
本記事では、Lステップのカレンダー予約機能の特長や使い方について詳しく解説します。Lステップの予約機能を効率良く使いたい人は、ぜひ参考にしてみてください。
目次
カレンダー予約機能とは?
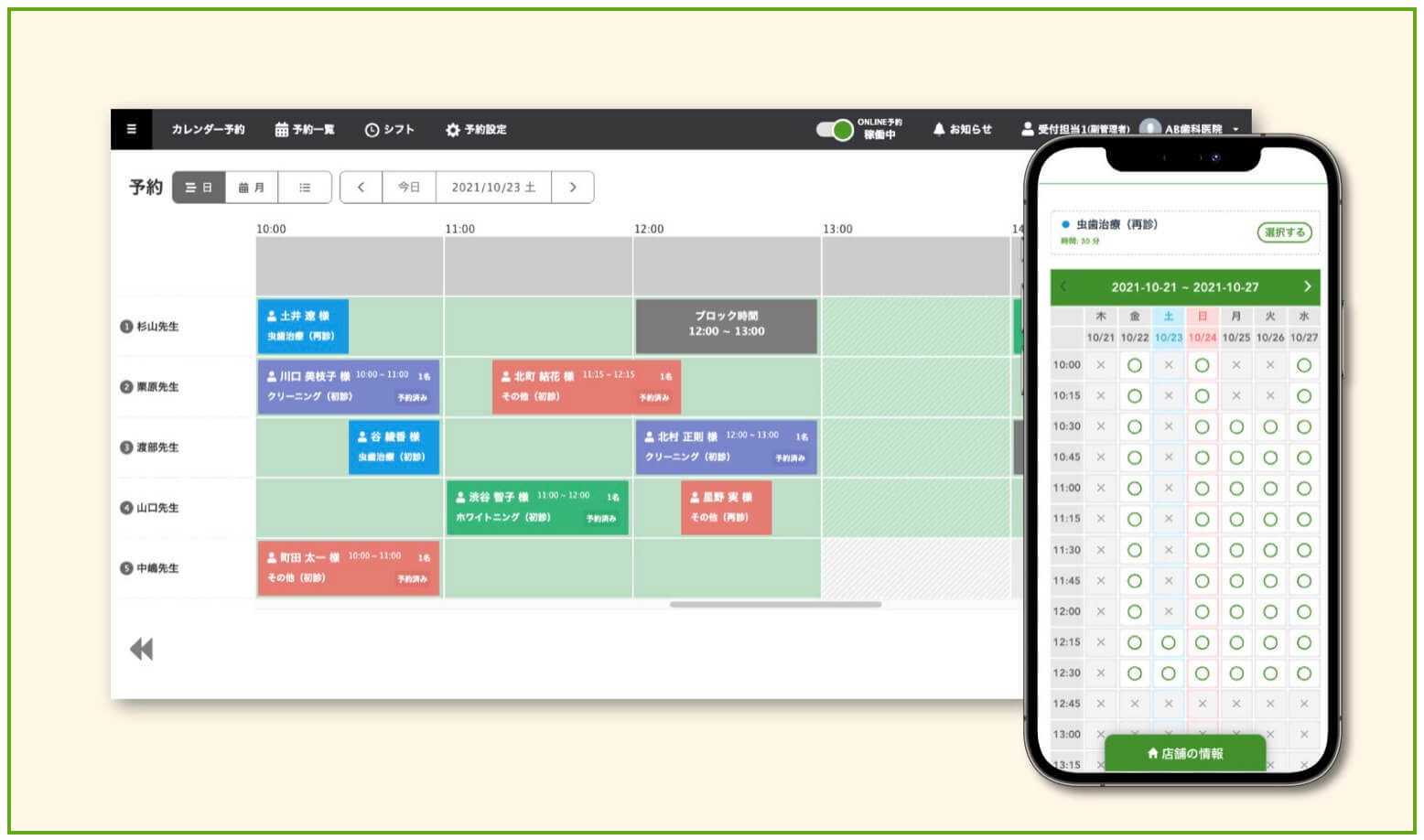
カレンダー予約機能とは、カレンダーの空いている日付から日時指定の予約ができる機能です。サロンのポータルサイトで使われるような予約システムを、Lステップで構築できます。

カレンダー予約機能は、Lステップのすべてのプランで利用できます。
カレンダー予約機能の特長
カレンダー予約機能では、以下のようなさまざまな設定ができます。
- 担当者を設定できる
- 担当者ごとにコースを設定できる
- 予約時間を5分単位で選べる
- 営業日やシフト設定ができる
- 予約(変更・キャンセル含む)を承認制にできる
- リマインド配信を設定できる
- タグ付けなどのアクション設定ができる
- Googleカレンダーと連携できる
予約業務の大幅な効率化を実現できる機能です。
カレンダー予約機能の使い方
カレンダー予約機能の操作方法を解説します。
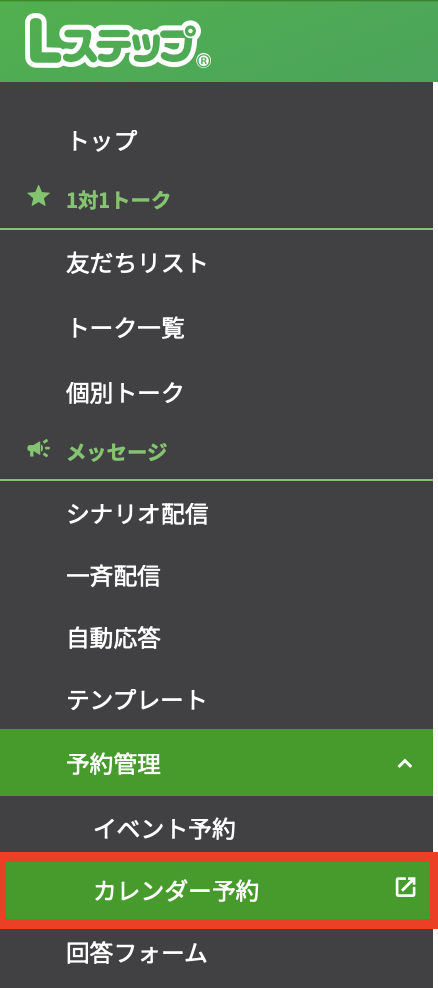
まず、Lステップ管理画面の左メニュー内「予約管理」>「カレンダー予約」をクリックします。

予約設定
予約設定のやり方から解説します。
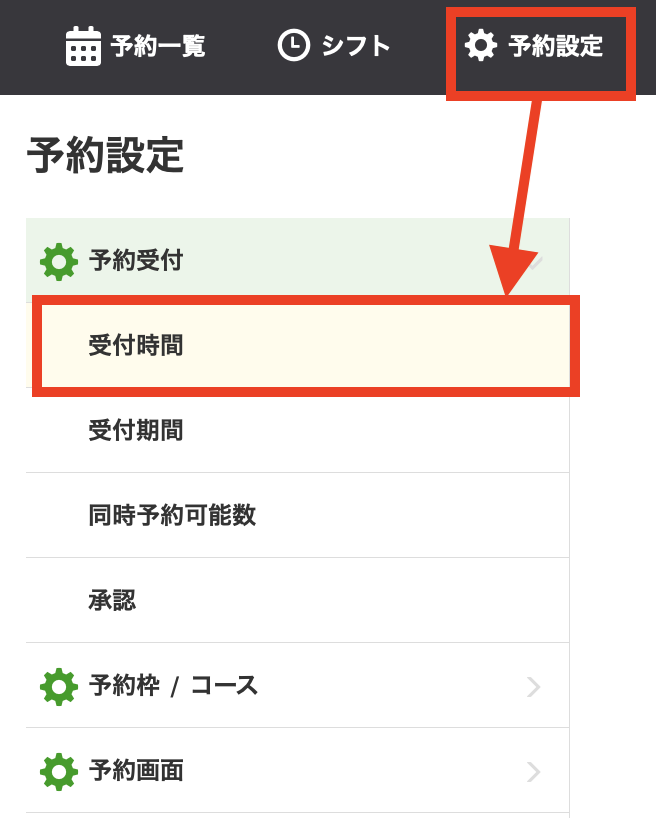
受付時間
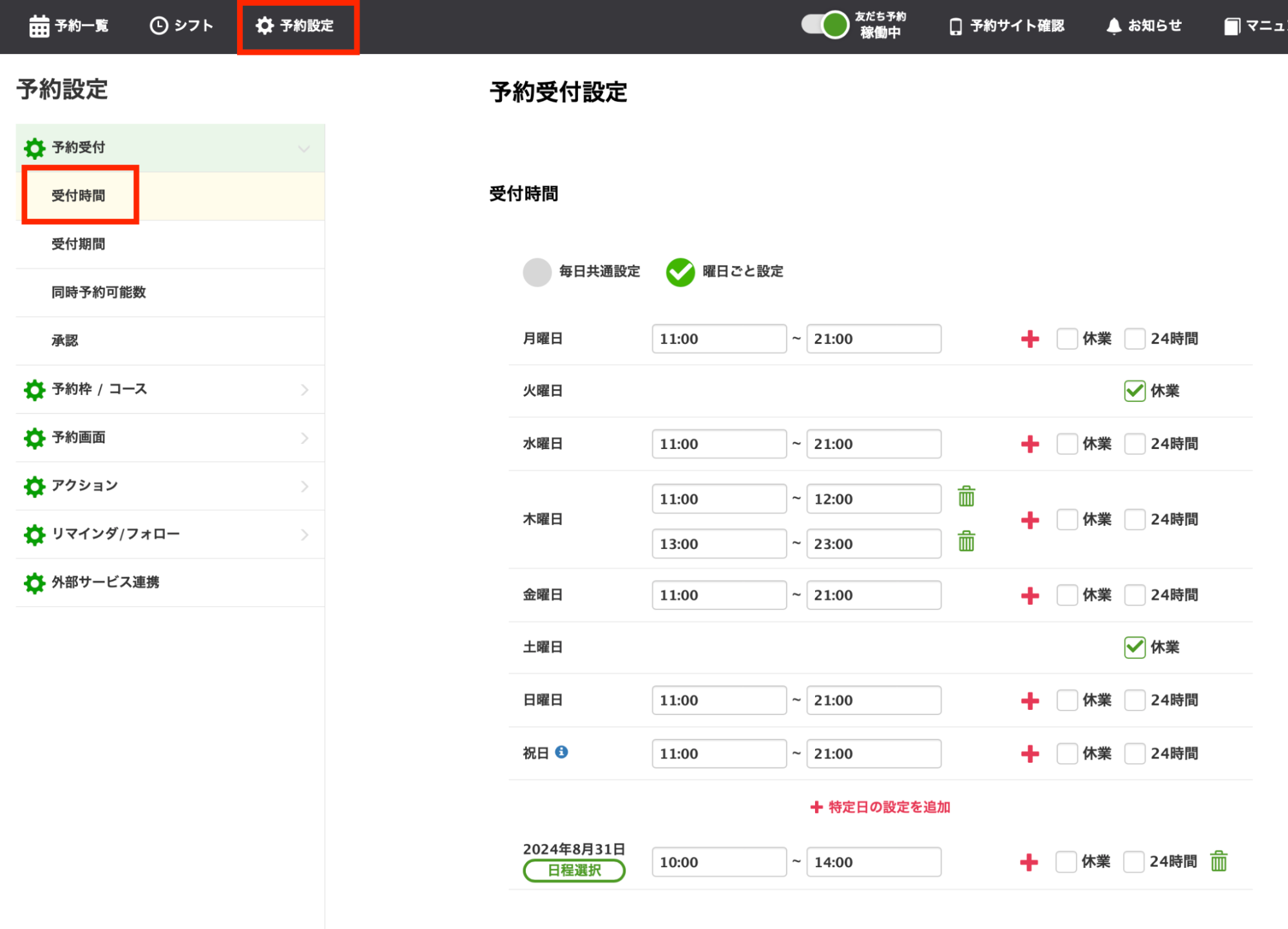
「予約設定」>「受付時間」では、お店全体の予約受付時間の設定ができます。店舗などの営業時間にあたるものです。

