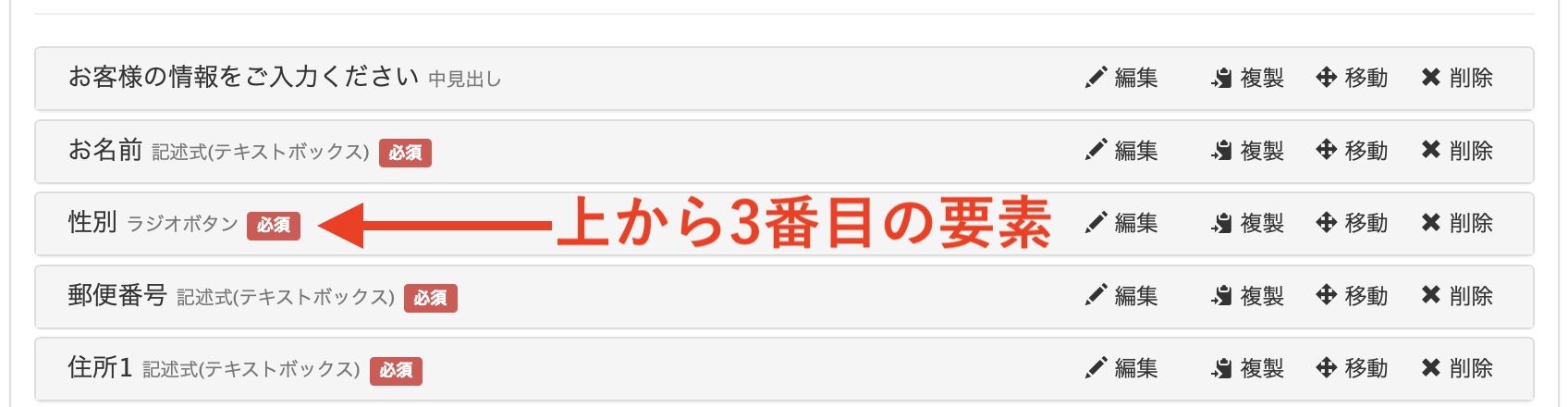
/* ▼▼ラジオボタン横並び ここから ▼▼ */
.form-editor > div:nth-of-type(3) > .form-group > .form-text > .col-sm-8 > span > .radios {
margin: 0;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
/* ▲▲ ラジオボタン横並び ここまで ▲▲ */
1行目の『type(3) 』の数字部分は、回答フォームの要素の順番の数字です。

横並びにしたい要素の番号に数字を合わせてください。
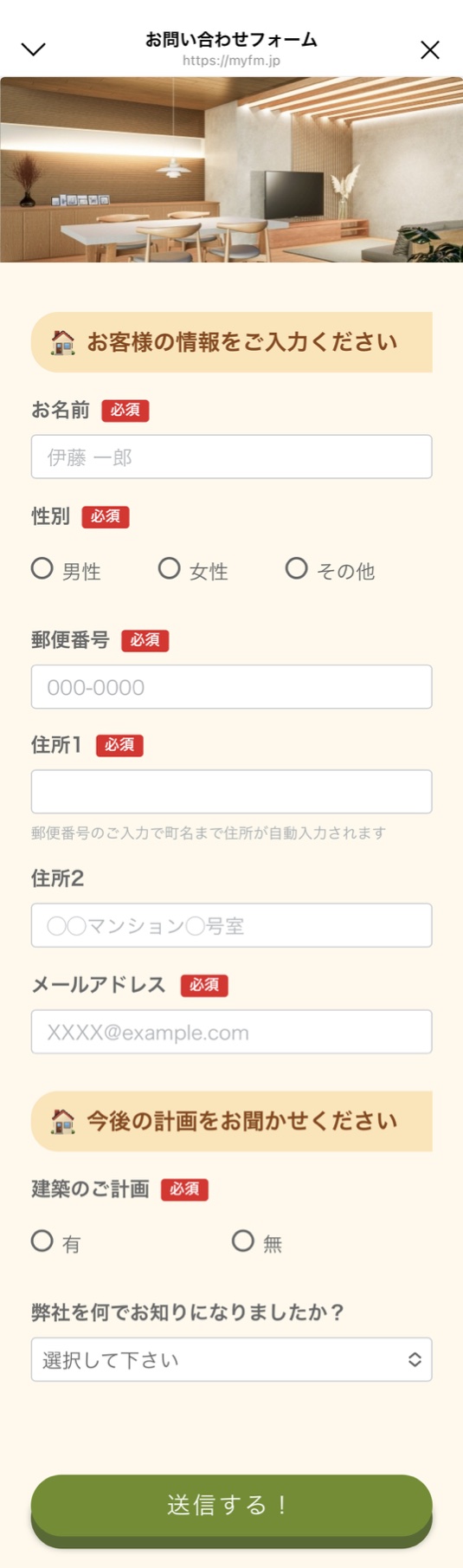
