
LINE公式アカウント・Lステップに数ある機能の中で、特に人気のリッチメニュー。
ユーザーの目を引くにはどのようなデザインにすればよいか、悩まれる方も多いのではないでしょうか。

- ボタンは何個くらいが適切?
- タブを分けた方がいい?
- フォントや色の選び方は?
- 背景画像はあった方がいい?
- そもそも画像はどうやって作ればいいの?
などなど、リッチメニューを作るにあたって、このような疑問を持つ方は少なくないと思います。
そこで今回は、株式会社Maneqlに所属するWebデザイナー監修のもと、Lステップのリッチメニューをデザインするコツについてまとめました。
デザイナーにリッチメニュー制作を依頼する際のポイントについても解説していますので、ぜひ併せて参考にしてみてください。
目次
リッチメニューはタップされなければ「ただの絵」
まず、よいリッチメニューとは何か?を定義します。
本記事におけるよいリッチメニューは「使ってもらえるリッチメニュー」です。
使いやすさで重要なのは、何が書いてあるのかが見やすくてわかりやすく、ひとつひとつのボタンがタップしやすいことです。
リッチメニューは背景画像のようにただ眺めるものではなく、タップしてもらい、活用されてナンボ。いくらこだわって作り込んでも、タップされなければ「ただの絵」です。
ご自身で制作する時もデザイナーさんに外注する時も、ユーザーの使いやすさ重視で考えると、よりよい仕上がりになるでしょう。
デザインをする前にやるべき2つの準備
ボタンの大きさや配置、色合い、フォント決めなど、デザインに入る前にやるべきことを2つご紹介します。
準備がきちんとできていない段階でデザインに入ると、まとまりが悪くなったり修正が多くなったりしがちです。準備は念入りに進めましょう。
ユーザーを想像する
自社アカウントを利用するユーザーは、どのような方が多いでしょうか?
- 10〜20代の女性が多い
- 50〜60代の男性が多い
- あらゆる年齢/性別の方がいて偏りはない
さまざまなケースがあると思いますが、誰が操作するのかによって、使う言葉や文字のサイズ、色合いなどは変わってきます。
デザイナーさんに依頼する場合は特に、操作する人の情報やイメージは非常に重要です。改めて自社ユーザーの特徴を言語化してみましょう。
情報を整理する
Lステップのリッチメニューは、ボタンを20個以上作れたりタブ分けができたり自由度が高いため、使い道は多岐にわたります。
「Lステップのリッチメニューを使うからには、いろんな情報を集約したい」と考える方も多いと思いますが、情報量は多ければ多いほどいいわけではありません。
むしろ多すぎると見づらくなり、タップ率が下がる場合もあるため注意が必要です。以下を意識して情報を整理しましょう。
- 載せる項目を厳選する
- 集約できるものは集約する
- 1番目立たせたい項目を決める
それぞれもう少し詳しく解説します。
載せる項目を厳選する
リッチメニューに載せる項目は厳選しましょう。
なんとなく網羅的に情報を設置しがちですが、使いやすいリッチメニューを作る上で項目の絞り込みは欠かせません。
例えば、友だち追加の導線が店舗にしかない場合、ユーザーはすでに店舗の場所を知っているわけですから、アクセス情報は載せなくてもよいと考えられます。
なくても差し支えない項目はどんどんカットしましょう。仮に最終的に残った項目が3つなら、3つでOKです。
情報は少なければ少ないほど見やすくデザインできます。無理に付け足して幅を狭め、本当に重要な情報のアピール力を弱めるくらいなら、3つで進めることをおすすめします。
集約できるものは集約する
同じカテゴリーのものはひとつのボタンやタブに集約し、リッチメニュー1枚あたりの情報量を減らせると、見た目がスッキリします。
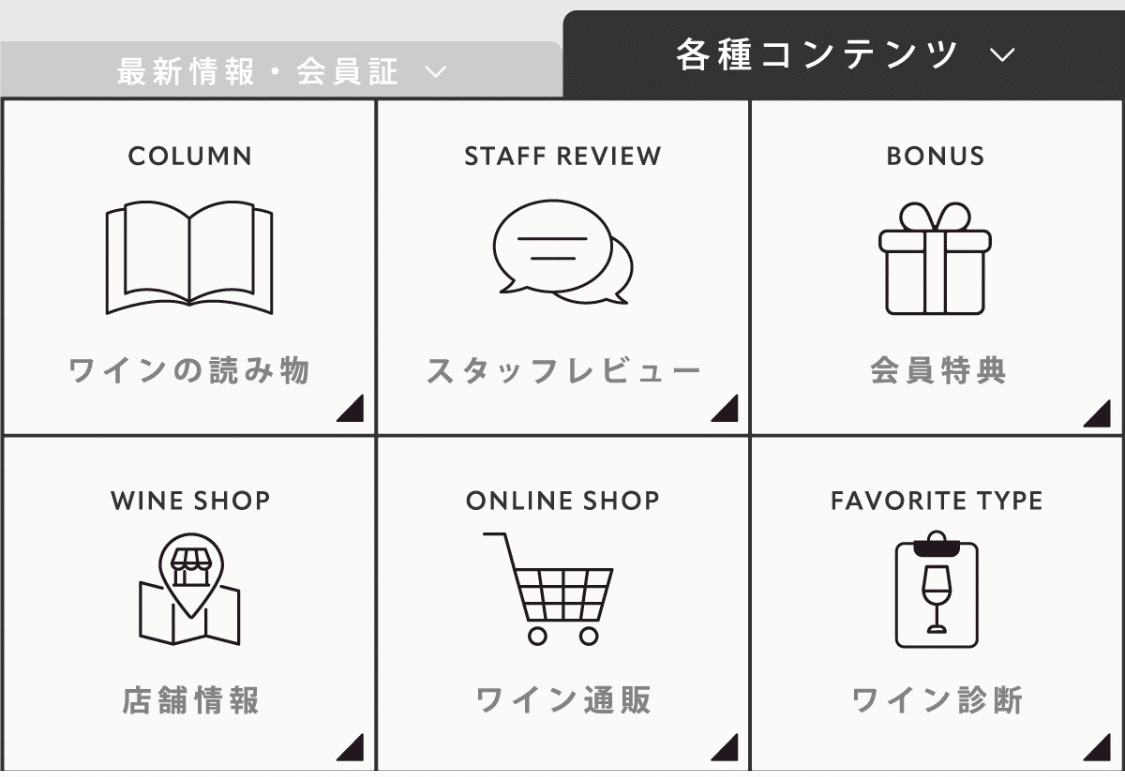
例えば「最新情報」と「お知らせ」は似た内容なので、一括りにしても問題ないでしょう。
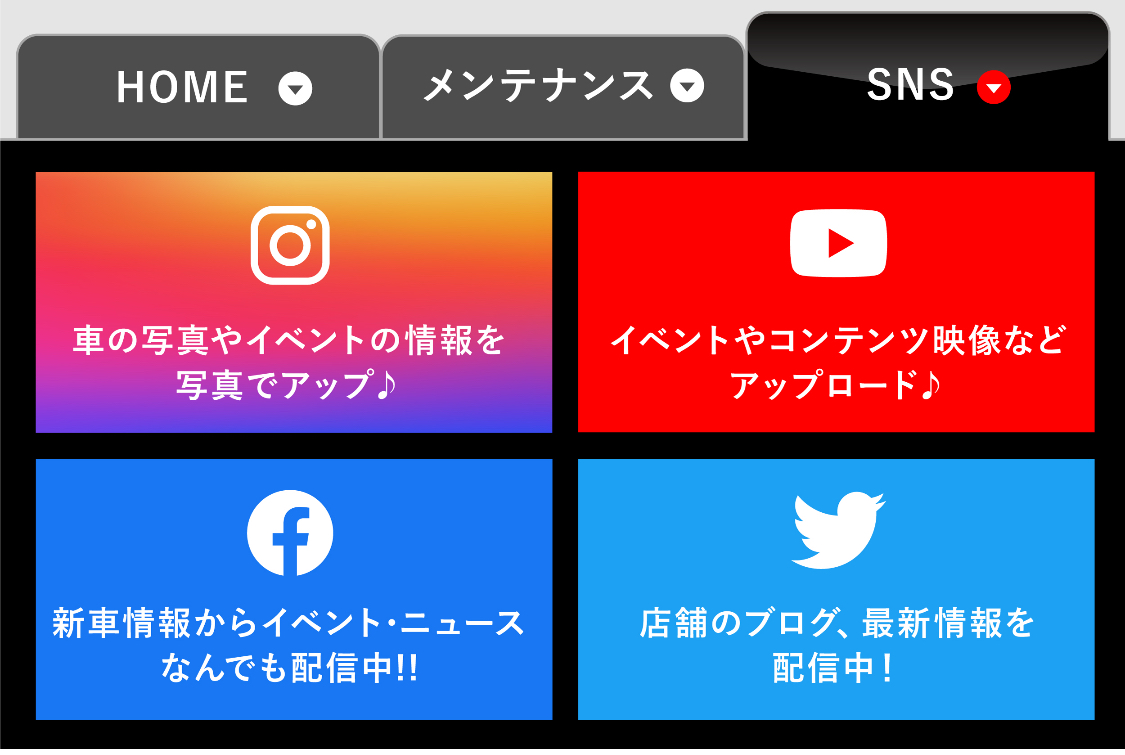
その他、InstagramやYouTubeなどは「SNS」で集約し、SNSボタンをタップしたらリッチメニューが切り替わる、あるいは専用のタブを作ってまとめるのもひとつです。