- 毎日共通設定:毎日同じ時間で受け付けたい場合に選択します
- 曜日ごと設定:曜日ごとに受け付けたい時間が違う場合に選択します
特定の曜日を休業に設定できたり、社内の全体会議などで特定の日だけ営業時間を変えたりすることも可能です。
ここで設定した時間が、予約可能な時間として友だち画面に表示され、シフト連携設定をしている場合はシフトの影響を受けます。
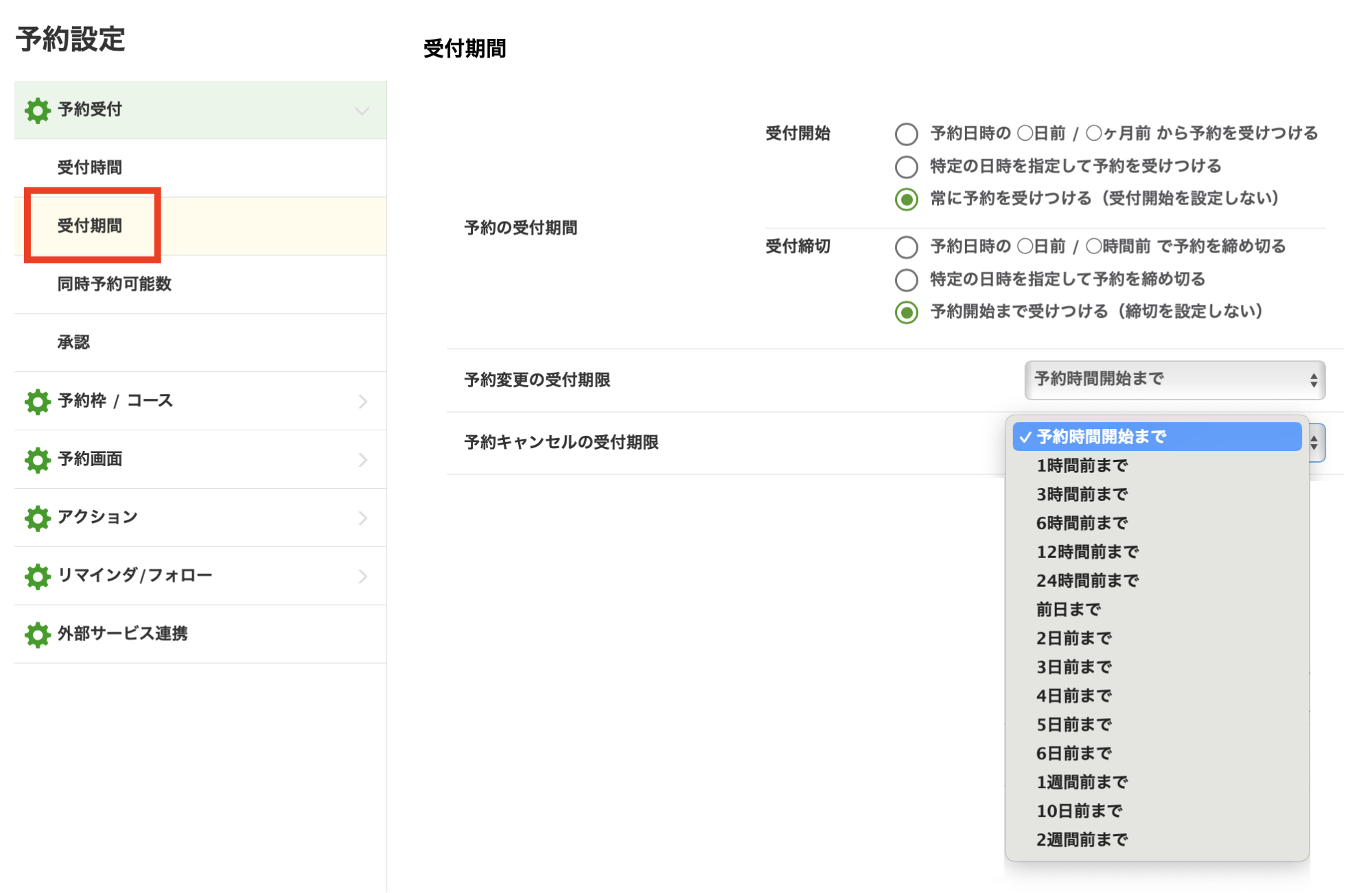
受付期間
予約を受け付ける期間と、予約変更・キャンセルの期限を設定できます。
例えば特定の日から受付開始したり、受付期間を設定せずに常に受け付けたりすることができます。

全体の同時予約可能数
全体の同時予約可能数とは、予約枠に関係なく、同じ時間帯に何件まで予約を許可するかを設定できます。
例えば、全体の同時予約可能数を「1」に設定した場合、同じ時間帯にAもしくはBの予約が入ると、その時間帯は満席となります。

以下の枠内に何件までの予約を許容するかの設定です。

「設定する」にチェックを入れない場合は、予約可能数が無制限になります。
仮にお店の席数は3席で、スタッフは4人シフトに入っていたとします。スタッフは4人いても3席しかないので、4件の予約が入ってしまうと対応ができません。この場合は「全体の同時予約可能数」は3に設定します。
承認
新規予約および予約の変更・キャンセルを、管理者の許可制にするかを設定できます。

予約を先着順ではなく、予約者から選定したい場合などにご活用ください。
予約枠/コース
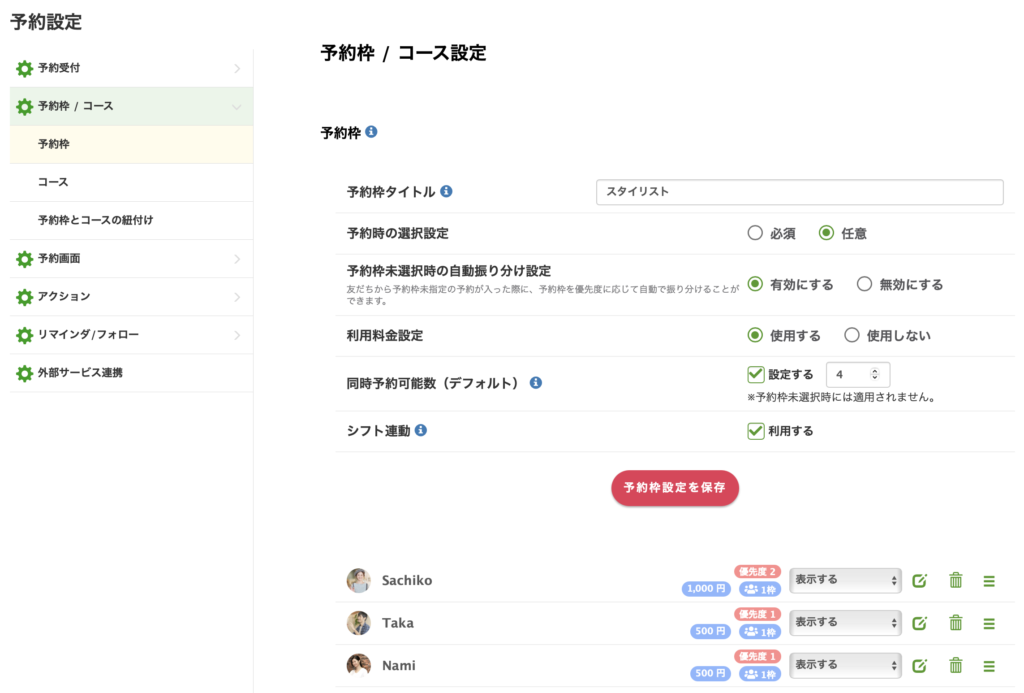
「予約枠/コース」では、友だちが予約する際に選択する担当者や、コースの項目、指名料などを設定できます。
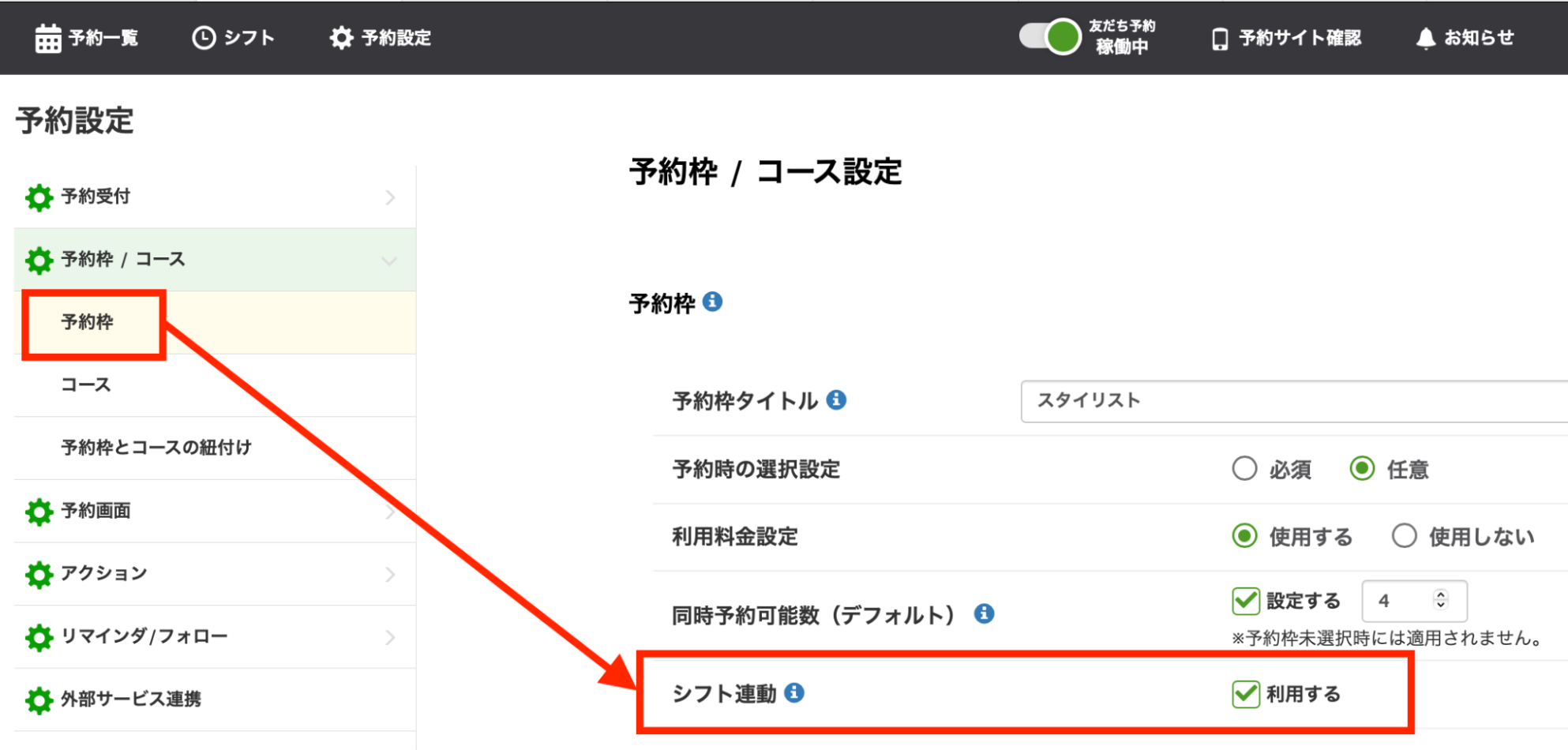
< 設定画面 >