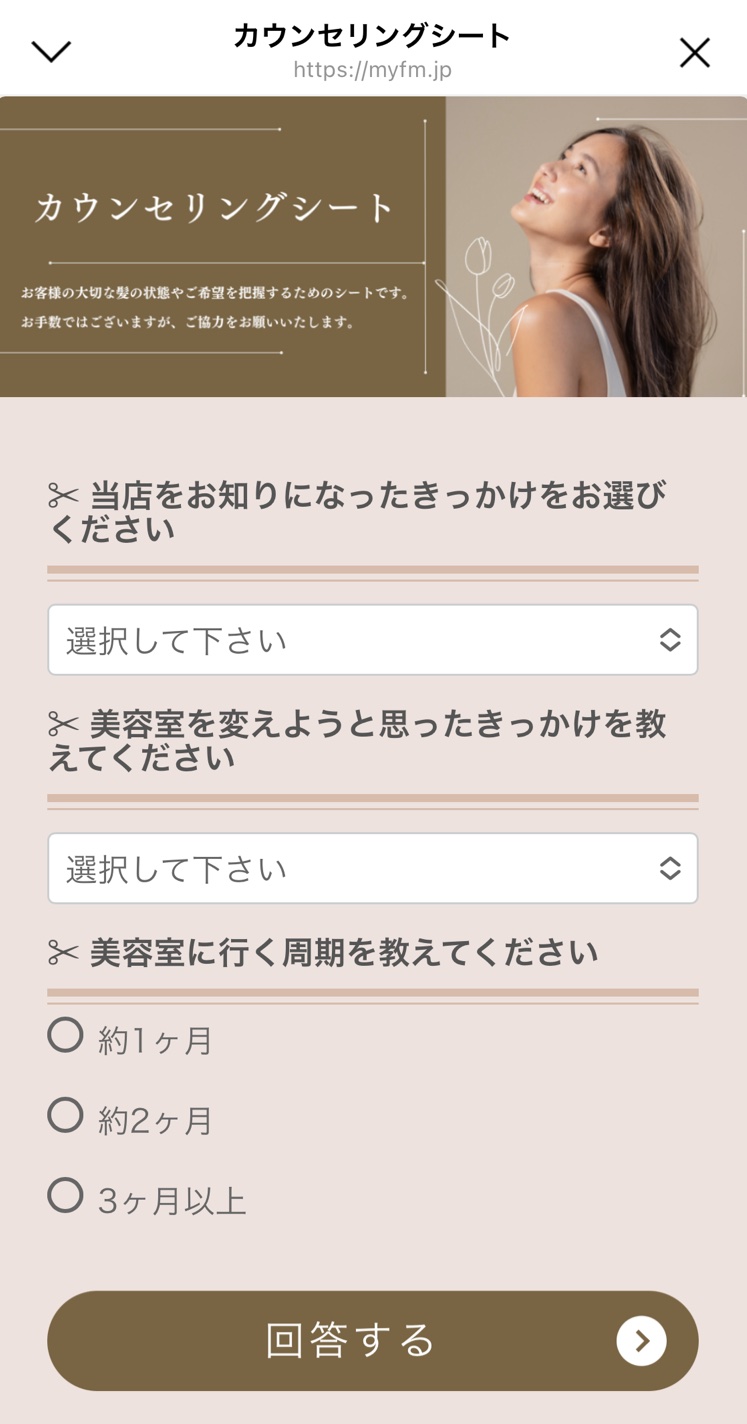
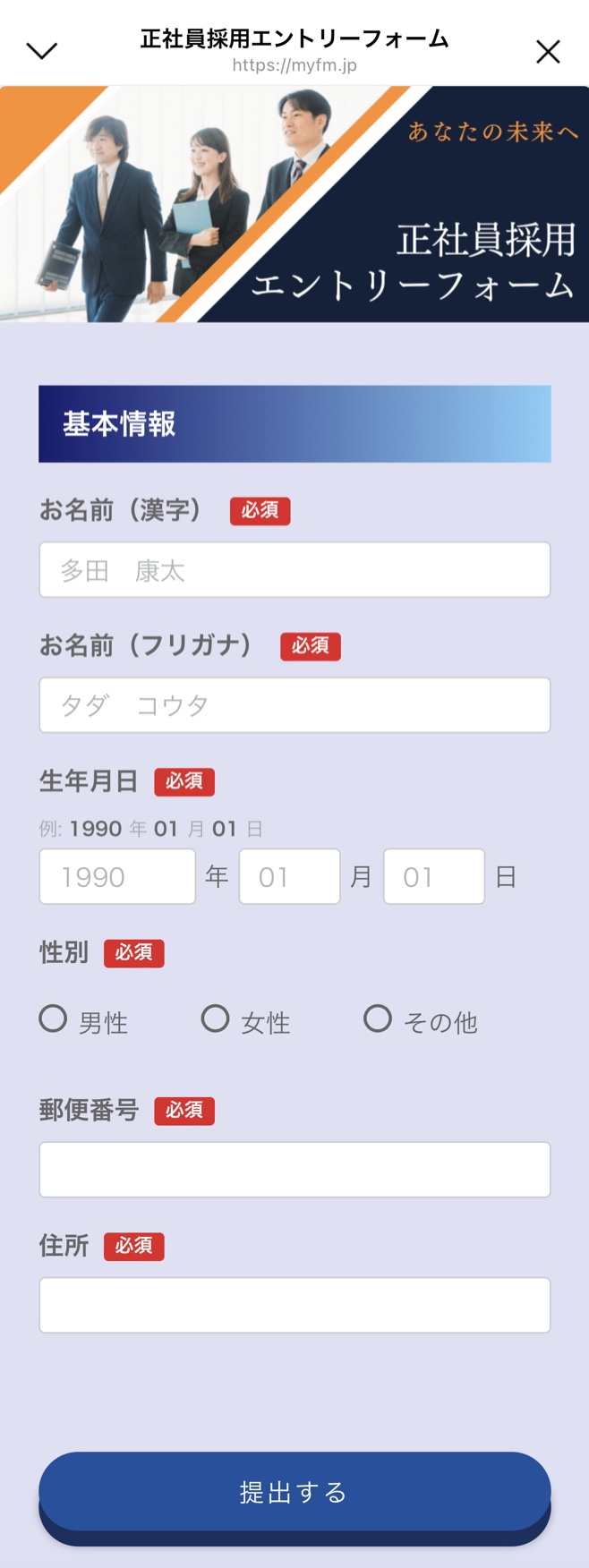
カスタムCSSを使った回答フォームの作成例
紹介したCSSを使った回答フォームの例です。

上記のような住所を入力してもらいたい場合、郵便番号を入力したら、自動で住所が反映される設定もできます。


カスタムCSSを利用する際の注意点
カスタムCSSを利用する際の注意点をご紹介します。
テンプレートをそのままコピペする
CSSコードをコピペする時は、一文字も間違えないようにコピーして貼り付けしましょう。
以下のような文言も含めて、すべてコピペして大丈夫です。
少しでも余計なスペースが入っていたり、一文字でも入力間違いがあったりすると正しく反映されません。
よくある間違いは以下の文字です。
