今回は、Lステップ「ショップカード」の作り方と、LINE公式アカウントのショップカード機能との違いを解説します。
なお本記事では、美容院のアカウントを題材に、作り方を解説しています。
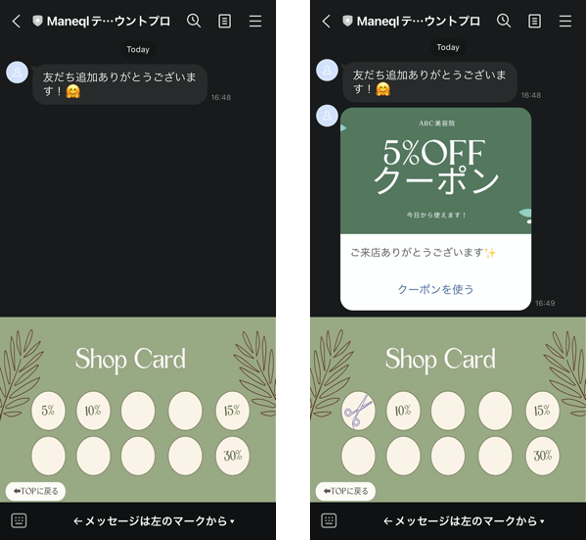
【完成イメージ】
Lステップ「ショップカード」とは?
Lステップ「ショップカード」とは、Lステップ上で発行・管理できるポイントカードのことです。


このように思われた方もいるかもしれませんが、Lステップにショップカード専用の機能は存在しません。
今回ご紹介するのは、機能を掛け合わせてショップカードを表現する方法です。
構築に若干手間はかかりますが、その分LINE公式アカウントのショップカード機能より便利な部分も多くあります。
また後述しますが、応用すればショップカード以外の使い方もできるため、実店舗を持たない事業者でも利用可能です。
幅広い業種で活用できますので、ぜひ参考にしてみてください。
Lステップ「ショップカード」の作り方
Lステップ「ショップカード」の作り方を解説します。最初に、今回題材にするショップカードの設定内容と、使う機能を紹介します。
- 設置場所:リッチメニュー
- ゴール :10ポイント
- 特典 :1・2・5・10ポイント到達時に付与
- 特典内容:到達ポイントで変動
1ポイント :その場で使える5%OFFクーポン
2ポイント :その場で使える10%OFFクーポン
5ポイント :その場で使える15%OFFクーポン
10ポイント:その場で使える30%OFFクーポン
- リッチメニュー:ショップカードの設置
- 友だち情報欄 :ポイントを加算するための箱などを作成
- カルーセル :特典クーポンを作成
- 流入経路分析※:ポイント加算用のQRコードを作成
※流入経路分析は、プロプラン以上で使える機能です。
リッチメニューとショップカードの画像を作る
まずはリッチメニューとショップカードの画像を作ります。今回の例ではショップカードボタンをタップしたら、リッチメニューが切り替わる仕様にしています。
【リッチメニューTOP】

ポイントはユーザーが来店時、お店が用意したQRコードを読み込むと付与される仕組みです。
QRコードリーダーの起動方法がわからないユーザーもいるので、ショップカードボタン直下に、QRコード起動ボタンを設置しています。
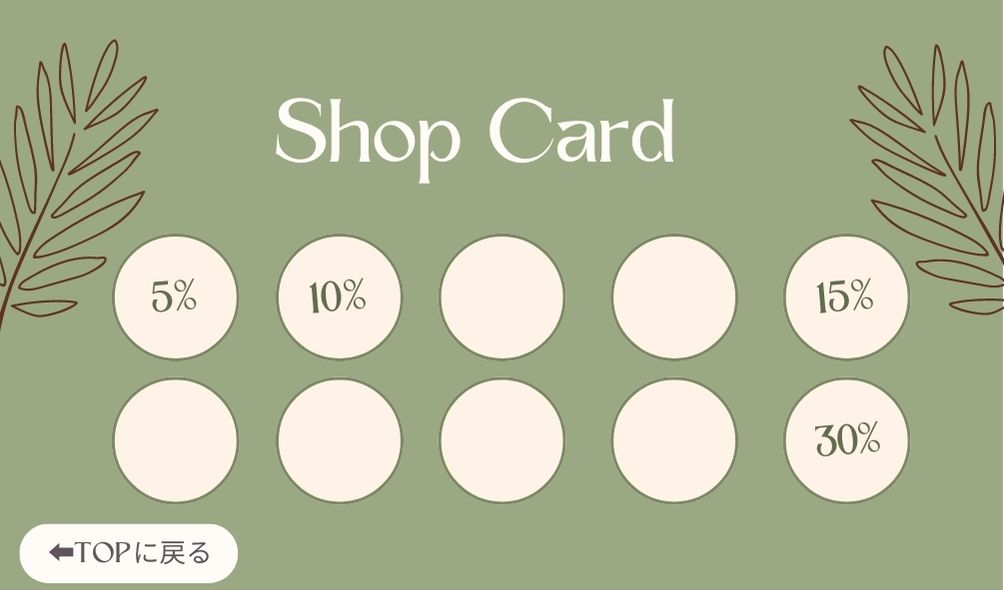
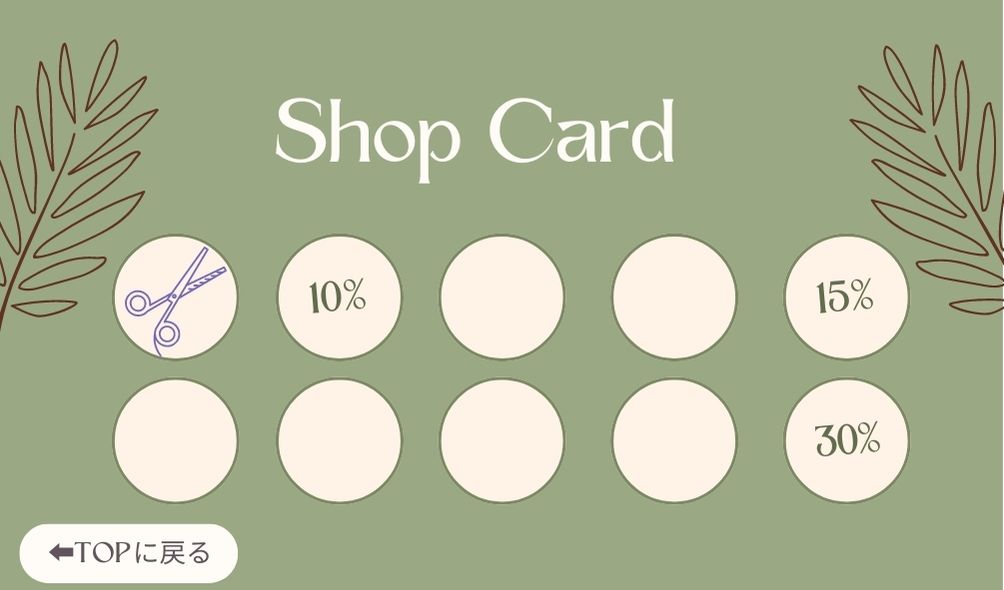
【ショップカード】
今回ゴールは10ポイント、特典は4箇所設置していますが、いずれも自由に調整できます。
初めてショップカードを利用する日に使える特典があると、友だち追加を促しやすいのでおすすめです。
なお、ショップカードは以下のように、「ポイントが押された画像」をポイントの数だけ用意する必要があります。