「シフト連動」にチェックを入れる場合、予約受付時間内かつシフトが設定されているところのみ、該当の予約が受付可能になります。
< 友だちから見た画面 >

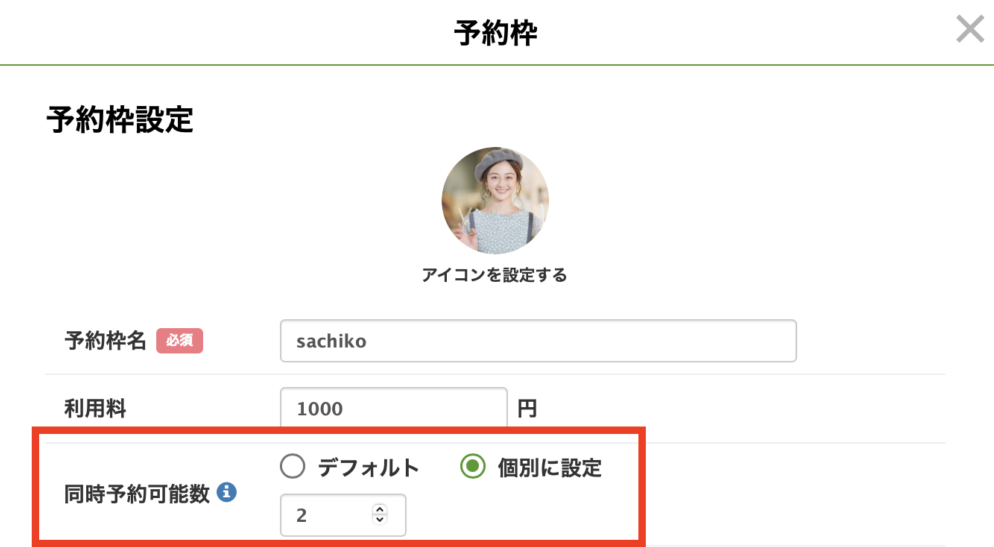
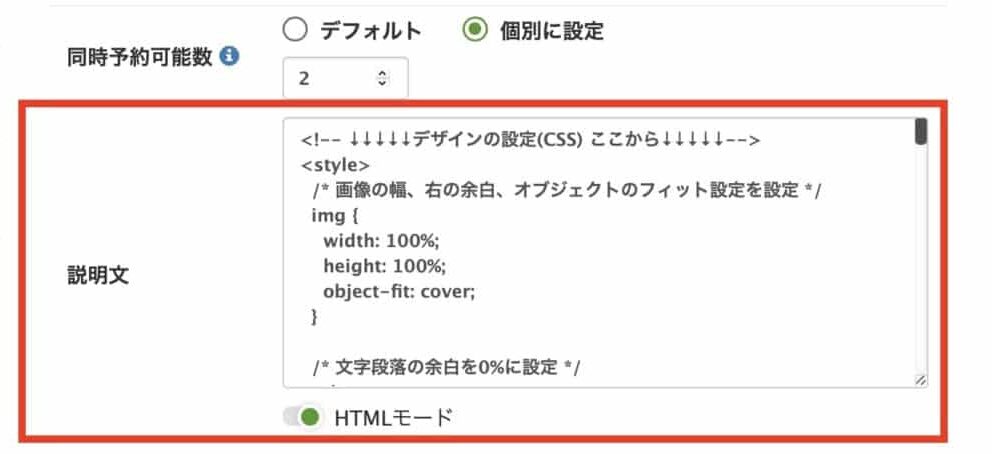
各予約枠の設定画面内にある「同時予約可能数」は、各予約枠に対して個別で同時予約可能数を設定することができます。例えば、スタッフごとに受付可能な人数が異なる場合などに便利です。


説明文では通常のテキストとHTMLでの入力が可能です。HTMLにするには「HTMLモード」をオンにします。

例えば下記のコードを入力すると、文字が見やすくなります。

※「,」や「"」などは削除せず、一文字も間違えないようにコピーしてください
<!-- ↓↓↓↓↓デザインの設定(CSS) ここから↓↓↓↓↓--><style>
/* 画像の幅、右の余白、オブジェクトのフィット設定を設定 */
img {
width: 100%;
height: 100%;
object-fit: cover;
}/* 文字段落の余白を0%に設定 */
p {
margin: 0%;
}/* 画像のコンテナの幅、右の余白を設定 */
.img-container {
width: 50%;
height: auto;
overflow: hidden;
margin-right: 4%;
}/* 文字のコンテナの幅を設定 */
.text-container {
width: 100%;
}/* 価格表示のコンテナの幅を設定 */
.price-container {
display: flex;
width: 30%;
justify-content: end;
}/* 価格のフォントサイズ、色、フォントファミリーを設定 */
.price-ditails {
font-size: large;
color: #4d9b23;
}/* コース詳細のコンテナの幅を設定 */
.course-details-container {
display: flex;
align-items: center;
}/* コース詳細の文字色、幅、横並び表示を設定 */
.course-details {
color: #4d9b23;
width: 61%;
display: inline-block;
}/* コンテナの表示をフレックスレイアウトに設定 */
.container {
display: flex;
margin: 10px;
margin-left: auto;
}
</style>
<!-- ↑↑↑↑↑デザインの設定(CSS) ここまで↑↑↑↑↑ --><!-- ↓↓↓↓↓ページの内容記述(HTML) ここから↓↓↓↓↓ --><body>
<!-- コース情報を表示するコンテナ -->
<div class="container">
<!-- 画像を表示 -->
<div class="img-container">
<img
src="【ここに画像URLを添付してください】"
oncontextmenu="return false;">
</div>
<div class="text-container">
<p>
専門家の手によるトレンドに合ったカットで、あなたの個性を際立たせます。リラックスした空間で、贅沢なメンズケアをお楽しみください。
</p>
</div>
</div><!-- コース詳細情報と価格を表示するコンテナ -->
<div class="container">
<div style="width: 70%;">
<div class="course-details-container">
<span class="course-details">来店可能日:</span>
<span>平日限定</span>
</div>
<div class="course-details-container">
<span class="course-details">対象スタイリスト:</span>
<span>全員</span>
</div>
<div class="course-details-container">
<span class="course-details">対象のお客様:</span>
<span>学生のみ</span>
</div>
</div>
<div class="price-container">
<span class="price-ditails">7,000円</span>
</div>
</div>
</body>
<!-- ↑↑↑↑↑ページの内容記述(HTML) ここまで↑↑↑↑↑ -->
コース時間の表示は、『所要時間(管理者向け)』と『表示時間(友だち向け)』をそれぞれ設定できます。

例えば以下のような設定が可能です。
<アシスタント付き>
30分はアシスタントによるカウンセリング、その後1時間で担当が施術する場合
- 時間(管理者向け) :60分
- 表示時間(友だち向け):90分
<1人で全部行う>
すべての作業を1人で行うため、準備や後処理の時間も加味する場合
- 所要時間(管理者向け):60分
- 表示時間(友だち向け):40分
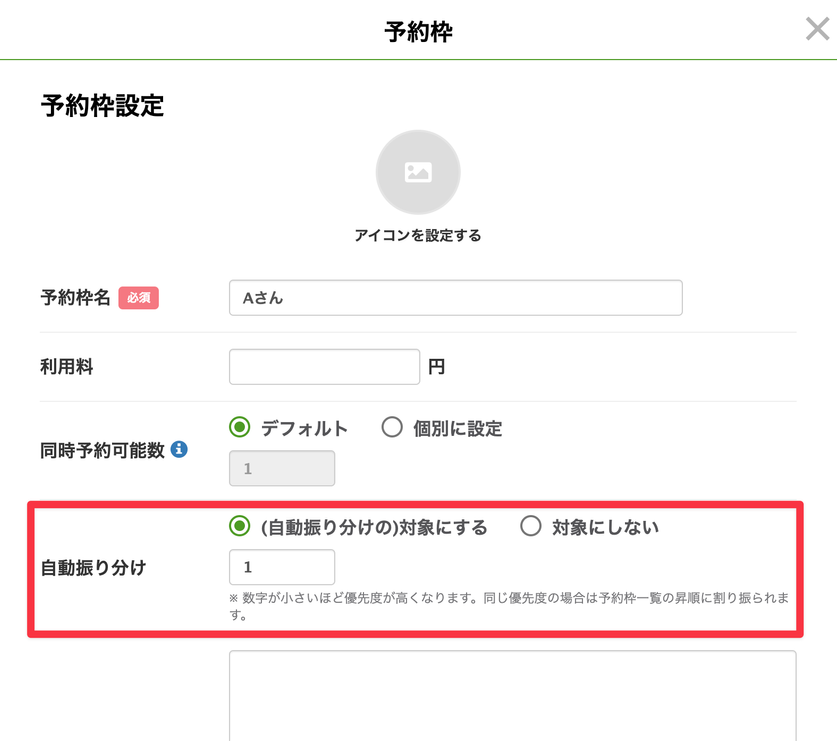
予約枠が未指定の時の自動振り分け
予約枠未指定で予約した場合、優先度に応じて自動で予約枠に振り分けることができます。
以下の条件の際に自動振り分けが可能です。
- 新規予約の承認 :全承認
- 予約時の選択設定:任意
- 自動振り分け設定:有効にする