※引用:兵庫トヨタ
載せる項目を決めた後は、項目の集約ができないかチェックしてみてください。
1番目立たせたい項目を決める
情報整理の中で最も重要なのは、何を1番目立たせたいかを決めることです。
あれもこれも目立たせようとするとごちゃごちゃして、視認性が悪くなるからです。

すべてを最優先にするということは何も優先していないのと同じで、デザイン的な視点でみてもマーケティング的な視点でみても、イマイチな仕上がりになってしまいます。
上図は記事用に見やすく拡大していますが、実際のサイズ感は次の通り。

※iPhone13 miniのサイズ感
リッチメニューは主にスマホの小さな画面で見て操作するものですから、目立たせる項目は1つに絞るのが理想です。
目立たせる項目を1つに絞れるとデザインしやすくなりますし、シンプルなデザインでもユーザーの目を引くことができます。

※引用:ホワイトニングlounge
知っておきたい「デザインの4原則」
リッチメニューをデザインするコツをご紹介する前に、デザイン全般で使える基本知識「デザインの4原則」をご紹介します。
1.近接:関係する情報を近づける
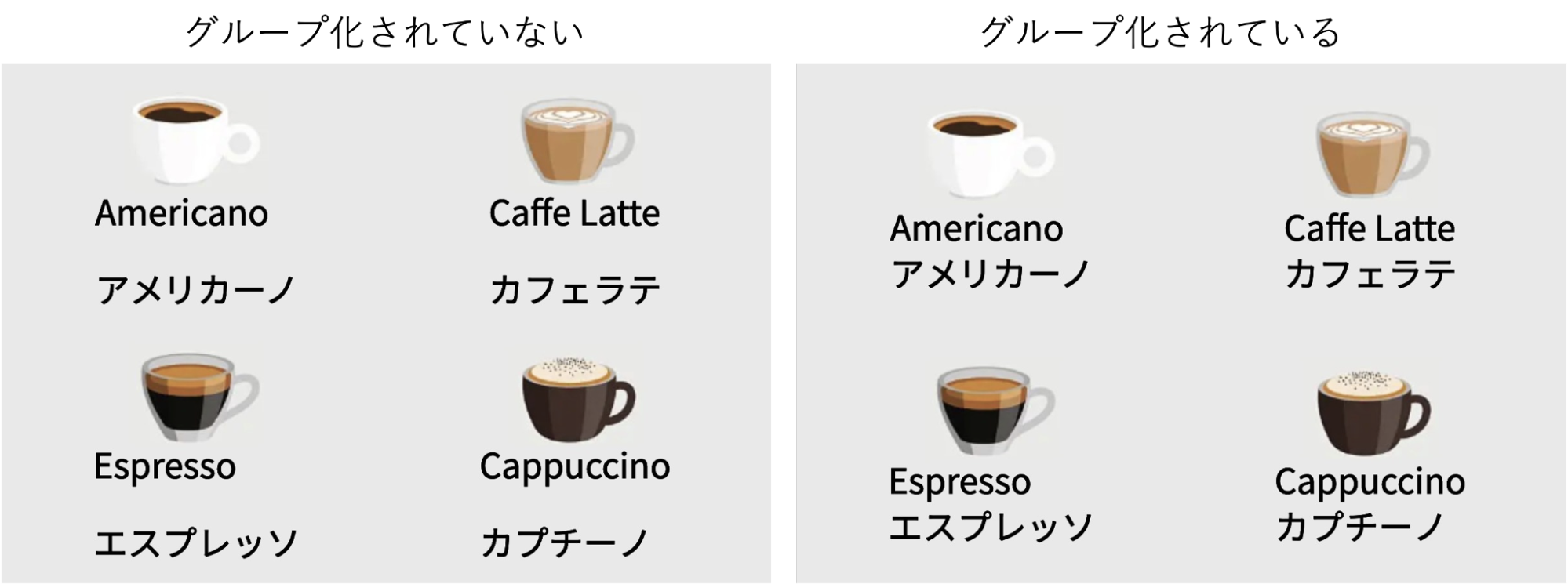
近接とは、関係する情報を近づけてグループ化することです。
関係する情報がグループ化されていると、何が何を指しているのかがわかりやすく、ぱっと見で情報を伝えられるのが特長です。