余談ですが、リッチメニューや特典画像のデザインにお困りの方は、無料で簡単にデザインができる「Canva」というツールの活用をおすすめします。
今回例として使用しているリッチメニューやショップカード、特典画像はすべて、Canvaで作成したものです。
詳細は以下で解説していますので、興味がある方は併せてご確認ください。
特典用の画像を作る
次に特典用の画像を作ります。
 ※テキストのみでクーポンを付与することもできるので、画像作成は必須ではありません。
※テキストのみでクーポンを付与することもできるので、画像作成は必須ではありません。
友だち情報欄を作成する
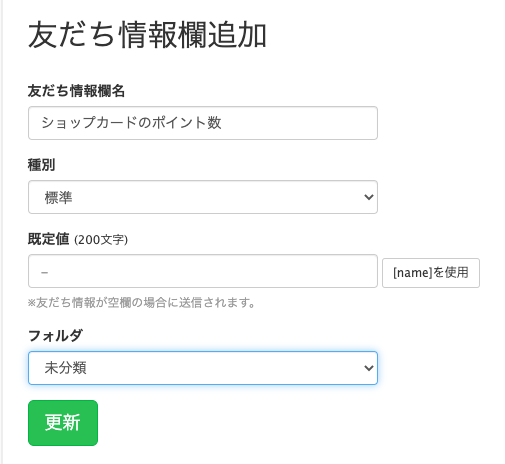
今回新設する友だち情報欄は、以下3つです。
- ショップカードのポイント数
- ショップカードの枚数
- ショップカードの最終更新日
単にショップカードを作るだけであれば、「ポイント数」の項目だけあればOKです。
ただ、ショップカードが何枚目なのか、最終更新日はいつなのか、といった情報も取得できるよう設定しておくと、後々便利です。
➡ 例えば、ショップカードが3枚目に入ったユーザーには、ショップカード内の特典とは別の特典をプレゼントしてVIP扱いする、といった施策ができるようになります。
➡また最終更新日がわかれば、3ヶ月以上経過したユーザーのみを対象に、メッセージやクーポンを送るなどのアプローチが可能です。
このような長期的な運用設計ができるのがLステップの強みなので、ぜひ活用してみてください。
なお、友だち情報欄の作り方は以下の通りです。
友だち情報欄管理>新しい友だち情報欄>友だち情報欄を入力>更新


特典カルーセルを作成する
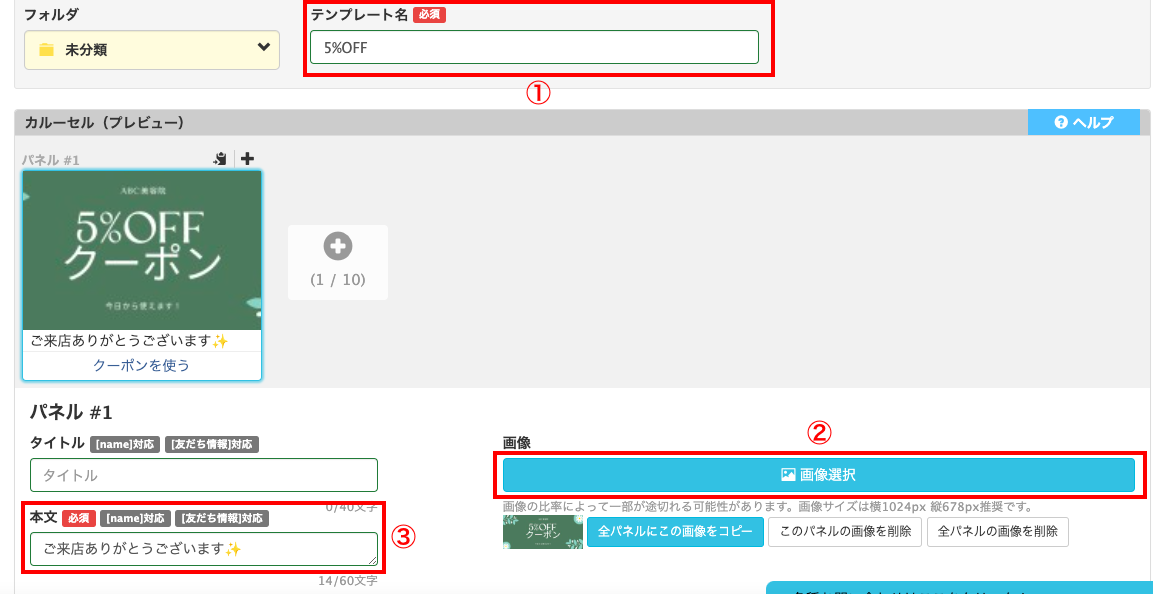
特典カルーセルの作成手順を解説します。まずテンプレート>カルーセル作成と進みます。