- セミコロン ;
- カッコ { }
- コメントアウト /*
多くても少なくても反応しないので、正しく貼り付けることが大切です。
貼り付けても何も変わらない場合は、貼り付けする文字が足りなかったり、余分な文字が入っていたりする場合があるので、一度消してから貼り直してみましょう。
英語・数字・記号すべて必ず半角で入力する
CSSコードでは全角は使わず、英語・数字・記号すべての文字を、必ず半角で入力しましょう。
全角で入力するとうまく反映されなかったり、文字化けしたりする場合があります。
スペースも半角で入力されているか確認しましょう。
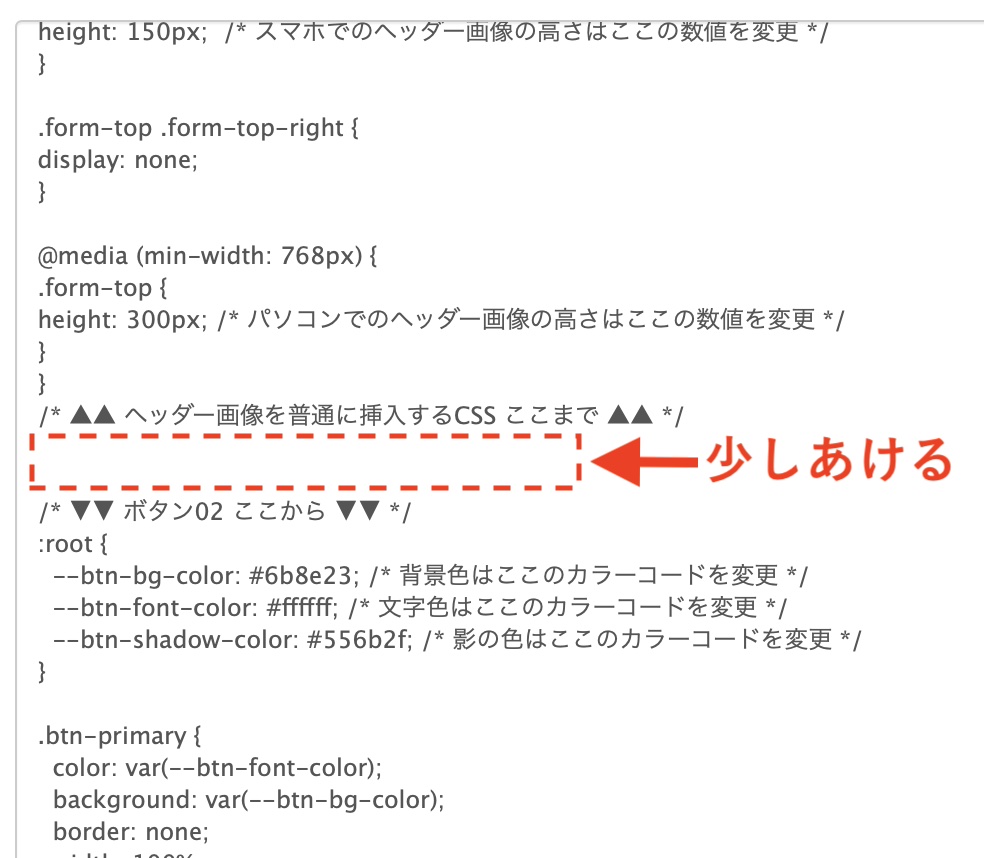
コードは下に下に貼っていく
CSSコードを追加していく時は、下へ追加していきましょう。