2.整列:要素に一体性を持たせて組織化する
整列とは、関係する要素を一定のルールで配置することです。
リッチメニューに活用する場合は、ボタンの大きさや余白を揃えると視認性が高まり、全体的に見やすくなります。
3.反復:特徴的な要素を繰り返し、一貫性を持たせる
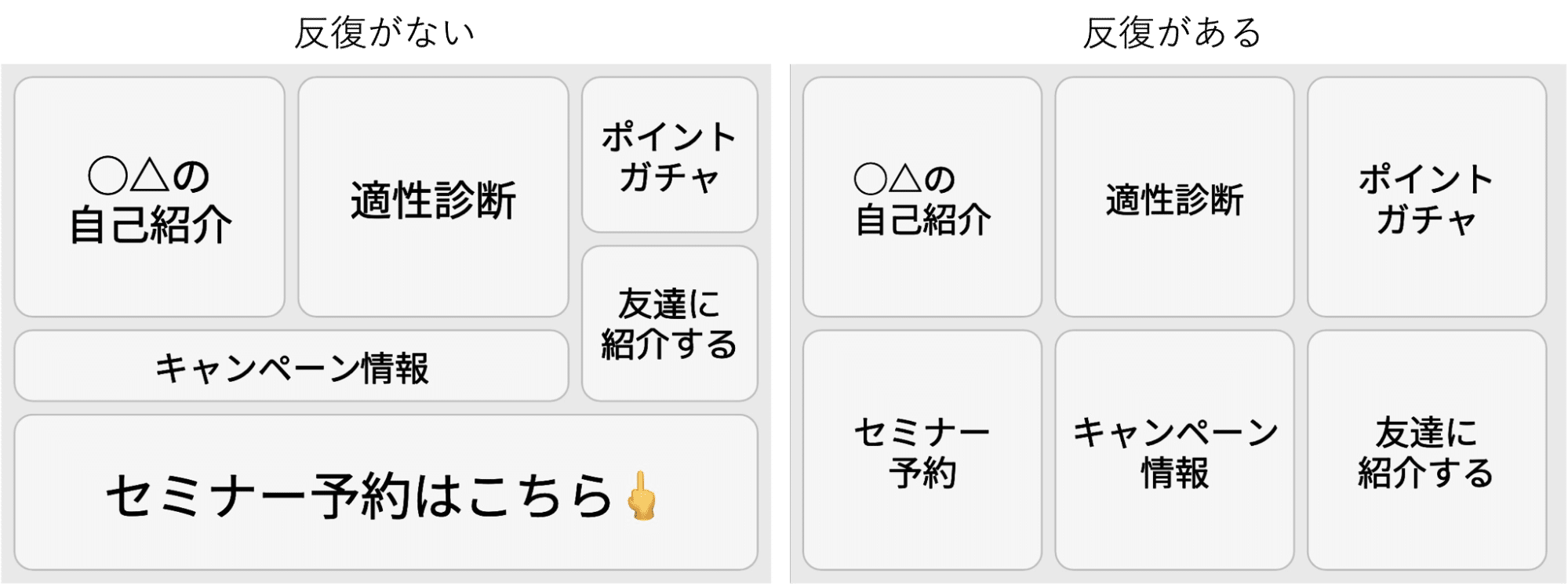
反復とは、関係する要素に使う色やフォント、アイコンなどを統一し、デザインに一貫性を持たせることです。
リッチメニューに活用する場合は、アイコン+文字+ボタン枠を1セットとして考え、同じセットを複数使うと見やすさがアップします。

4. 対比:情報に優先度つけ、違いを明確にする
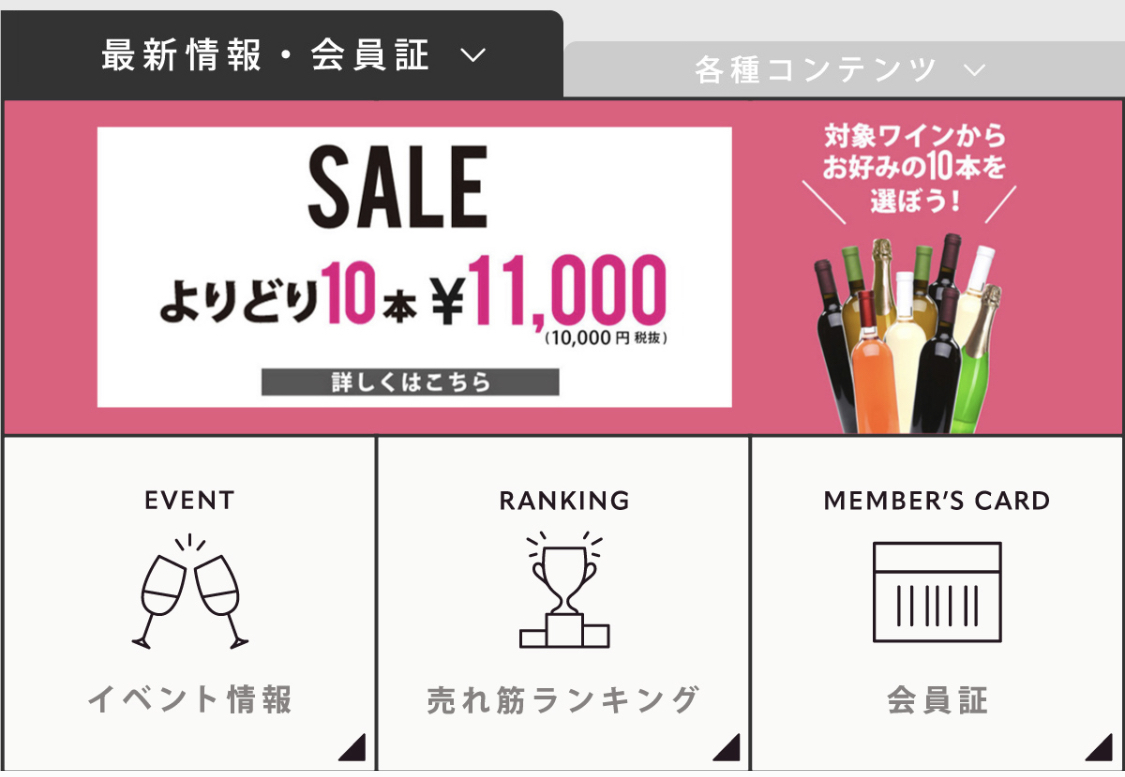
対比とは、要素に強弱をつけ、特にみてもらいたい情報を明確にすることです。
リッチメニューに活用する場合は、目立たせたいボタンを大きく目立たせる、あるいは特定のボタンだけ文字を大きくしたり文字色を変えたりすると、強弱が表現できます。