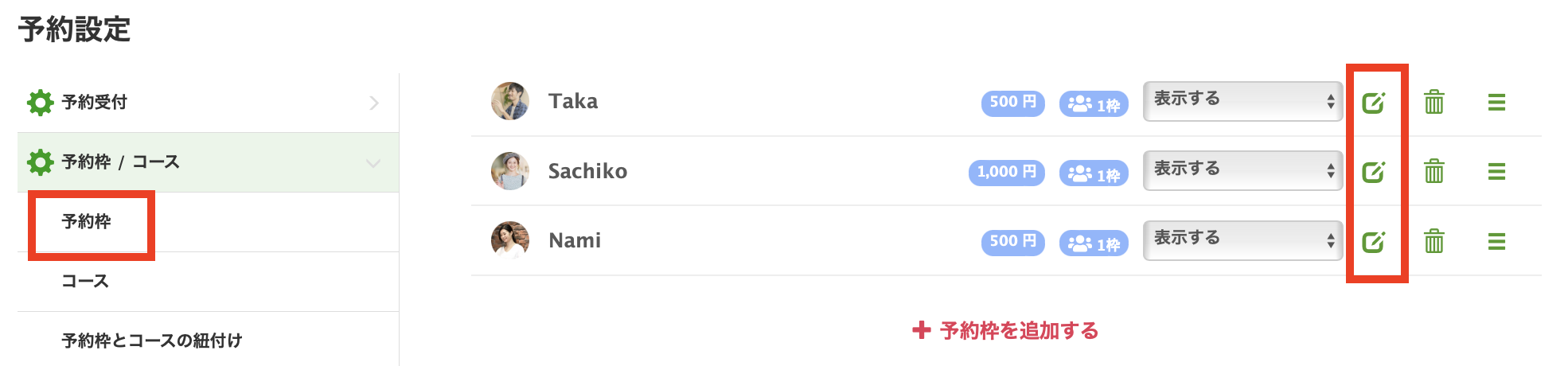
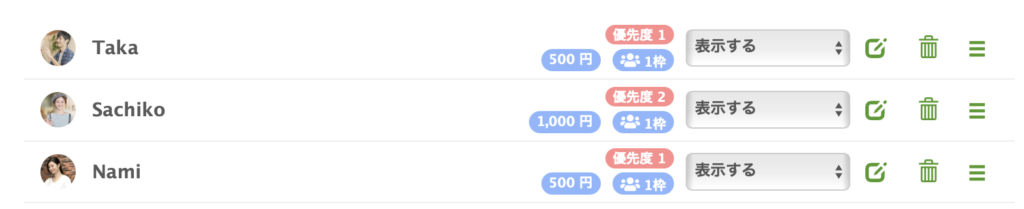
優先度の設定は予約枠の編集より可能です。

※優先度のルール
優先度は1〜1,000の範囲で設定可能で、数字が小さいほど優先度が高くなります。
また、同じ数字の優先度の場合は予約枠の並び順で決まり、上部に並んでいるほど優先度が高くなります。
美容院を例に解説します。例えば3名の美容師がいて、以下のように設定したとします。

優先度ルールでいくと下記の順で自動振り分けされます。
管理画面での順番は、友だち側に反映されます。

表示は人気のスタイリスト順にしたいけど、予約枠未選択は顧客が少ない若い人に振っていきたい場合は、歴の浅い美容師から優先順位をつけるとよいでしょう。
優先順位の番号については例えば以下のように決めておくと、人が入れ替わった時でも番号を振り直さずに運用ができます。
> 1年目〜3年目:優先度2
> 3年目〜5年目:優先度3
> 5年以上 :優先度4
また、ベテランにはリピーターもついているので、できるだけ指名の人が入れやすいように空けておきたい場合は、そもそも優先度をつけずに自動振り分けを「対象にしない」にすることも可能です。
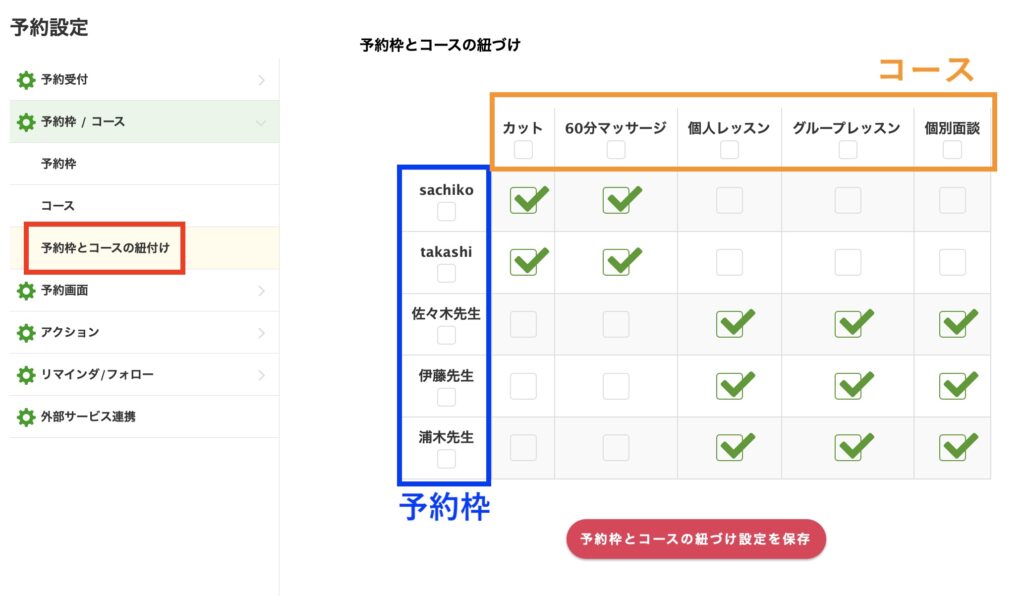
予約枠とコースの紐付け
予約枠とコースの紐付けでは、予約枠(担当者)が対応できるコースを選択できます。
予約枠(担当者)が対応できるコースにチェックを付けて、設定を保存すれば完了です。

カレンダー表示
予約画面を開いたときのカレンダー表示を、次のとおり設定できます。
- 表示形式:週間 or 月間
- 予約時間:5分単位

管理者情報

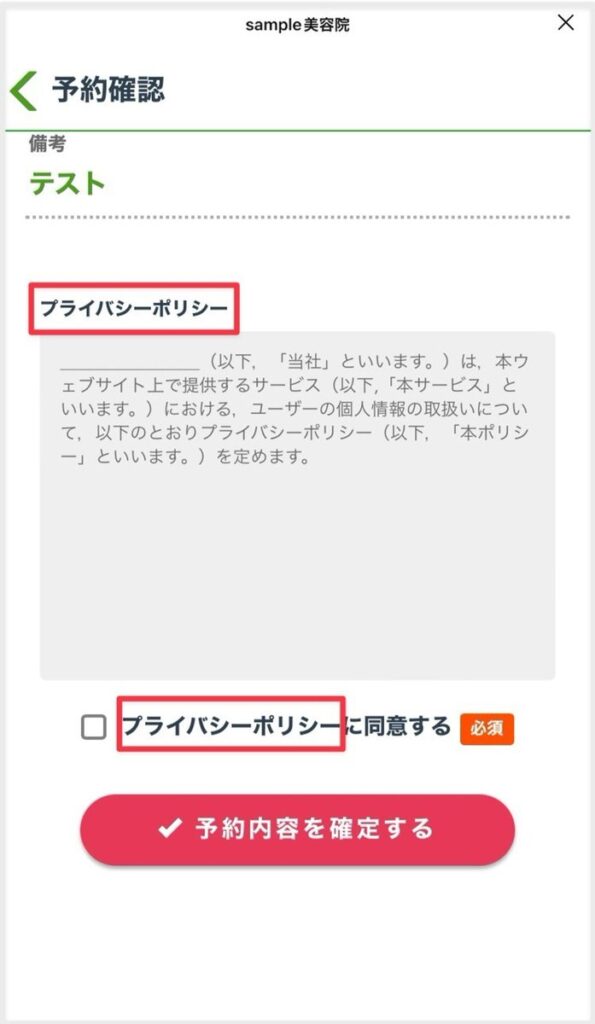
「管理者情報」は、予約画面下をタップすると内容が表示されます。

「同意事項」は友だちが予約を送信するときに表示され、同意ボタンを押すと予約できるようになります。用途に合わせて「応募規約」「プライバシーポリシー」など自由に設定できます。

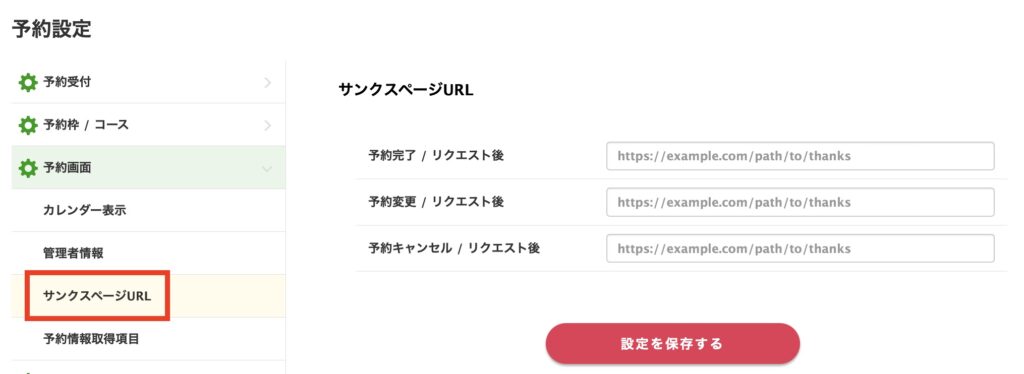
サンクスページURL
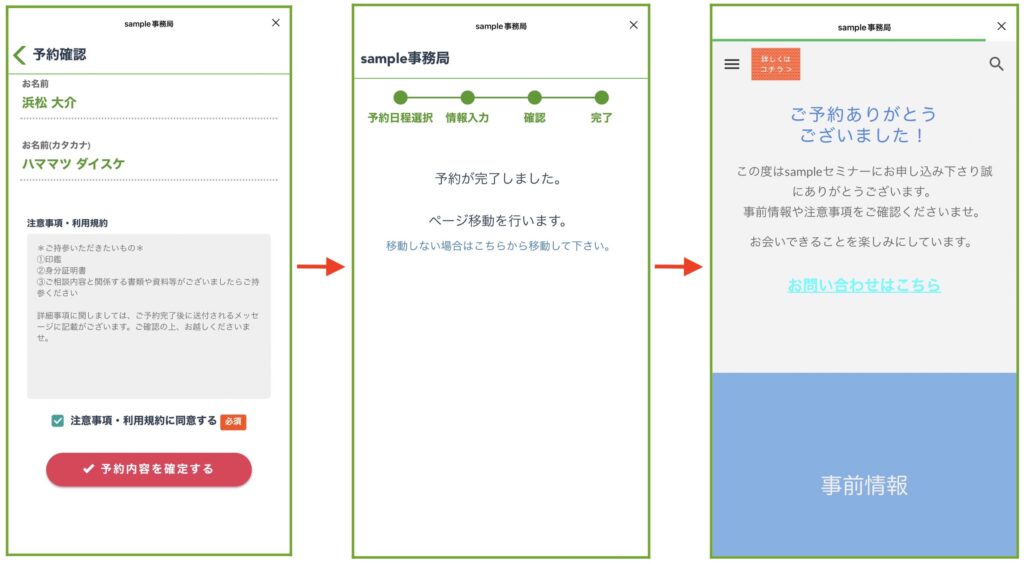
友だちが予約操作を完了した後に遷移するサンクスページを設定できます。