①テンプレート名を入力します。※ユーザーからは見えません。
②画像を選択します。※必須ではありません。
③本文(画像直下のテキスト)を入力します。
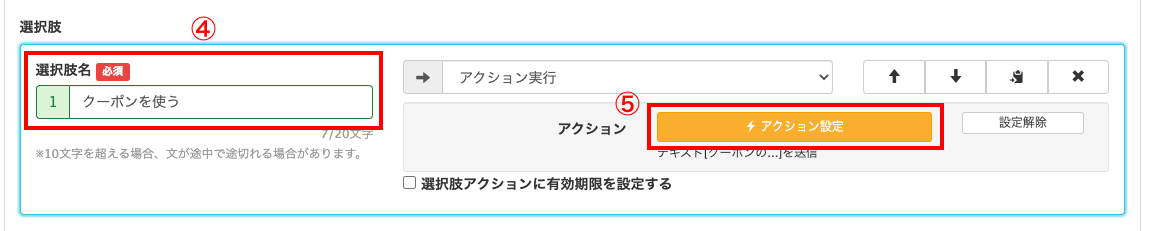
 ④選択肢名を入力します。
④選択肢名を入力します。
⑤アクション設定をします。

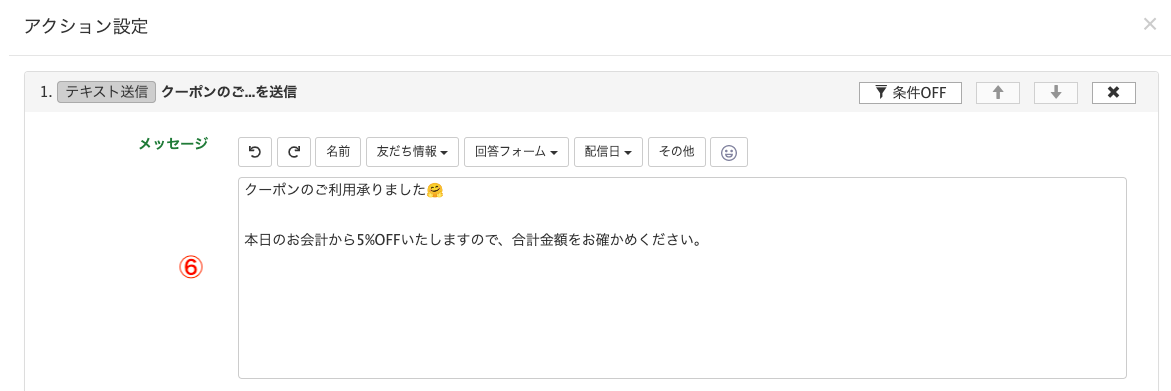
⑥アクション設定には例えば、「クーポンを使う」をタップしたら、「クーポンのご利用承りました」とテキストを送信する、といった設定が考えられます。

⑦オプションのカルーセル設定をクリックします。
⑧タップ回数制限を設定すると、重複利用の防止に便利です。
⑨回数制限を超えてタップされた場合、既定の返信だと「すでに押されています!」と送られます。
もし既定の返信内容を変更したい場合は、⑨既定の返信をしない>⑩アクション設定>⑪テキスト送信を選び、テキストを入力します。

同様の手順で、その他クーポンのカルーセルも作成します。
10ポイント目の特典カルーセルはテキストに加え、以下2つのアクション設定を行います。

✅友だち情報操作から「ショップカードのポイント数」を選び、「定数・0・代入」を選択・入力します。本設定により特典利用後、ポイント数がリセットされます。
✅次に友だち情報操作から「ショップカードの枚数」を選び、「定数・1・加算」を選択・入力します。本設定により、ショップカードの枚数がカウントされるようになります。
流入経路(ポイント加算用のQRコード)を作る
今回の設定はユーザーが来店時、お店が用意したQRコードを読み込むと、ポイントが加算される仕組みです。
「ポイント加算用のQRコード」は、流入経路分析で作ります。手順は以下の通りです。
まず、流入経路分析>新しい流入経路を選択します。