引用:ワイン専門店エノテカ
リッチメニューをデザインするコツ
次に、リッチメニューをデザインするコツを解説します。デザインのコツは次の通りです。
- ボタンだとわかりやすいデザインにする
- ボタンの数は6個まで
- フォントは2種類まで
- 文字数はなるべく少なく
- メインの色は1〜2色
- 画像素材はシンプルに
ひとつずつ見ていきましょう。
ボタンだとわかりやすいデザインにする
まずはボタンのデザインについてです。ボタンだとわかりやすいデザインにすることで、タップ率の向上が期待できます。
逆にボタンだとわかりづらいと、タップしてもらえない可能性があるので注意が必要です。
ボタンだとわかりづらいデザイン

ボタンの隅に矢印を付けたりTAPと表記したり、あるいはボタンを立体的にしたりすると、ボタンだとわかりやすくなります。

引用:ワイン専門店エノテカ

引用:みんなのコピー
ボタンの数は6個まで
リッチメニュー1枚あたりのボタンの数は、6個までを目安にするのがおすすめです。
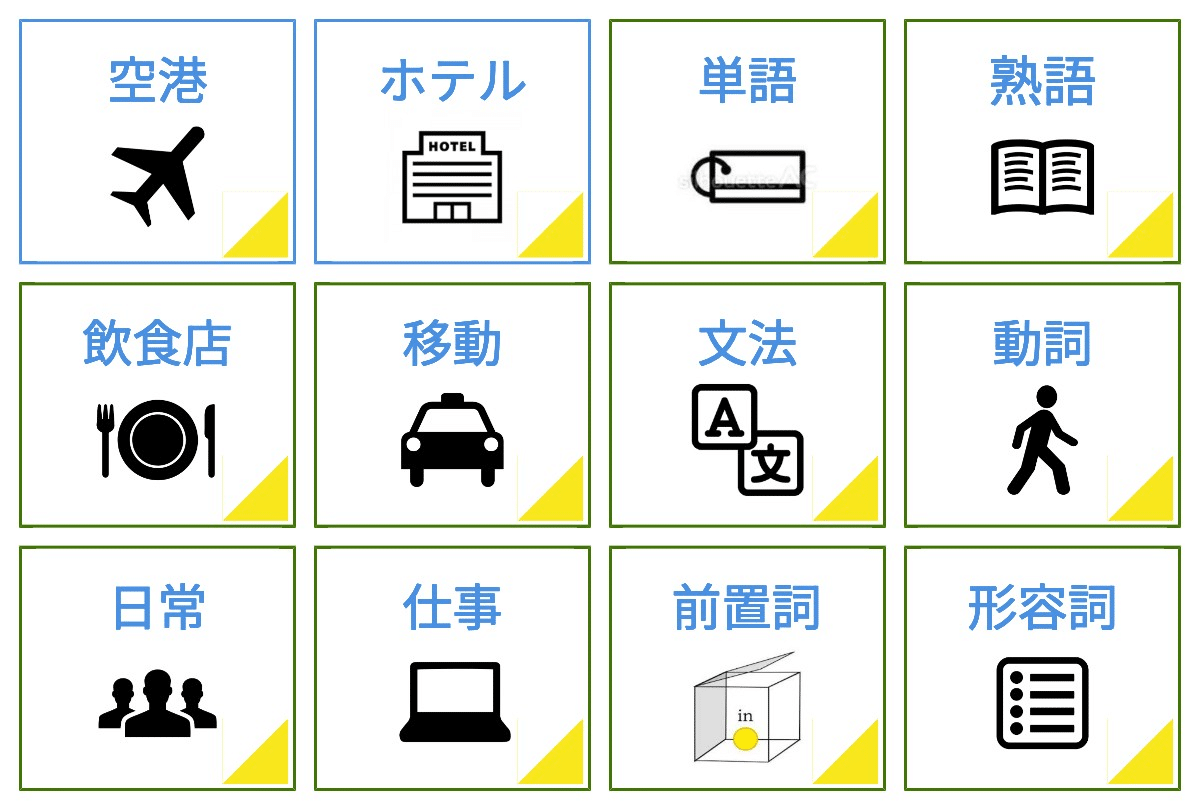
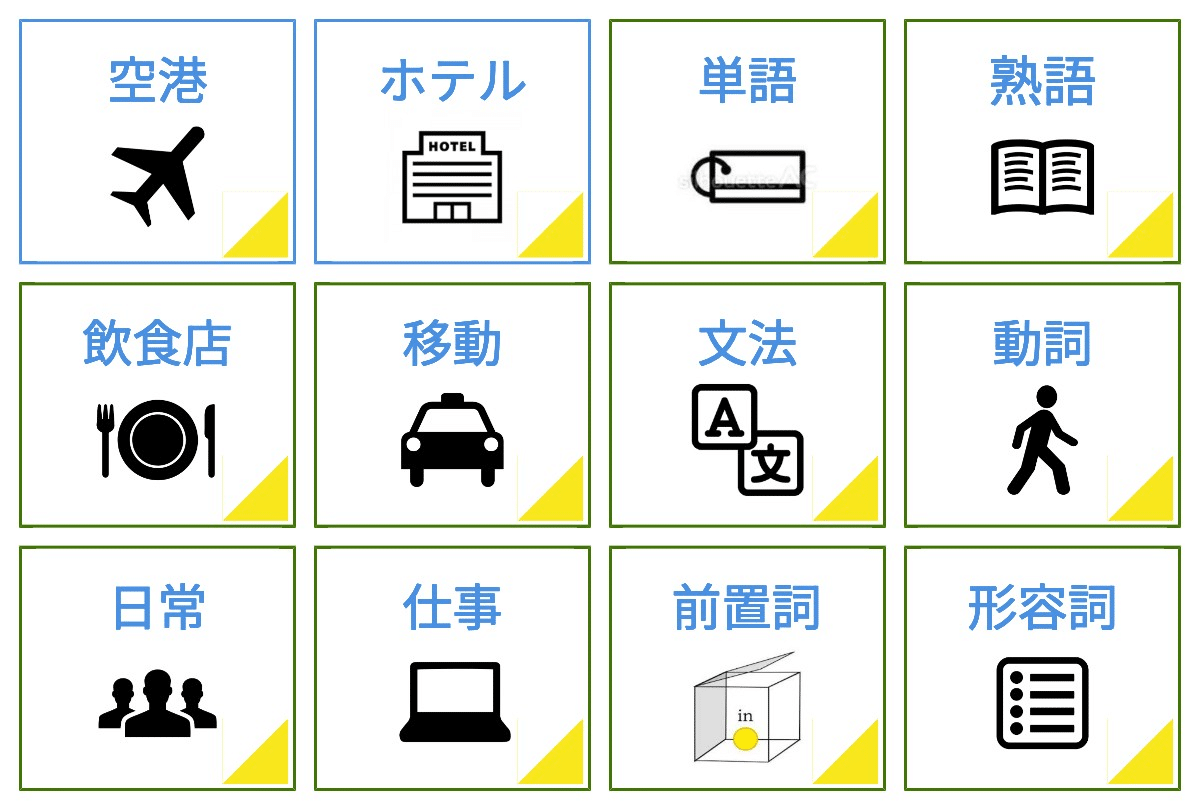
理由は、7個以上になると「使いづらくなっていく」からです。例えば以下の英語アカウントのリッチメニューはまとまりがよく、見やすいと感じた方もいると思います。