予約完了時・予約変更時・予約キャンセル時のそれぞれに1つずつURLを登録できます。※リクエスト制の場合、各操作のリクエスト完了時にサンクスページURLに遷移します。

予約情報取得項目
予約する際に入力してもらう情報の追加・編集ができます。
<管理者画面>

<予約時の画面>

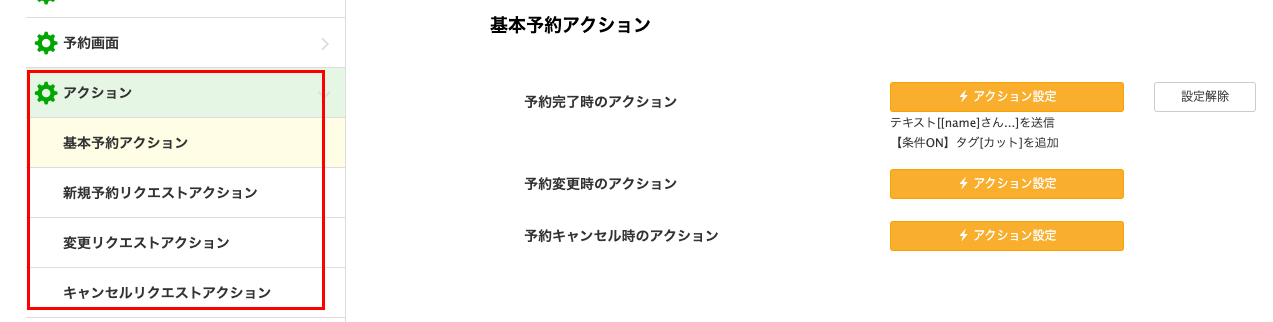
各予約時のアクション
「アクション」では、予約完了時や変更時など、タイミングごとにアクションを設定できます。

例えば、予約完了時には下記のようなテンプレートを送信する設定にしたり、タグ付けをしたり専用のシナリオを開始させたり、あらゆるアクションの発動ができます。

予約完了後は、サンクスメッセージの送信をおすすめします。
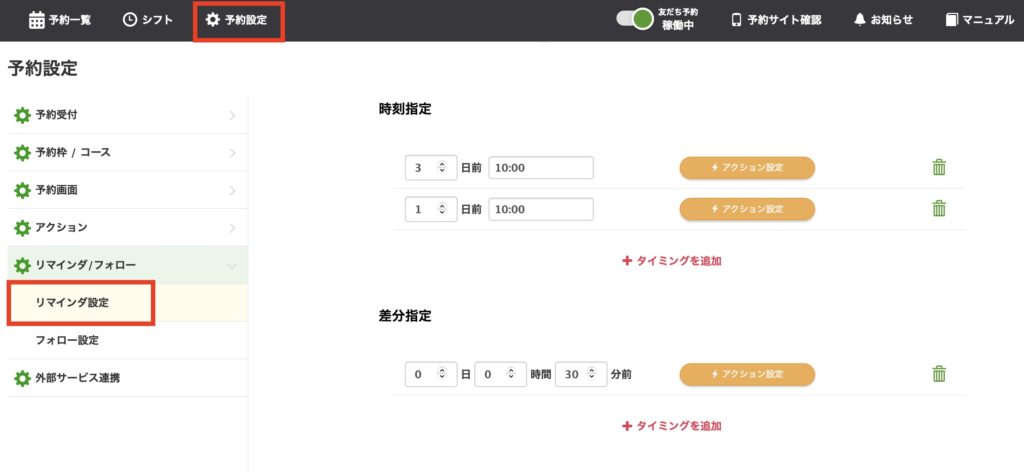
リマインダ設定
リマインダ設定では、予約のリマインドメッセージの送信設定ができます。予約忘れによるキャンセルを防止する上で役立つ機能です。ぜひ設定しましょう。

リマインダ設定には「時刻指定」と「差分指定」の2種類あり、合わせて最大10件まで登録できます。
例
- 時刻指定:「予約の3日前の13時」にメッセージを送る
- 差分指定:「予約の30分前」にメッセージを送る
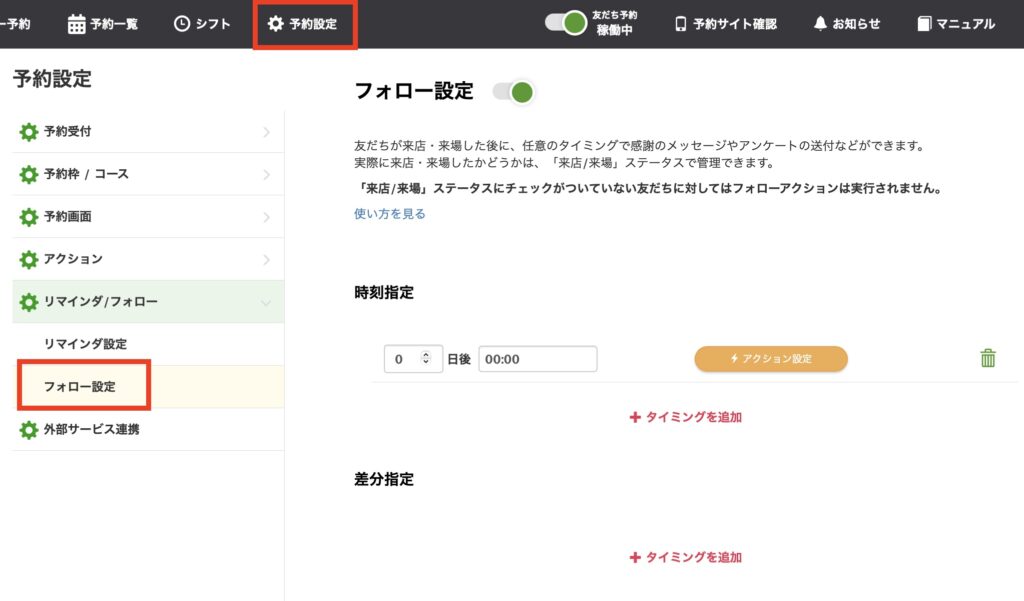
フォロー設定
フォロー設定では、来店した友だちに対して、フォローアップのためのメッセージ送信などができます。
例えば、感想や評価をアンケートで回答してもらったり、再来を促すためのクーポンを送付したりできます。

フォロー機能も「時刻指定」と「差分指定」の2種類あり、合わせて最大10件まで登録できます。
時刻指定は、予約当日を「0日後」として計算し、指定した時刻にアクションを実行します。差分指定は「コース終了後」から時間が経過したタイミングで、アクションを実行します。
例
- 時刻指定:予約日の1日後の13時にメッセージを送る
- 差分指定:予約日から1日と2時間経過したタイミングでメッセージを送る
※時間は予約コースの表示時間終了時刻から計算されます。表示時間を設定していないコースの場合、また、コース未指定の場合については、所要時間の終了時がフォローの開始時間です。
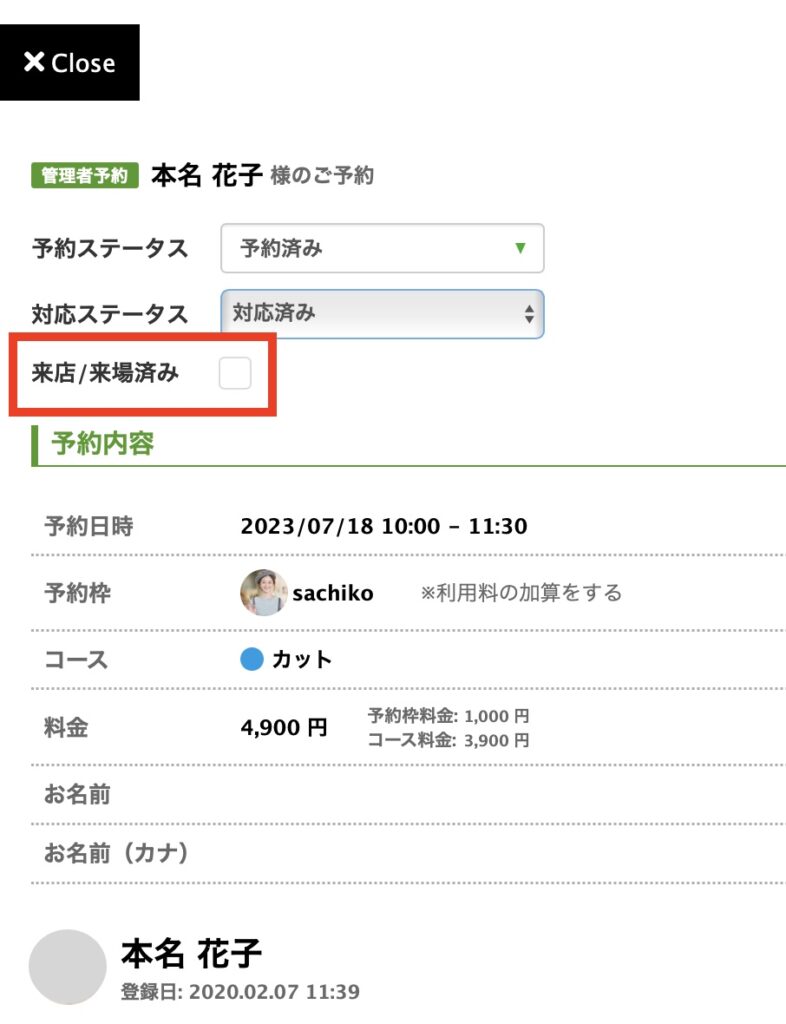
フォロー機能設定後は、友だち予約詳細の「来店/来場済み」のチェックボックスにチェックを入れると、来店/来場済みとなり、フォローアクションを実行するかどうか選択できます。
※「来店/来場済み」のチェックは手動で行います。友だちが来店/来場したら管理画面より操作してください。