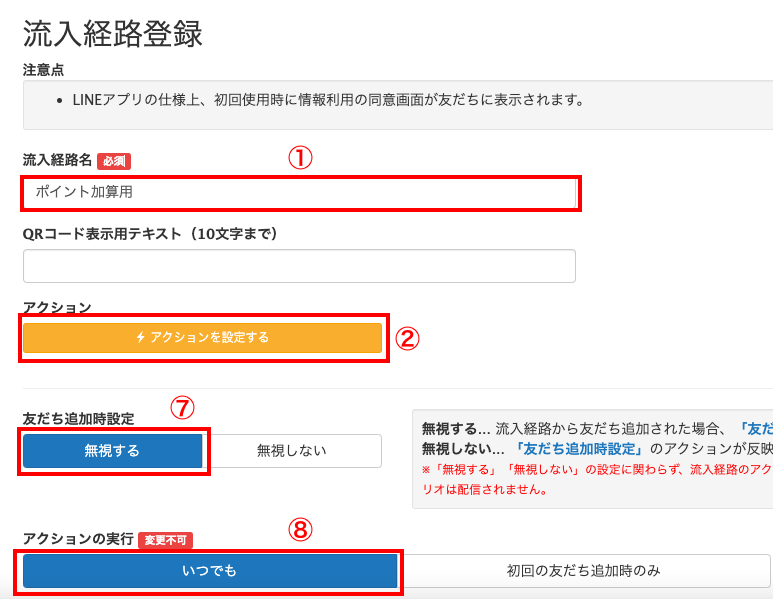
①流入経路名を入力します。※ユーザーからは見えません。
②以下のアクションを設定します。
- ショップカードのポイント数を加算
- ショップカードの枚数を代入
- ショップカードの最終更新日を代入
- テンプレート(特典カルーセル)の送信
※詳細は後述します。
⑦友だち追加時設定は「無視する」を選びます。「無視しない」を選択すると、QRコードを読み込む度に、友だち追加時設定に保存した内容(あいさつメッセージの送信など)が実行されてしまいます。
⑧アクションの実行は「いつでも」を選びます。その後、画面下部にある「登録」をクリックして完了です。
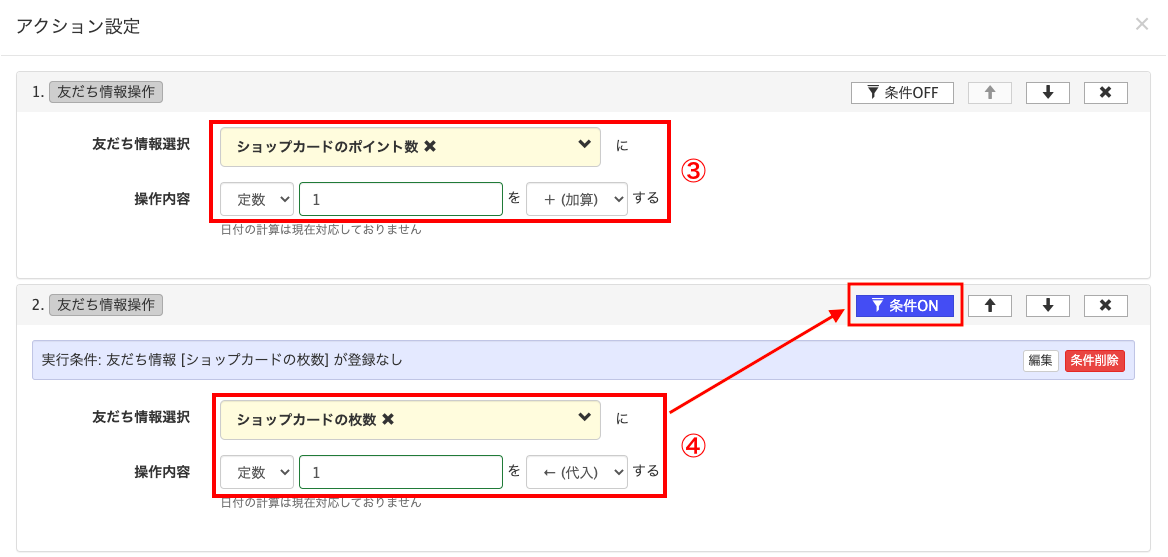
次に、アクション設定の詳細を解説します。
 ③友だち情報操作から「ショップカードのポイント数」を選び、「定数・1・加算」を選択・入力します。本設定により、QRコードを読み込む度に、1ポイントプラスされるようになります。
③友だち情報操作から「ショップカードのポイント数」を選び、「定数・1・加算」を選択・入力します。本設定により、QRコードを読み込む度に、1ポイントプラスされるようになります。
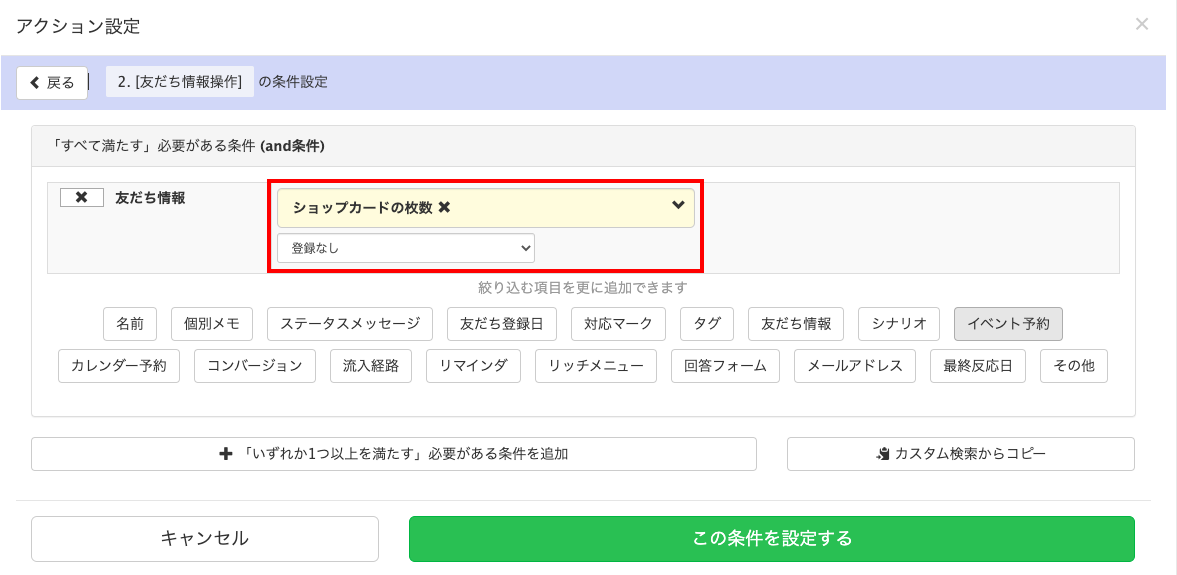
④友だち情報操作から「ショップカードの枚数」を選び、「定数・1・代入」を選択・入力します。次に以下の条件を設定します。
 友だち情報から「ショップカードの枚数・登録なし」を選びます。
友だち情報から「ショップカードの枚数・登録なし」を選びます。
本条件設定により、ショップカードを初めて利用するユーザーがQRコードを読み取ると、当該ユーザーの友だち情報欄「ショップカードの枚数」に、1が登録されます。

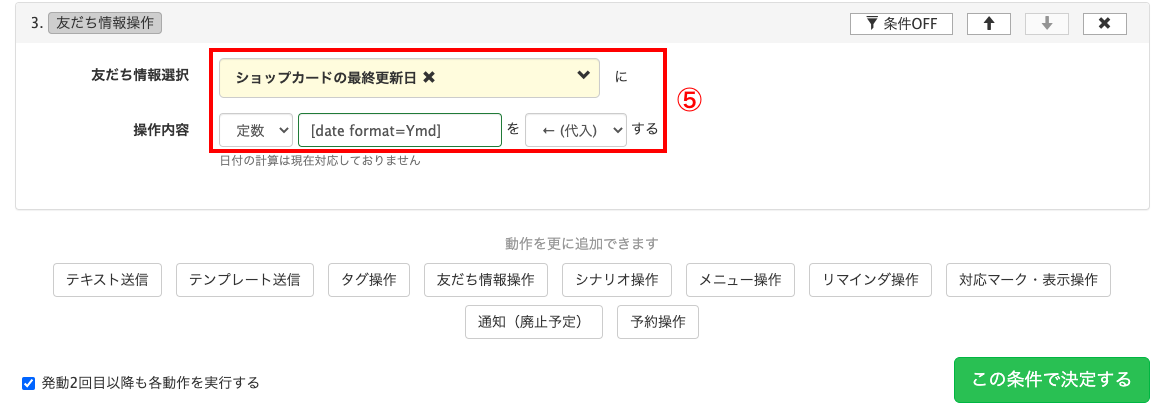
⑤友だち情報操作から「ショップカードの最終更新日」を選び、「定数・[date format=Ymd] ・代入」を選択・入力します。本設定により、QRコードを読み込む度に、最終更新日が上書きされます。