ただ実際に操作すると考えたらいかがでしょうか?ちなみに以下は、iPhoneのminiシリーズで表示した場合の画像サイズです。

「見やすい=使いやすい(タップしやすい)」とは限りません。見やすいだけでなく使いやすさも十分か、同時に確認しましょう。
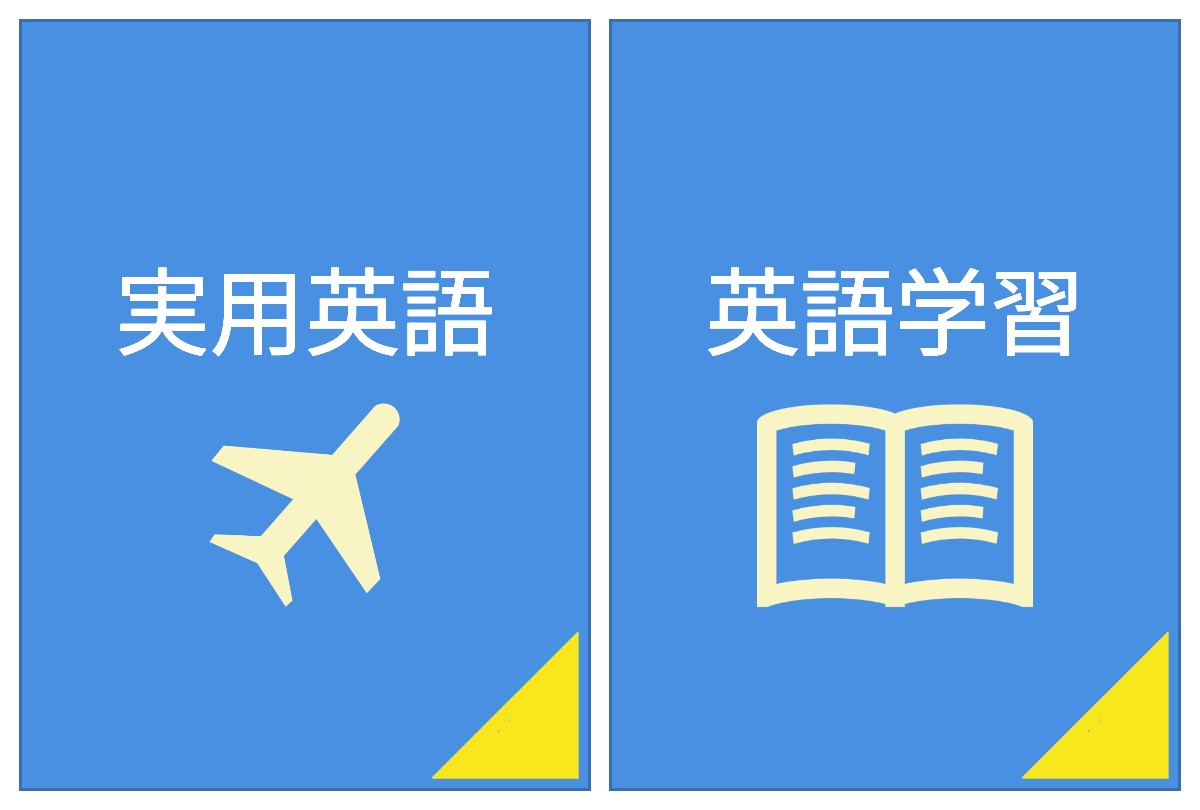
上図の改善案には例えば、左2列を「実用英語」、右2列を「英語学習」のようなボタンに集約して、それらをタップしたらリッチメニューが切り替わる仕様が考えられます。
カテゴリー(大)でボタンを集約

「実用英語」をタップしたらカテゴリー(中)に切り替わる

Lステップのリッチメニューは、表示の切り替えやタブ分けが容易にできるのが利点です。
何枚も画像を用意したり設定したりするのは手間ですが、使いやすさは結果に直結するので、利点を活かし、使いやすさを重視したデザインを推奨します。
フォントは2種類まで
使うフォントを2種類までにすると、デザインに統一感が出て読みやすさが向上します。
代表的なフォントの特徴と、おすすめのフォントをご紹介しますので、フォント選びの参考にしてみてください。
- 明朝体 :上品・女性的
- ゴシック体 :ビジネス・インパクト
- 丸ゴシック体:かわいい・やさしい
- Noto Serif JP(明朝体:源ノ明朝)
- Noto Sans JP(ゴシック体)
おすすめのフォント2つは、まるみがあり、読みやすく美しいのが特長です。
WindowsでもMacでも使えてどのデバイスでも表示され、文字の太さと収録文字数も豊富。フォント選びに迷ったら、おすすめのフォントを使ってみてください。
もちろん上記以外のフォントを使っても問題ありません。特徴的なフォントを使う場合は、文字を大きくして読みやすくする工夫をしましょう。
文字数はなるべく少なく
文字数はボタンの大きさによりますが、ボタンが小さい場合は単語のみ、ボタンが大きい場合は文章もOK、と考えるのがおすすめです。
ボタンが小さいリッチメニュー

引用:フューレック
ボタンが大きいリッチメニュー

引用:よなよなエール/ヤッホーブルーイング公式
いずれにせよ文字数はなるべく少なく、ぱっと見で理解できるボリュームを心がけましょう。見えない・読めないボタンは、存在しないのと同じです。
また、文字が見やすくても、理解できなければ意味がありません。例えば「おすすめ」とだけ書かれていたり、英語のみで書かれていたりすると、ぱっと見で伝わらない可能性があるため注意が必要です。
その他、文字のサイズに強弱をつけると、重要な情報が伝わりやすくなります。

引用:ZIGEN
メインの色は1〜2色
色が多ければ多いほど、デザインの難易度は上がります。メインの色は1〜2色にし、シンプルすぎると感じる場合は「濃淡」で色の少なさをカバーしましょう。

引用:ホワイトエッセンス
- 赤:情熱的・力強さ・アクティブ・警告
- 青:安心・知的・冷静・静寂・誠実・清潔
- 黄:好奇心・幸福・光・軽快・エネルギー・希望
- 橙:活発・好奇心・暖かい・温もり・にぎやか
- 緑:穏やか・調和・自然・平和・新鮮・やすらぎ
- 紫:優雅・上品・神秘・知性・気品・魅力的
- 茶:温もり・安定・素朴・落ち着き・堅実
- 白:清楚・清潔・潔さ・美しさ・神聖・無垢
- 黒:高級感・男性的・都会・重厚感・厳粛
- 金:成功・高級・富・頂点・輝き・豪華
- 銀:落ち着き・上品・冷静・洗練
画像素材はシンプルに
画像やアイコンなどの素材はシンプルでわかりやすく、かつボタンの内容と合うものを選びましょう。