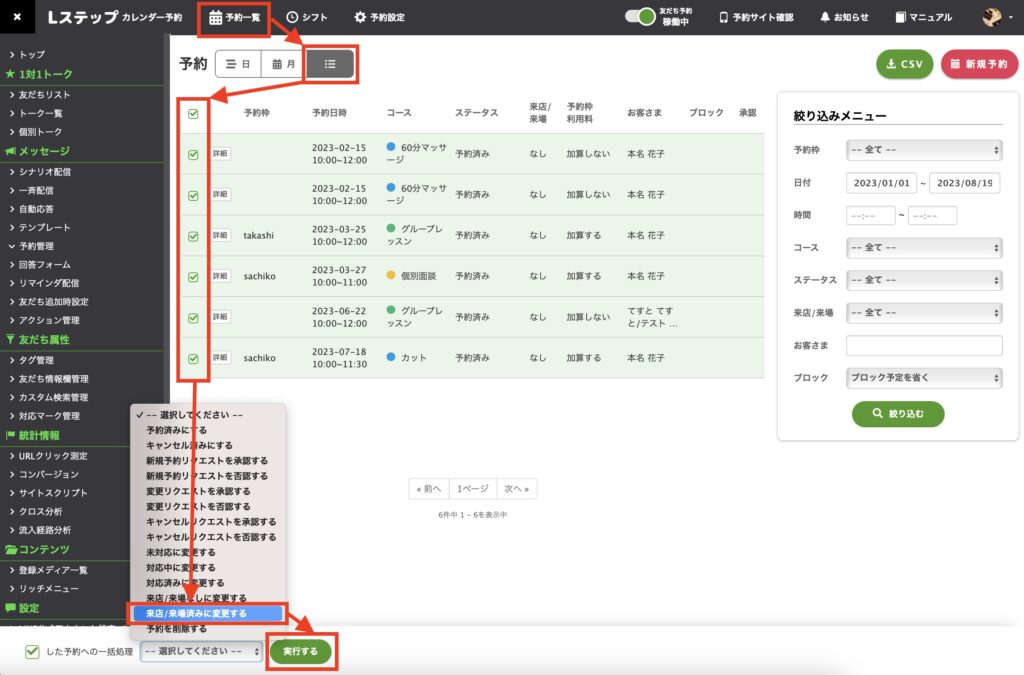
チェックは複数の友だちにまとめてチェックを入れることも可能です。
【予約一覧画面】>【予約リストビュー】から、「来店/来場済みに変更する」を選択して【実行する】ボタンをクリックすると、選択した友だちをまとめて来店/来場済みに変更できます。

通知設定
カレンダー予約からの予約時や予約変更のリクエスト時など、必要なタイミングで通知を設定することができます。
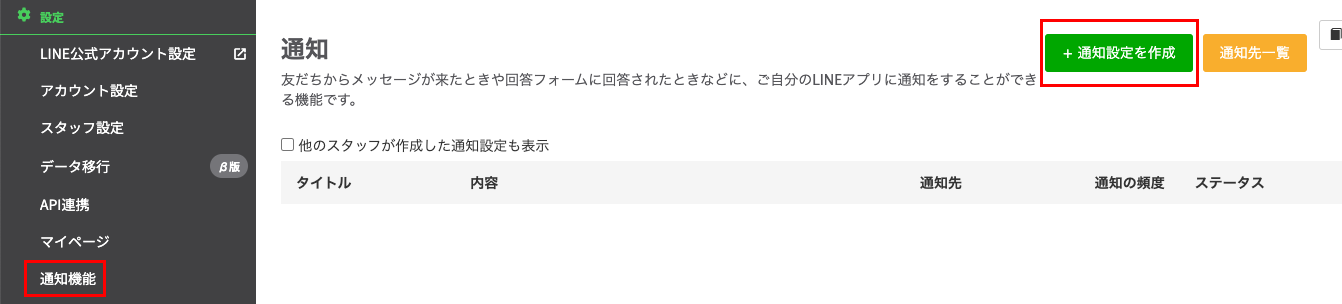
通知の設定は、管理画面トップ左メニューの「通知機能」から行います。

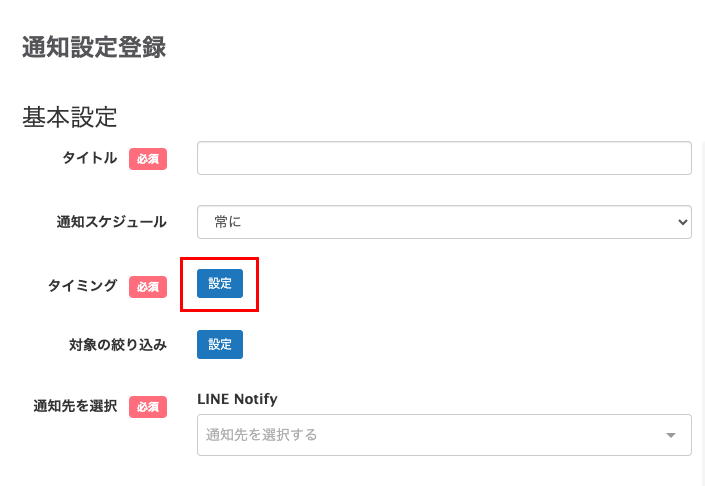
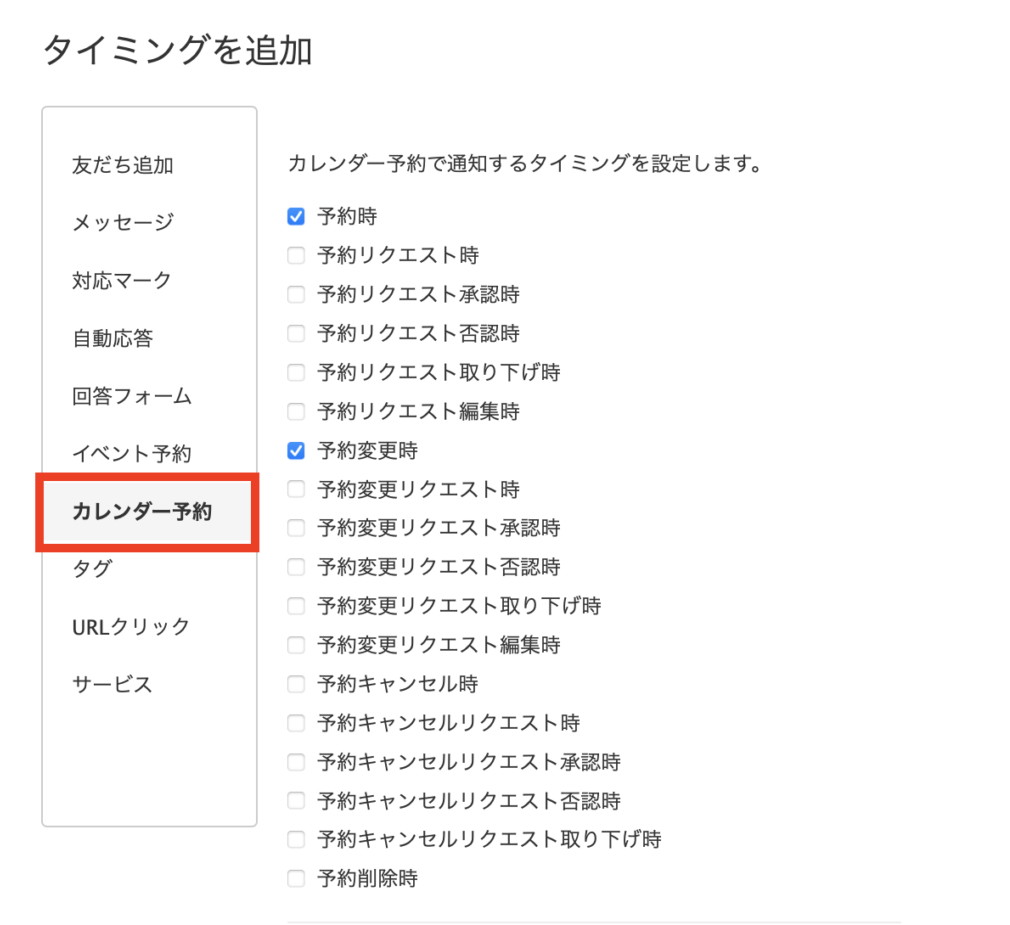
タイミングの「設定」をクリック。

希望の通知タイミングにチェックを付けて登録します。

予約画面の確認方法
次に、予約画面の確認方法を解説します。
予約一覧
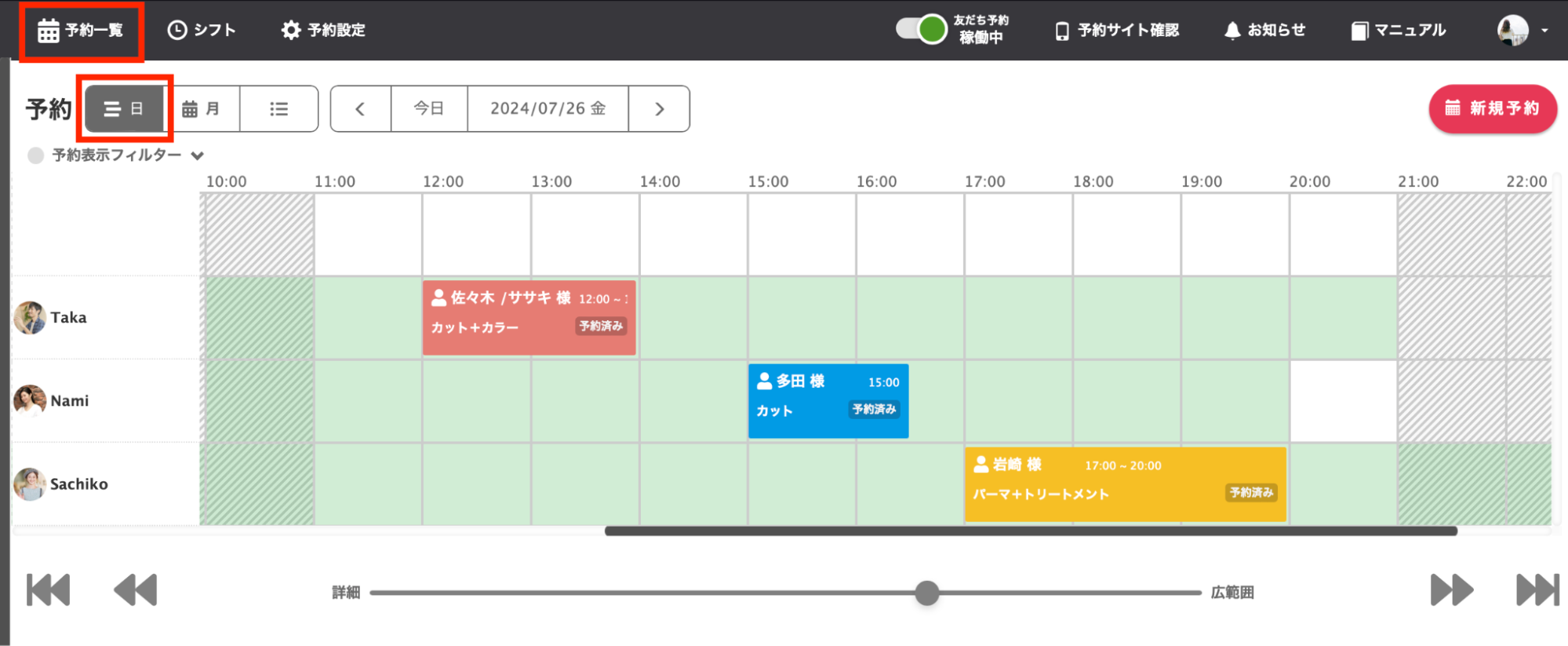
「予約一覧」>「日」をみると、その日に誰がシフトに入っていて、どの時間に予約が入っているかを確認できます。