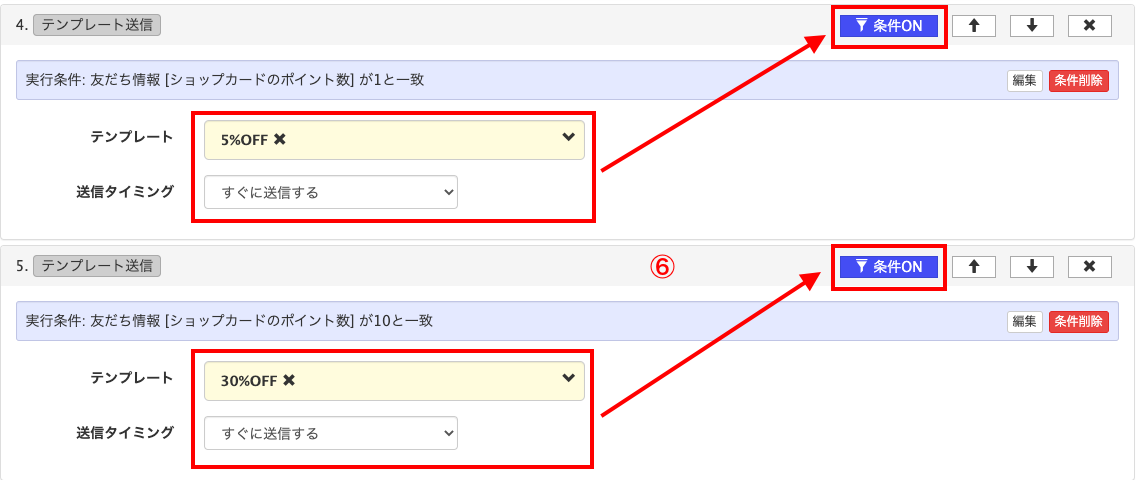
 ⑥テンプレート(特典カルーセル)の送信設定を行います。
⑥テンプレート(特典カルーセル)の送信設定を行います。
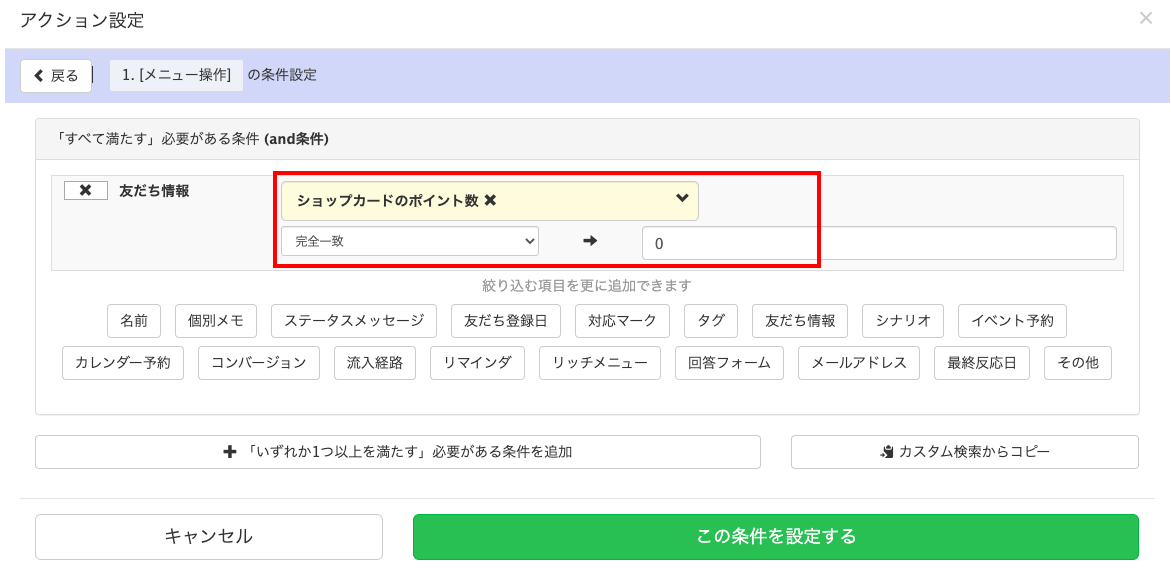
特典カルーセルごとに、アクションの発動条件を設定します。
- 5%OFF :「ポイント数・完全一致・1」
- 10%OFF:「ポイント数・完全一致・2」
- 15%OFF:「ポイント数・完全一致・5」
- 30%OFF:「ポイント数・完全一致・10」
本設定により、上記ポイントに達したら自動的に特典カルーセルが送信されます。
最後に右下の「この条件で決定する」をクリックしたら、アクション設定は完了です。
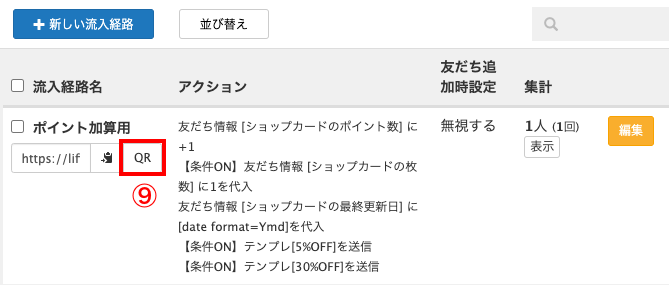
 ⑨今回作成した経路が、流入経路一覧に表示されます。「QR」をクリックするとQRコードが表示されますので、それをプリントアウトするなどして設置しましょう。
⑨今回作成した経路が、流入経路一覧に表示されます。「QR」をクリックするとQRコードが表示されますので、それをプリントアウトするなどして設置しましょう。
リッチメニューを設定する
最後に、リッチメニューを設定します。設定の流れは以下の通りです。
- ひとまずTOPを登録だけする
- ショップカード0〜10の登録とアクション設定をする
- TOPに戻り、アクション設定をする
今回登録するリッチメニューは全部で、12個です。
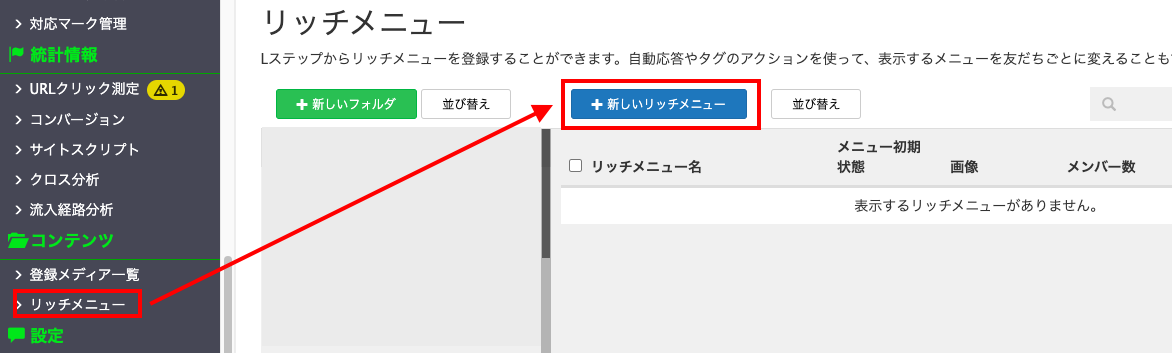
まず、リッチメニュー>新しいリッチメニューを選択します。