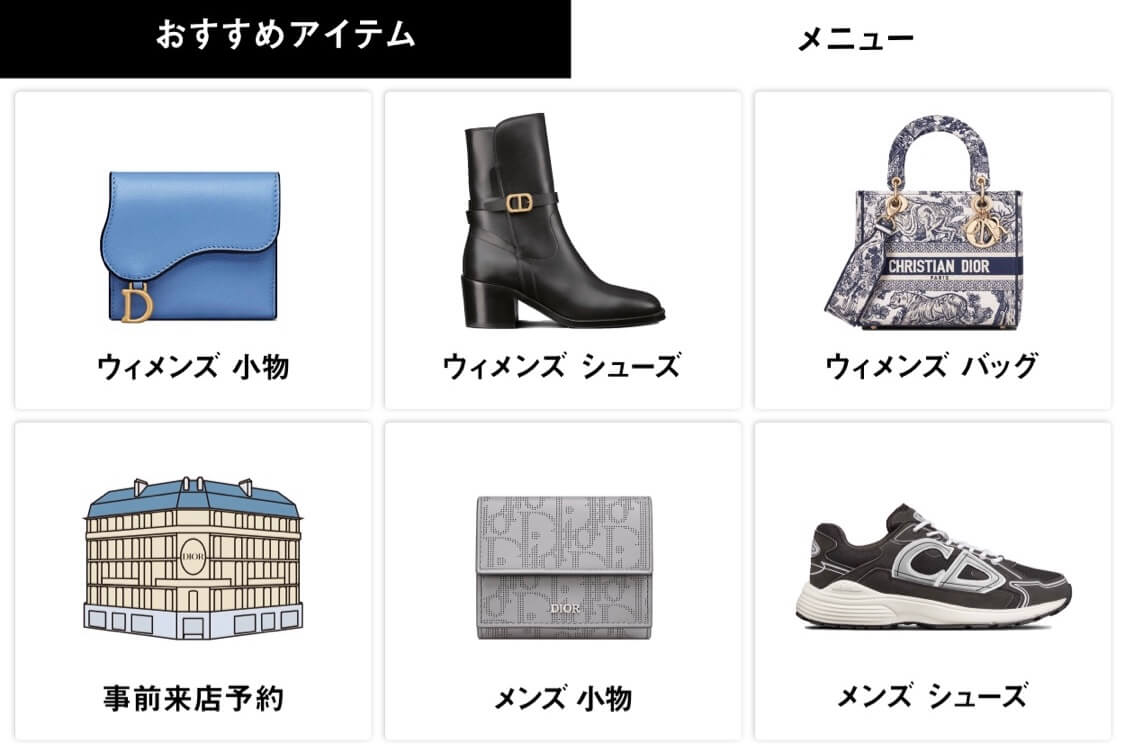
引用:DIOR

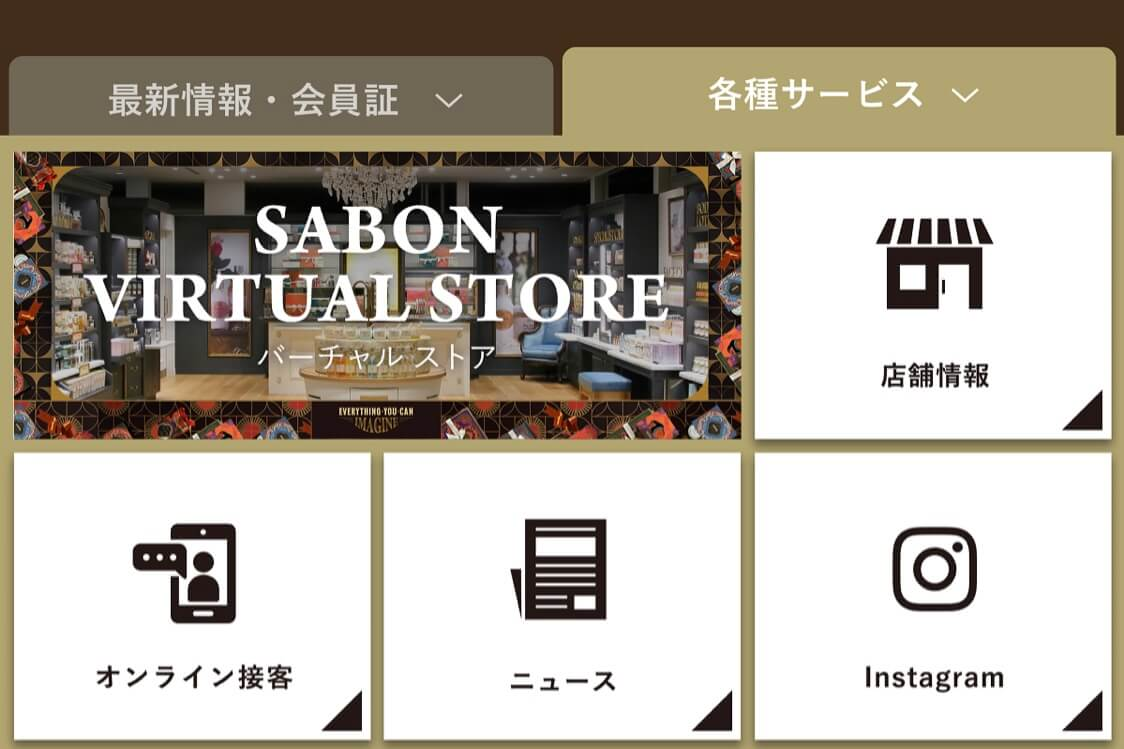
引用:SABON
素材なし・素材のみで作るとぱっと見でわかりづらいため、素材と文字はセットでの利用がおすすめです。
素材なしのリッチメニュー例