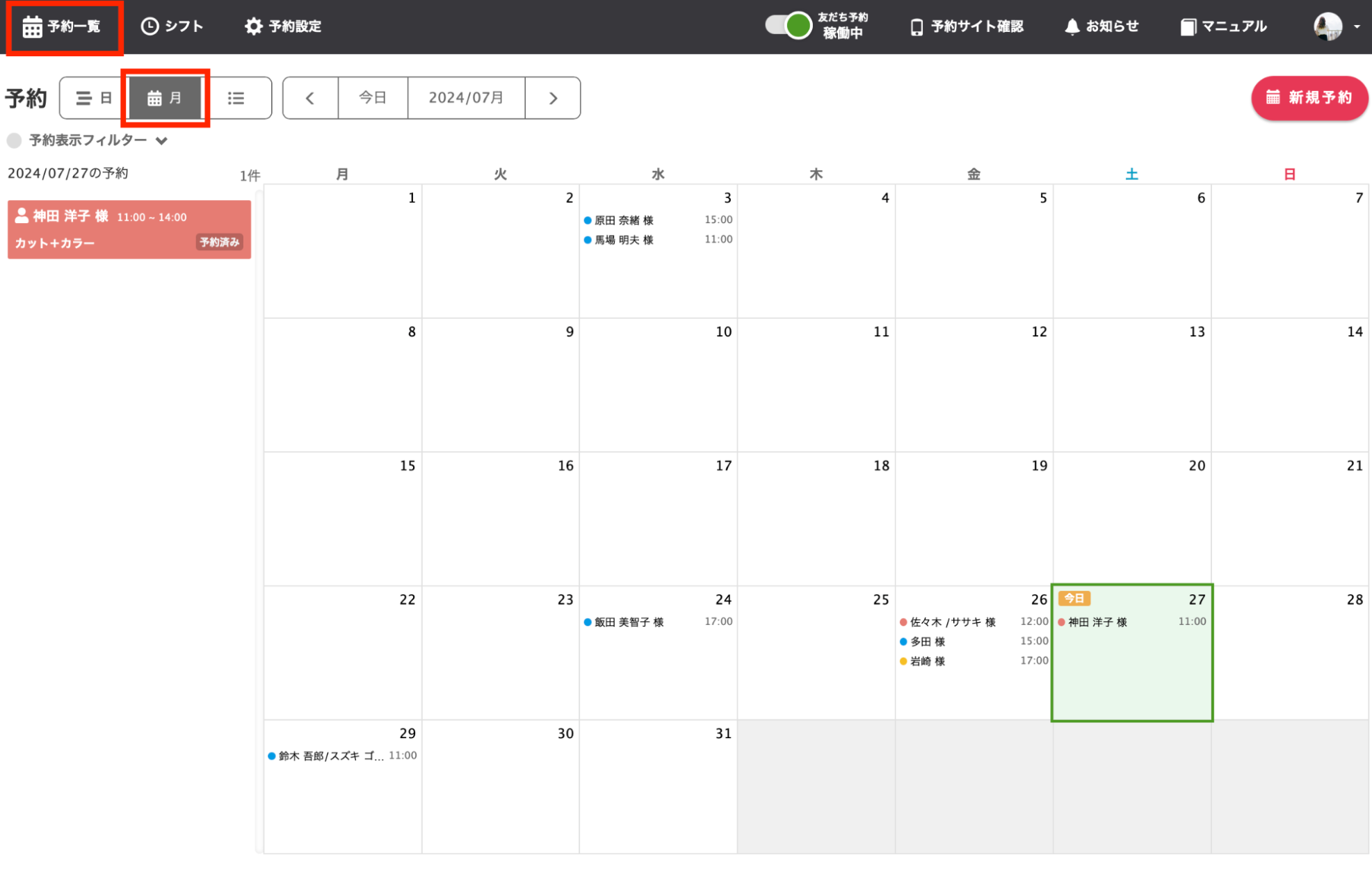
「予約一覧」>「月」をみると、その月にどれくらい予約が入っているかを月単位で確認ができます。

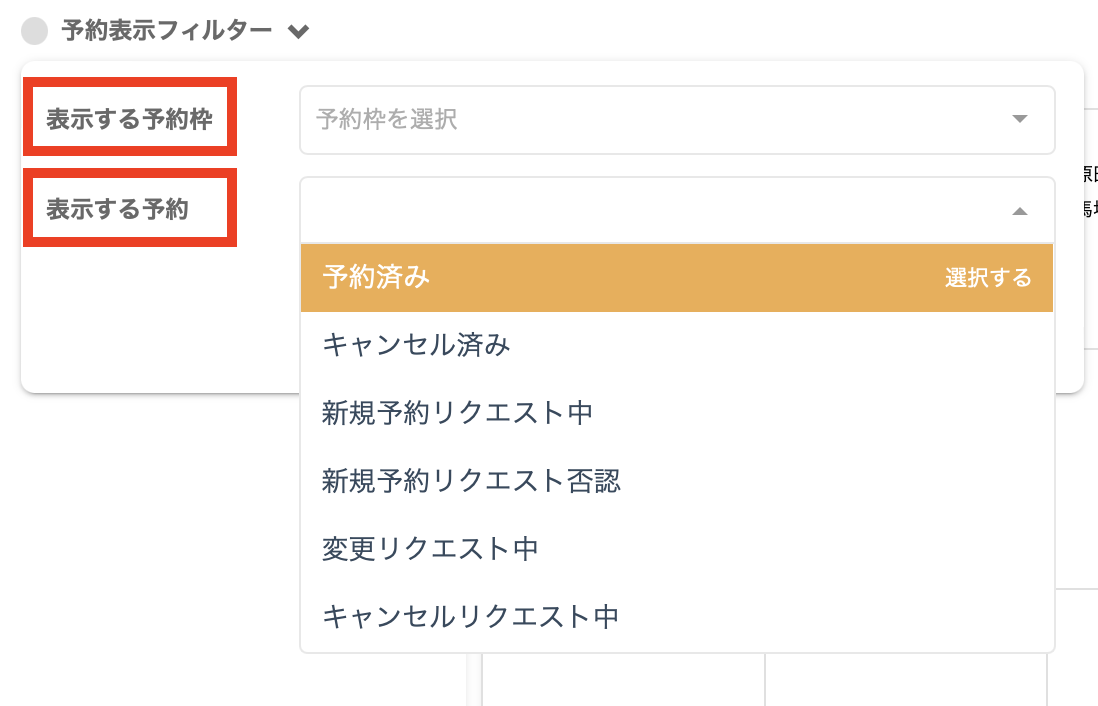
特定の日を選択すると、左側にその日の予約一覧が表示され、「予約表示フィルター」で予約枠かステータスで絞り込めます。

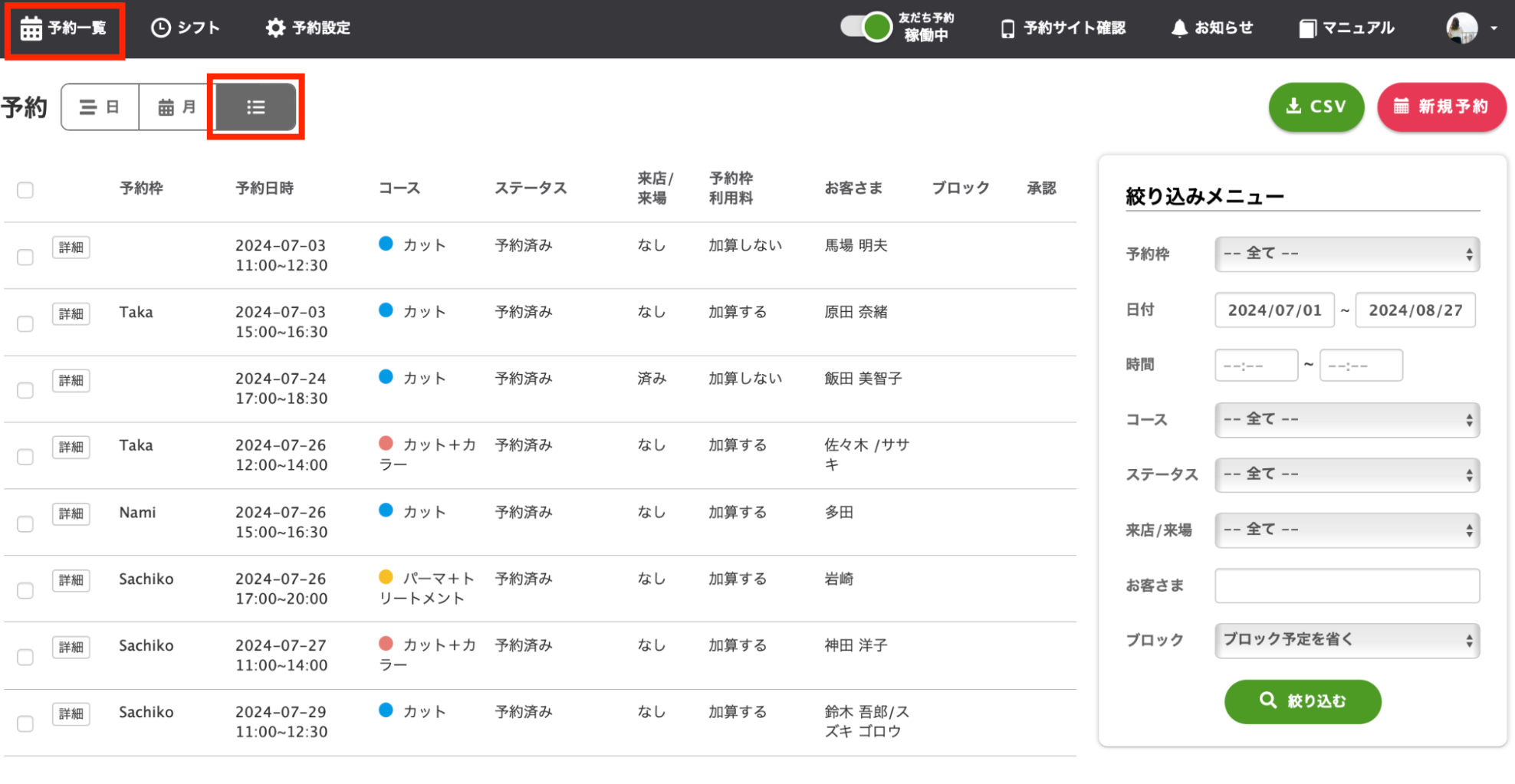
「予約一覧」>「三本線マーク」では、予約状況を一覧で見ることができ、右側の「絞り込みメニュー」を使うと予約の検索も可能です。検索結果はCSVでダウンロードもできます。