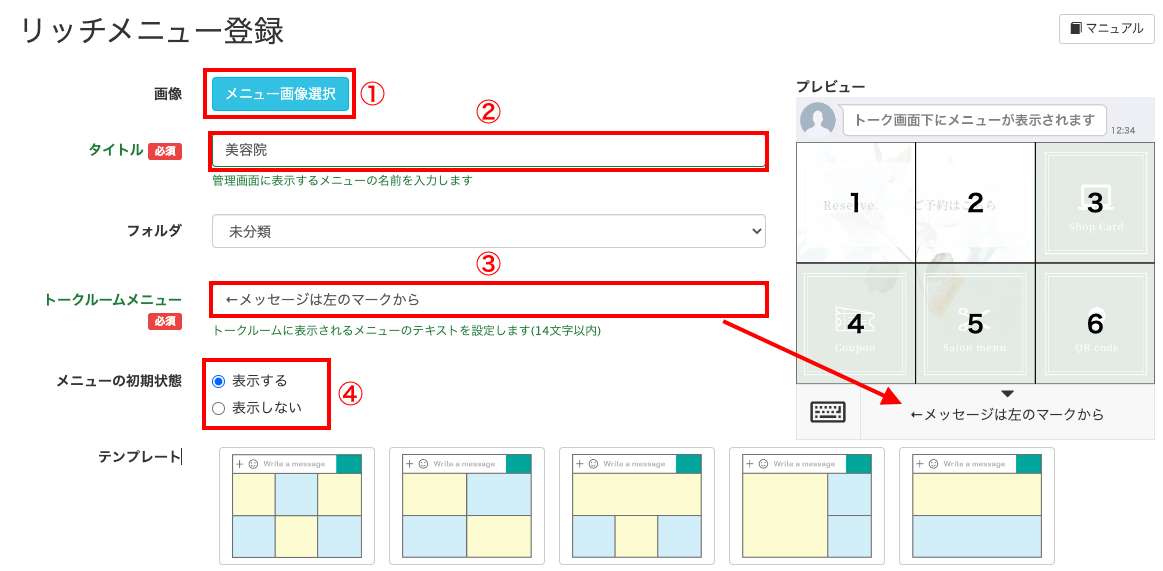
①該当の画像を選択します。
②タイトルを入力します。※ユーザーからは見えません。
③トークルームメニューは、リッチメニューの下部に表示されるテキストです。
④メニューの初期状態では、トークルームを開いた時に、リッチメニューを表示する・しないを選べます。
テンプレート以降に表示されるコンテンツ設定は、ショップカード0〜10の設定後に行う必要があるため、一旦ここまでで保存します。
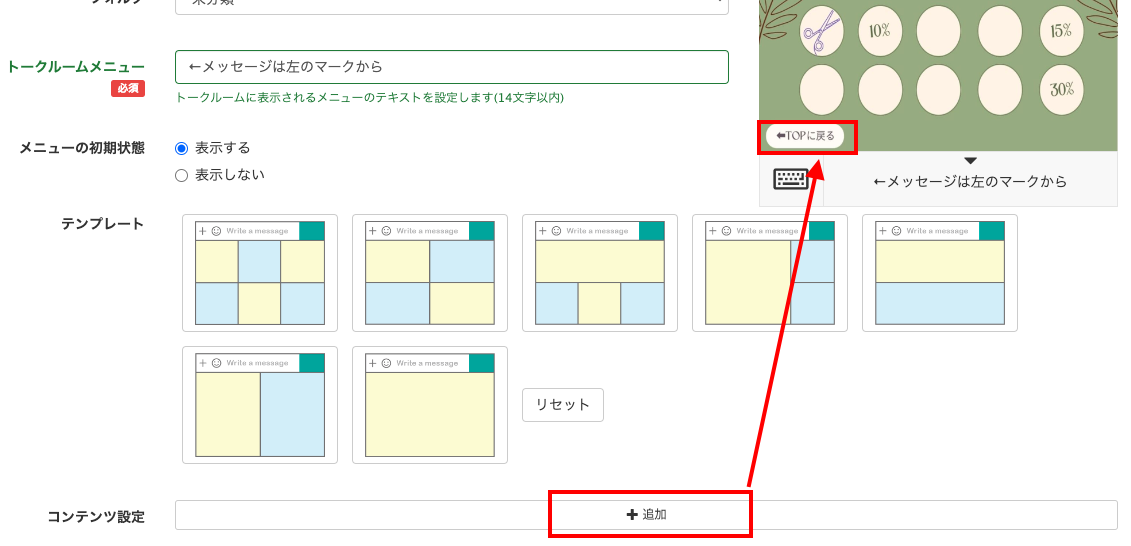
同様の手順で、ショップカードをリッチメニューに登録していきます。
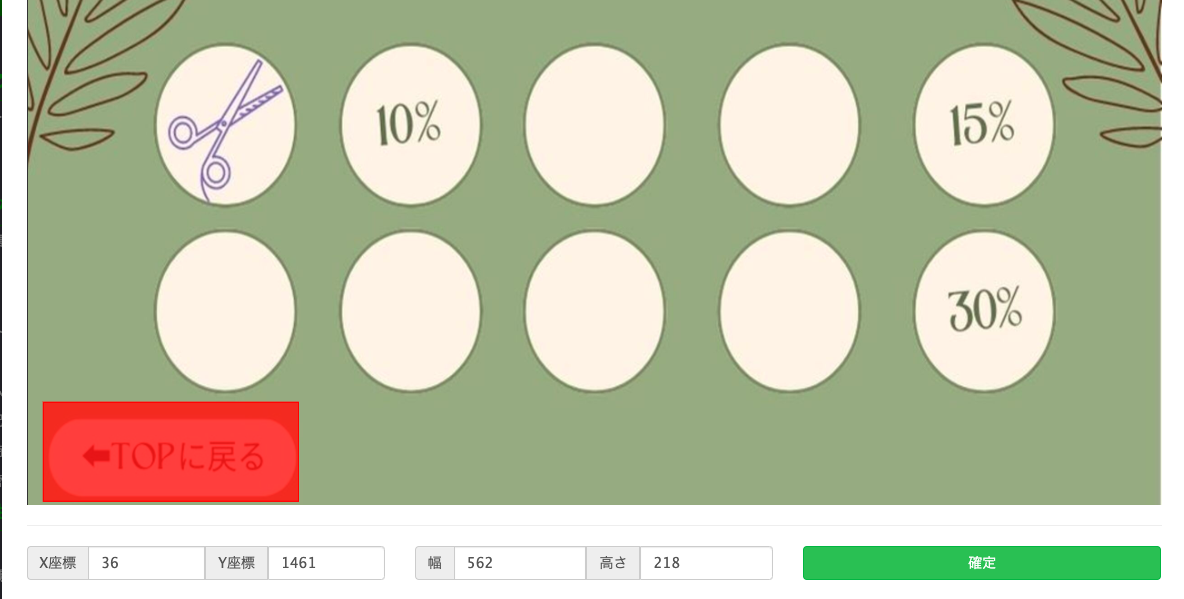
なお今回のショップカードは、タップエリアを手動で指定する必要があります。