素材のみのリッチメニュー例

よくある失敗ポイントと改善案を具体例で解説
飲食店・脱毛サロン・歯科医院を例に、よくある失敗ポイントと改善案を解説します。
ノンデザイナーさんでも真似できる、シンプルな内容でまとめていますので、ぜひ参考にしてみてください。
飲食店(ラーメン屋)の例
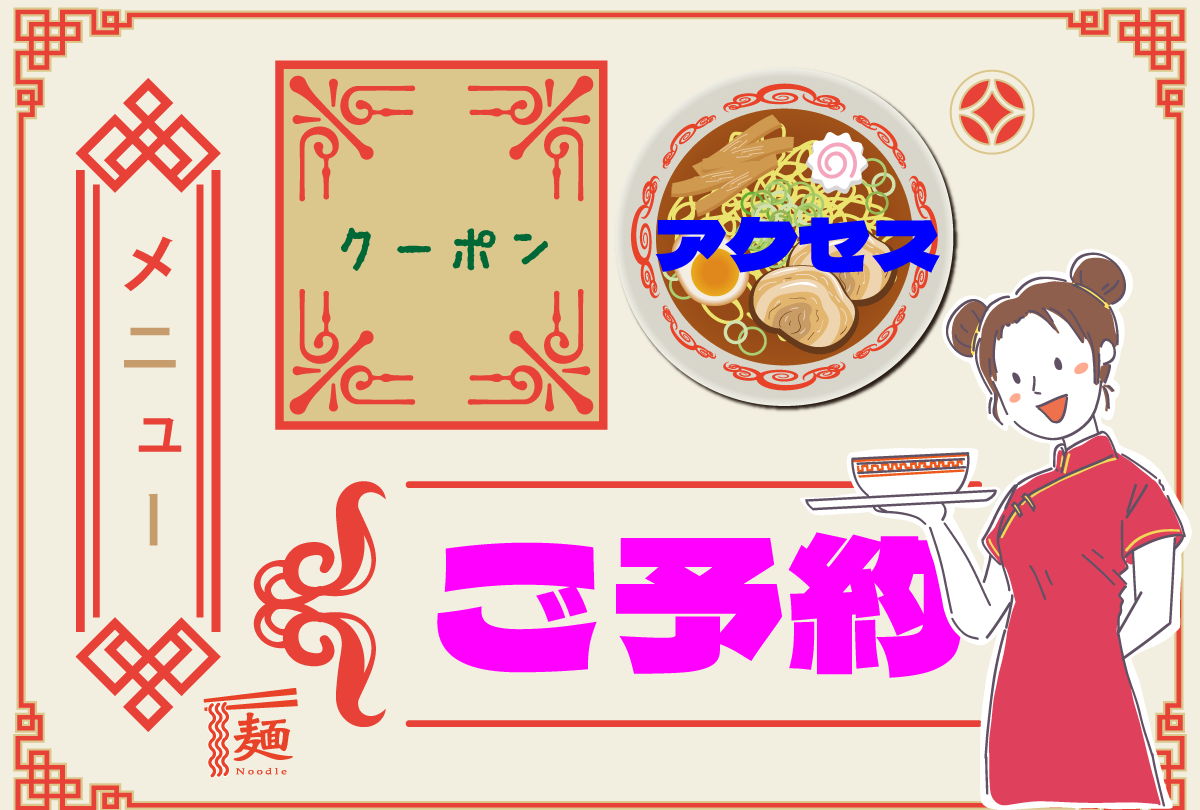
| 【Before】
|
【よくある失敗ポイント】
他とは違うデザインしたい・個性を出したいという理由から、さまざまな種類の枠やフォント・カラーを使ってしまう ❌ 盛り込み過ぎて、デザインの統一感がなく読みにくい ❌ ボタンだと認識しにくいため、どこを押していいかわからない |
【After】 |
【改善案】
⭕ 目立たせたい情報を1つだけ決めて、ボタンを大きくし、ボタン内にイラストを配置する。無駄な装飾がないので読みやすい ⭕ 写真はアップで見せるとわかりやすい ⭕ ボタンだと分かりやすいデザインに変更 ⭕ アイコンで目立たせたい部分がしっかり目立つ |
脱毛サロンの例
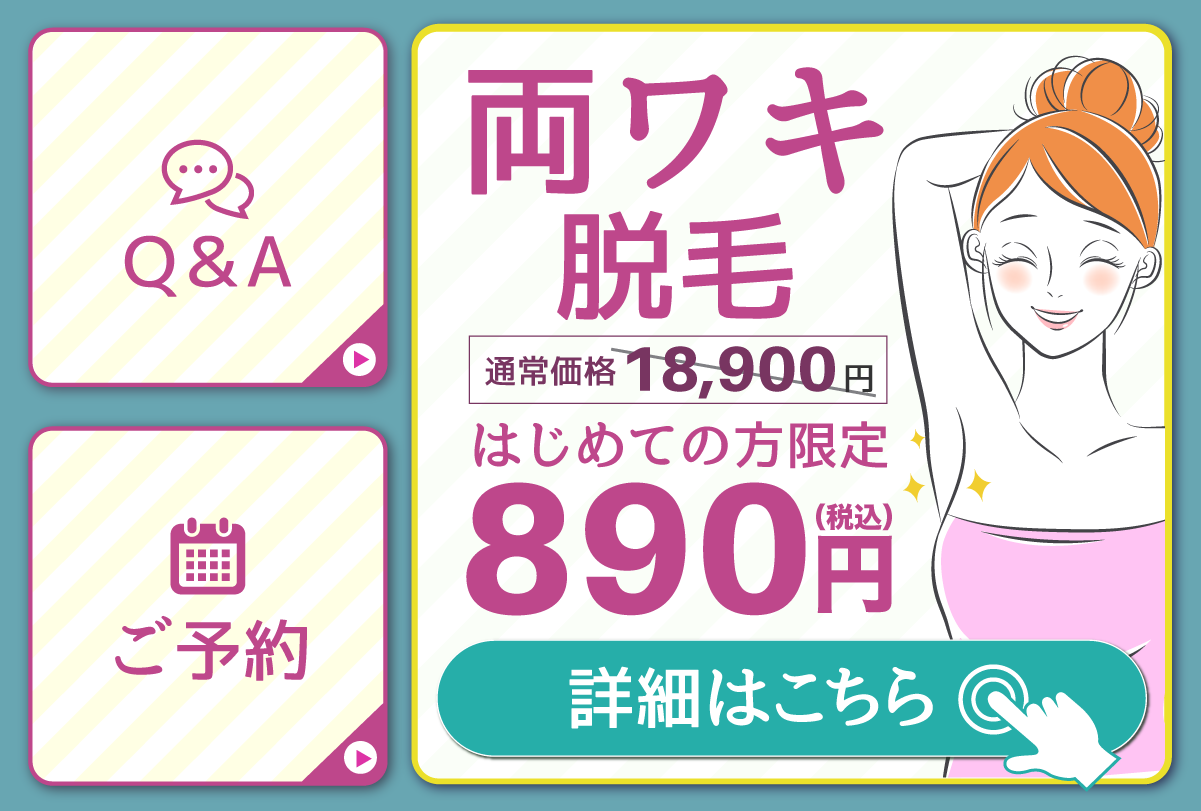
| 【Before】
|
【よくある失敗ポイント】
❌ 英語でしか書かれていないボタンがある ❌ ボタンっぽくない ❌ イラストと近くにある文字(RESERVATION)の関連性があまりない ❌ お客様が一番見たい情報のボタンが小さい |
【After】 |
【改善案】
⭕ ボタンだとはっきり認識できるデザインに ⭕ お客様が知りたい一番情報を大きく、魅力的に表現 ⭕ 情報量が多い場合はボタンの中にボタンを配置して、直感的に押したくなる工夫をする ⭕ 大きなボタン以外をシンプルにすることで目立たせたいボタンがより際立つ(視線誘導) |
歯科医院の例
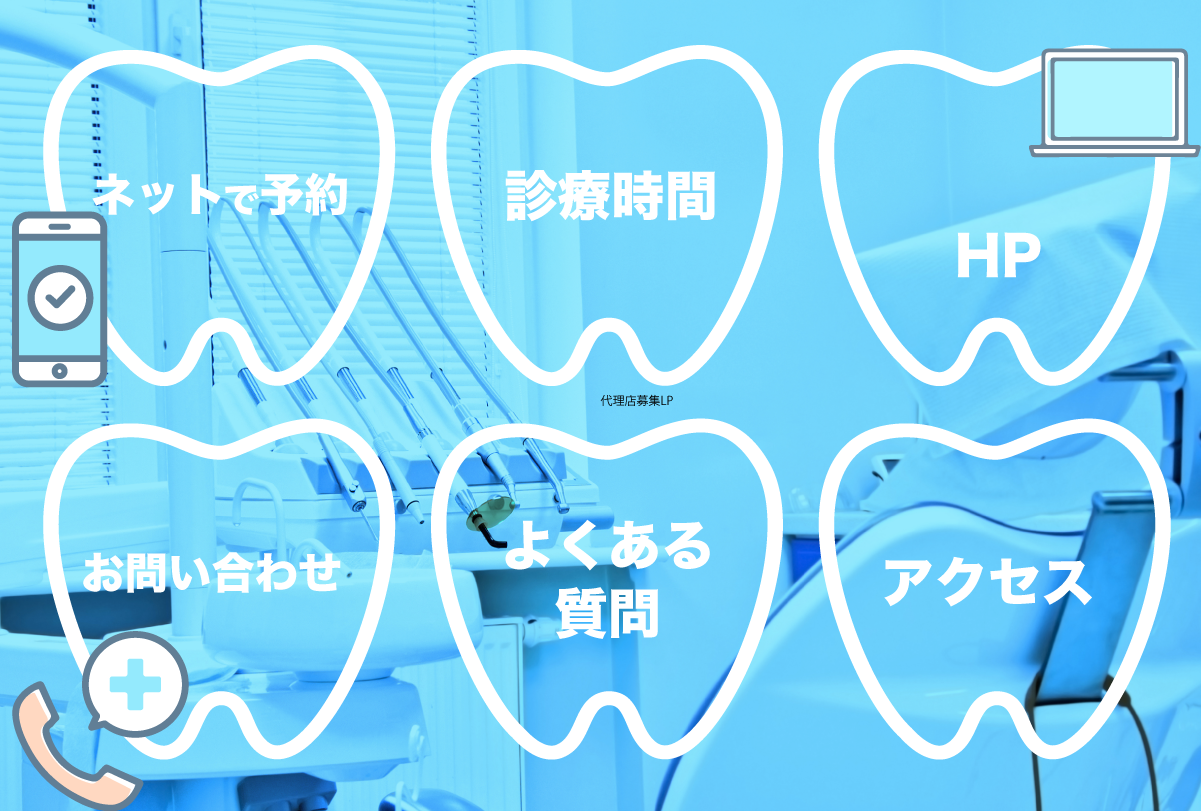
| 【Before】
|
【よくある失敗ポイント】
❌ ボタンとわかりにくいボタン枠 ❌ ボタンの上にイラストが乗っているのでさらにボタンだとわかりにくい ❌ 背景写真の影響で文字が見にくい ❌ 「HP」は「ホームページ」と全員がわかるわけではないので、英語表記はできるだけ避ける |
【After】 |
【改善案】
⭕ ボタンだと分かるデザインに。リッチメニューでは四角形が最もボタンだとわかりやすい ⭕ 歯科医院なので、年配の方も使われる可能性が高い。直感で分かるようにアイコンを大きく(文字を大きくしてもOK) ⭕ 背景に写真を配置するデザインは上級者向けです。見やすさ・使いやすさを最優先に考え、無理に写真は使わない |
ノンデザイナーさんが作る場合は特に、シンプルで誰でも使いやすいデザインに仕上げるのがおすすめです。
デザイナーに依頼する時のポイント
リッチメニュー画像を外注する際、何を準備し、どのように伝えるとよいのか、依頼する時のポイントをまとめます。