その時に、前のコードと2〜3行あけて貼り付けすると、コードの区別がついて見やすくなります。

また、CSSコードのスタイルが重複している場合は、あとから貼り付けされたスタイルが優先されます。
例えば、中見出しのコードを2種類設定していたとすると、下に貼り付けたほうが適用されます。
まとめ
今回は、Lステップの回答フォームで使えるCSSコードをご紹介しました。
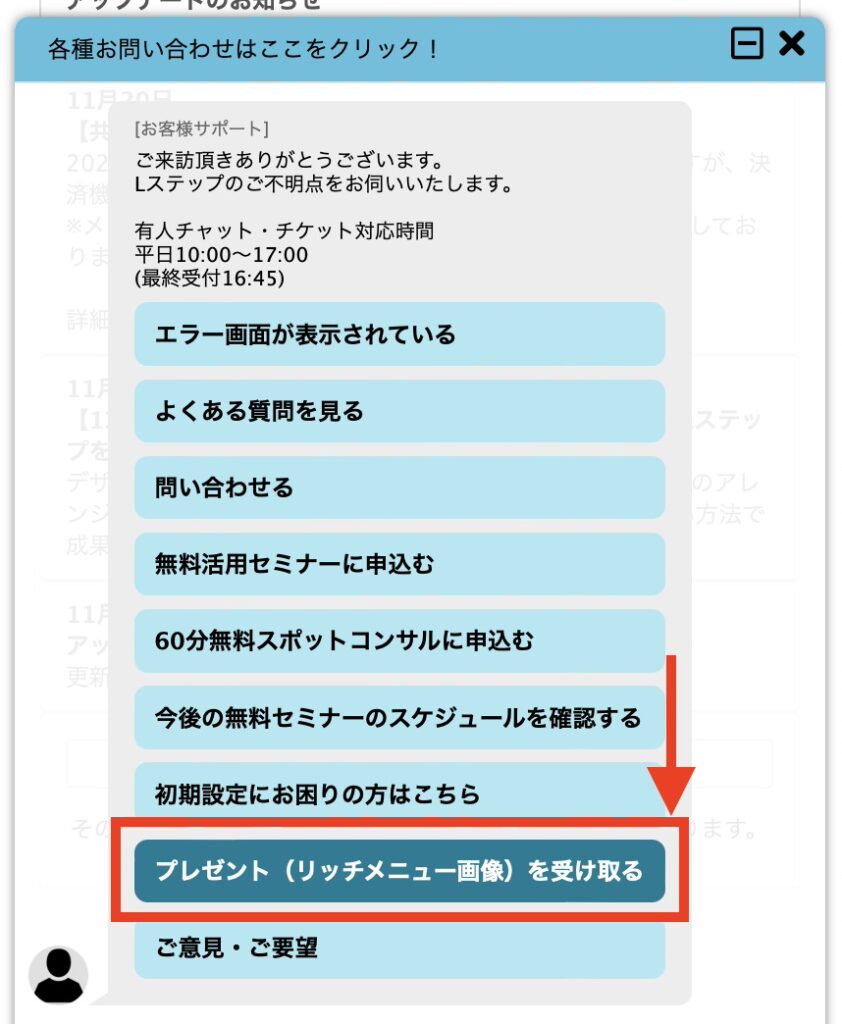
今ならLステップご契約者限定プレゼントで、この記事に記載されている以外のCSSコードや、1000種類以上のリッチメニュー画像がもらえます。ぜひダウンロードしてご利用ください。
*特典の画像は、Lステップの管理画面右下のチャットのメニューから受け取れます。












-1.jpeg)