コンテンツ設定「+追加」をクリックすると、以下のようにタップエリアが選択できます。

タップエリアを作ると、タップエリアに対するボタン操作設定ができるようになるので、アクション>アクション管理>メニュー操作>先ほど登録したTOPを選択します。

本設定により、ショップカード画面からTOPへの切り替えができるようになります。
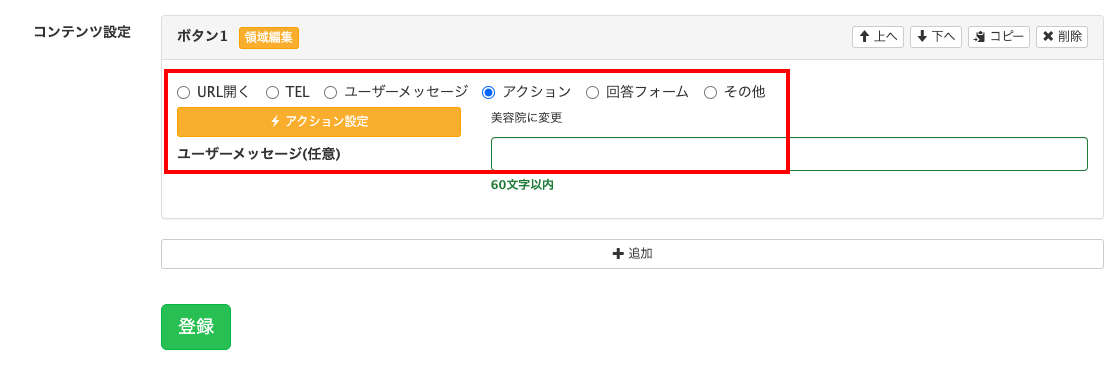
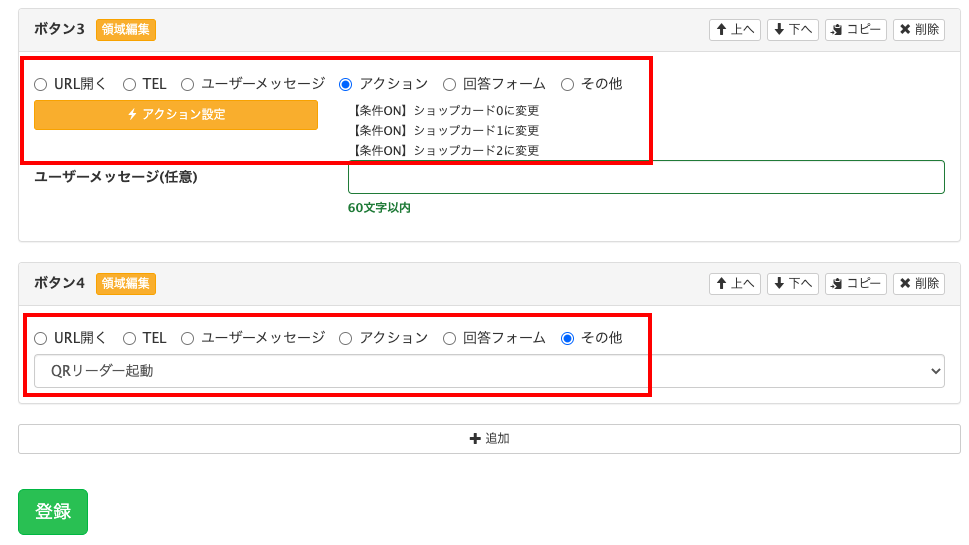
同様の手順でその他ショップカードを登録したら、TOPの編集画面に戻り、以下のボタン操作を設定します。
- ボタン3に、メニュー変更
- ボタン6に、QRリーダーの起動(※便宜上ボタン4を表示しています)