依頼の仕方ひとつで完成形は大きく変わるため、外注が視野にある方はぜひ参考にしてみてください。
こだわりたいなら「お任せ」はNG
デザインのことはデザイナーさんにお任せするのがいいだろう、と思うかもしれませんが、「お任せで」は「無難で」と伝えているようなものです。
デザイナーとしてはなるべく修正を少なく済ませたいので、「お任せで」と言われたら無難に見やすく・使いやすいデザインに仕上げます。
デザインをこだわりたいのであれば、きちんと要望を整理し、言語化して伝えましょう。
「誰にどのボタンを1番押してほしいか」を伝える
リッチメニューに設置するボタンの中で、どれを1番目立たせたいか、そしてどんな人にそのボタンを押してほしいかを伝えましょう。
「ココを強調したい」という要望があるだけでも、無難な仕上がりではなくなります。デザイナーへ依頼する場合も、デザインに入る前の情報整理が肝心です。
「情報を整理する」の内容を参考に、情報をまとめてみてください。
イメージを画像でも伝える
自分のイメージは言葉や文字だけでは伝わりづらいため、参考画像も用意して伝えるようにしましょう。
例えば「おしゃれな感じにしてほしい」と伝えても、人それぞれ何をおしゃれと思うかは違うので、言葉のみでイメージを汲み取るのは至難です。
色も同様で、例えば「青をベースにしてほしい」と伝えても、どんな青を想像しているかまでは伝わりません。
好きなフォントやボタンの形など含め、自分のイメージに当てはまる参考画像をいくつか集めて共有すると、より理想に近いものが仕上がります。
自分で作成するなら「Lメニュープラス」がおすすめ
Lステップには、リッチメニューを作成できる「Lメニュープラス」という機能があるのをご存知でしょうか。
Lメニュープラスには30種類以上のテンプレートがあり、当てはめていくだけで簡単にリッチメニューが作れます。
Lメニュプラスで作成したリッチメニュー①

左上部の写真は外部のフリー素材を使っていますが、アイコンはLメニュープラスに登録されているものを使っています。
また、下図のようなタブ分けデザインも簡単に作成できます。
Lメニュプラスで作成したリッチメニュー②

シンプルなリッチメニューであれば、Lメニュープラスでも十分作れます。ご自身でデザインしてみたい方には、Lメニュープラスの活用がおすすめです
まとめ
今回は株式会社Maneqlに所属するWebデザイナー監修のもと、Lステップのリッチメニューをデザインするコツをご紹介しました。
最後に、本記事の要点をまとめます。
- リッチメニューは使いやすさ重視で設計しよう
- 事前の情報整理がデザインの良し悪しを決める
- ボタン/フォント/文字/色は少ない方がいい
- デザインは迷ったらシンプルに仕上げよう
本記事を御社のリッチメニュー作りにお役立ていただけますと幸いです。












-1.jpeg)