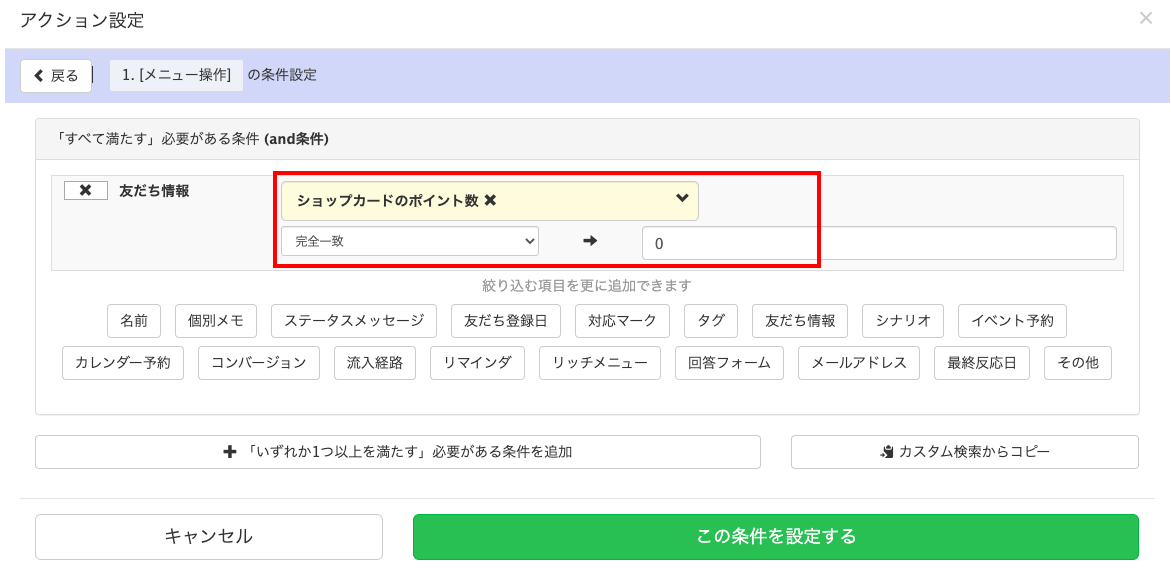
ボタン3、つまりショップカードボタンをタップしたら、ユーザーのポイント数に応じたショップカードが表示されるよう設定します。


- ポイント数0のユーザーには、ポイント0のショップカードを表示
- ポイント数1のユーザーには、ポイント1のショップカードを表示
- ポイント数2のユーザーには、ポイント2のショップカードを表示
上記の要領で、10ポイント分まで登録すればOKです。
なお、ボタン6のQRリーダーは、「その他」からプルダウンで選択できます。
ー完成イメージー
LステップとLINE公式アカウントのショップカードの違い
Lステップで作るショップカードと、LINE公式アカウントのショップカード機能には、以下5つの違いがあります。
- LINE公式アカウントの方が「簡単に作れる」
- Lステップの方が「デザインの自由度が高い」
- Lステップの方が「付与できる特典の選択肢が豊富」
- Lステップなら「利用者情報を蓄積・活用できる」
- Lステップなら「ショップカード以外の使い方もできる」
ひとつずつ詳しく解説します。
LINE公式アカウントの方が「簡単に作れる」
ショップカードは、LINE公式アカウントの方が簡単に作れます。
LINE公式アカウントにはショップカード専用の機能があり、ゴールまでのポイント数や有効期限を入力していくだけで、誰でも簡単に作れる仕様になっています。
また、デザインはテンプレートが用意されているため、クリエイティブを用意する必要もありません。
作りやすさを重視する人は、LINE公式アカウントのショップカード機能を使うのがおすすめです。
Lステップの方が「デザインの自由度が高い」
LINE公式アカウントのショップカードは、テンプレートにあるデザインしか使えません。
自由に設定できるとすれば、画面上部の背景画像の部分のみです。

独自性が出せないことに加え、例えば高級サロンが運営するアカウントで上図のようなデザインだと、違和感が出てしまう場合もあるでしょう。
自社のイメージに合うデザインで構築したいなら、Lステップです。
Lステップの方が「付与できる特典の選択肢が豊富」
LINE公式アカウントのショップカード機能と連携して付与できる特典は、割引や無料のクーポンです。
一方Lステップであればクーポン以外にも、動画やPDFのリンク、オンラインセミナーへの入場券など、さまざまな形の特典を付与できます。
割引以外に喜んでもらえる特典を用意できれば、利益率を高められるでしょう。
Lステップなら「利用者情報を蓄積・活用できる」
Lステップならではの強みと言えるのが、利用者情報を蓄積・活用できることです。
誰が、いつ、どのくらい、ショップカードを利用しているか、データの蓄積が可能で且つ、以下のような活用にもつなげられます。
- ショップカードが3枚目に入ったユーザーには別途、特典を送る
- 最後に利用した日から3ヶ月以上経過したユーザーにメッセージを送る
- ショップカードの利用頻度が高いユーザーの属性を分析する
LINE公式アカウントの場合、ショップカードと友だち情報が紐づかないため、上記のような活用はできません。
Lステップなら「ショップカード以外の使い方もできる」
改めてお伝えしますが、Lステップにはショップカード専用の機能はありません。
つまり今回ご紹介した作り方は、ショップカードのみを作る方法ではないということです。
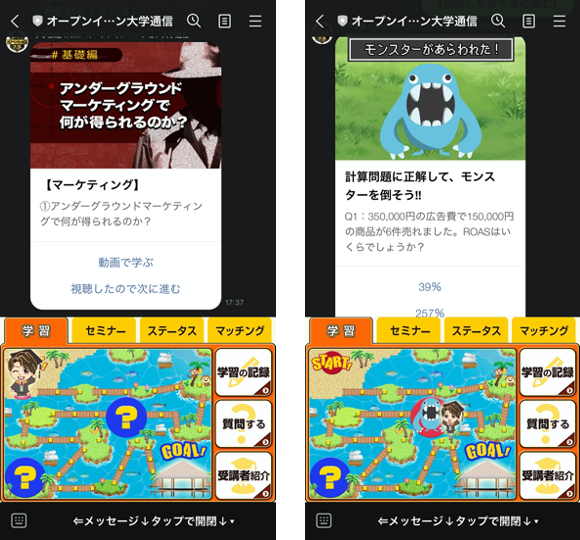
例えば、オープンイノベーション大学(スクール事業)のアカウントでは、学習ステップの見える化に活用しています。

アイデア次第でいかようにもなるので、実店舗がない事業者でも活用できます。
まとめ
今回は、Lステップ「ショップカード」の作り方と、LINE公式アカウントのショップカード機能との違いを解説しました。
構築に若干手間はかかりますが、できることの多さを考えれば、Lステップで作る価値は十分あると言えます。ぜひ本記事を参考に、Lステップ「ショップカード」を実装してみてください。
もし構築が難しい場合は、ご契約者様限定サポートの「スポットコンサル」をご活用ください。Lステップの認定サポーターが個別にフォローいたします。












-1.jpeg)