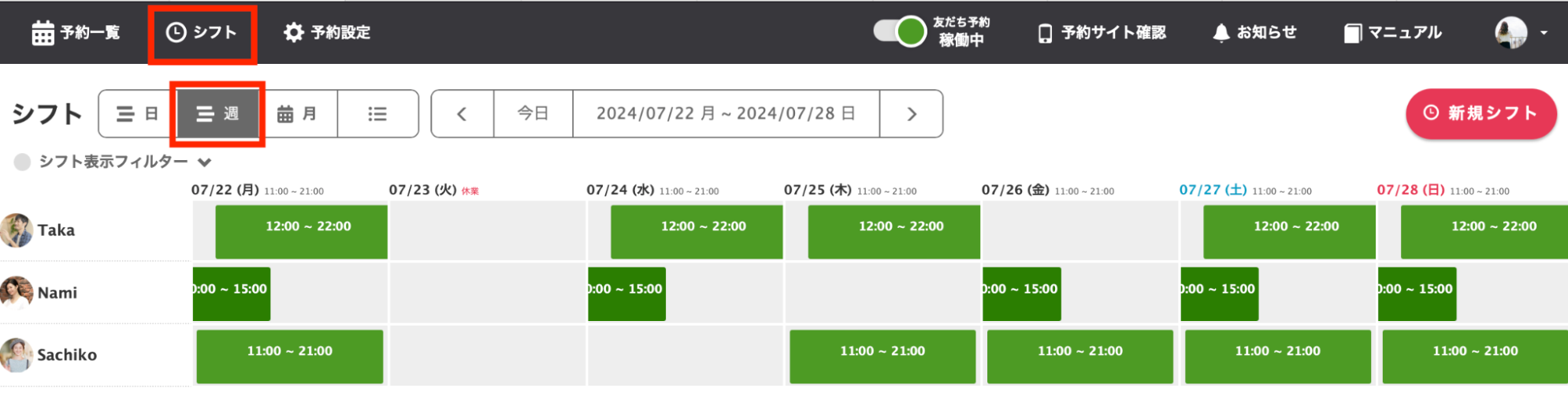
シフト
シフトは予約枠を担当者等として使う場合に、各担当者ごとのシフト状況を管理できる機能です。
「予約設定」>「予約枠/コース」>「予約枠」で、シフト連動にチェックを入れると、シフトが入っている時間帯にのみ予約を受け付けるようにできます。

現在登録されているシフトの状況を、日ごと・週ごと・月ごとで表示でき、誰がいつシフトに入っているかが一目で分かります。

二要素認証を設定する方法
カレンダー予約では、セキュリティ設定で二要素認証機能の設定が可能です。※プロプラン以上では、登録スタッフに対する二要素認証の必須設定もできます。
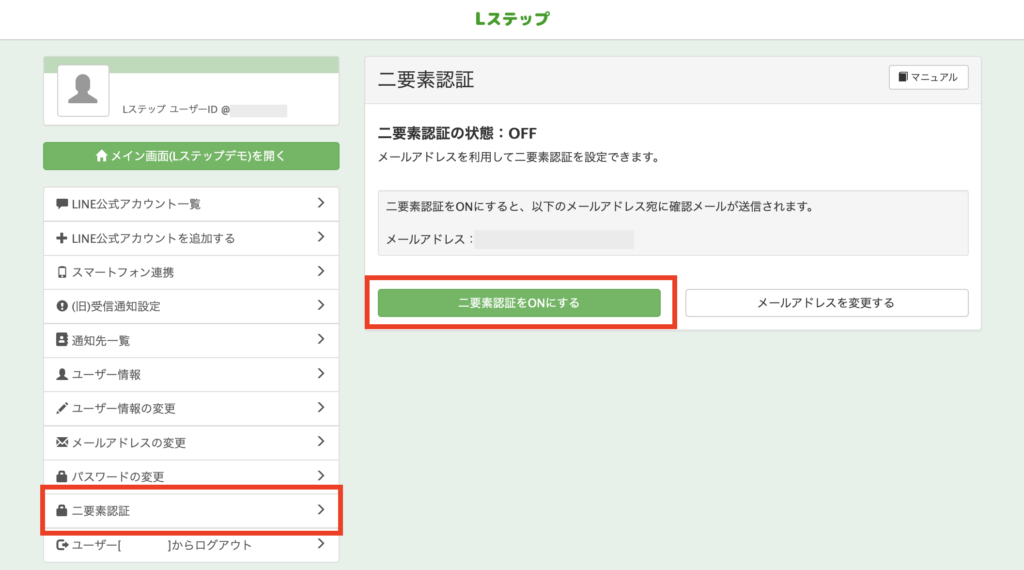
二要素認証の設定方法
① マイページのメニューから「二要素認証」をクリックし、「二要素認証をONにする」をクリックします。

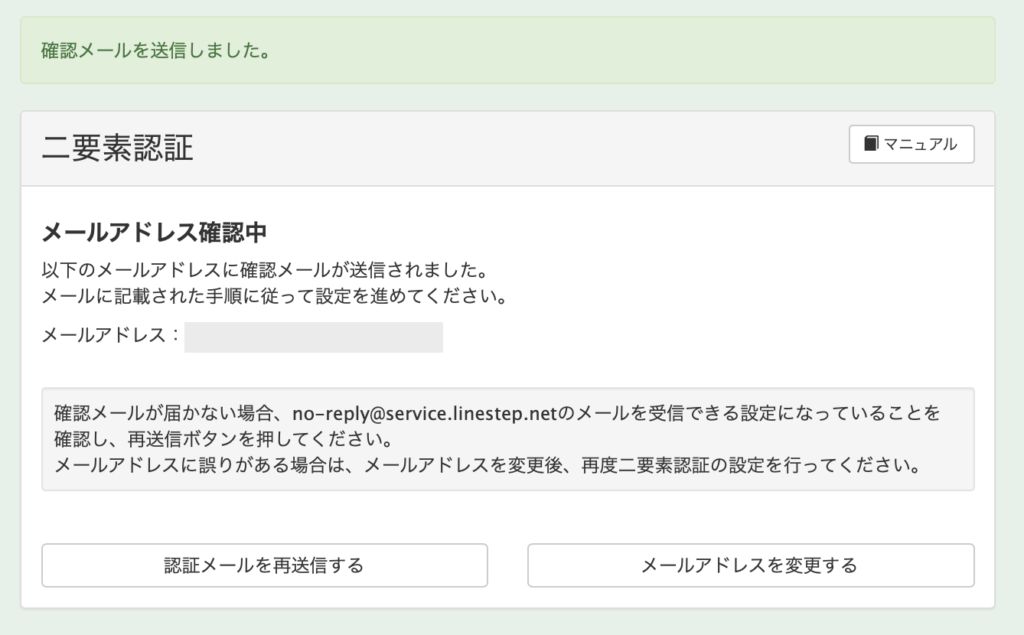
② 登録されたメールアドレスを利用して、Lステップ管理画面へのログイン時に二要素認証を設定しますので、メールを確認しましょう。

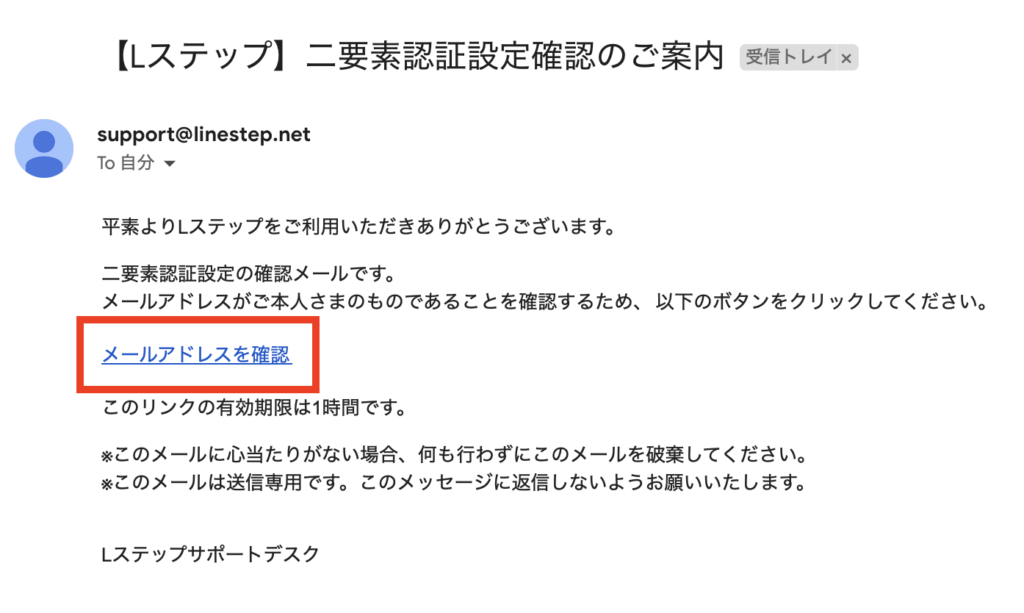
③ メールが届いたら「メールアドレスを確認」をクリックします。

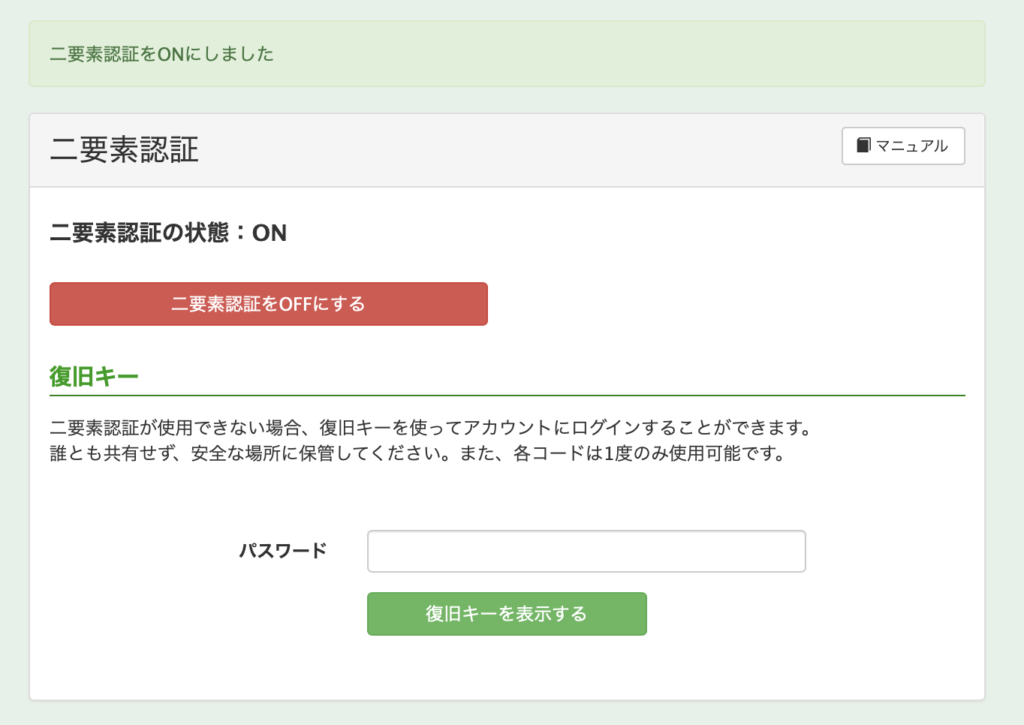
④メールアドレスが確認されたら、二要素認証がONになります。

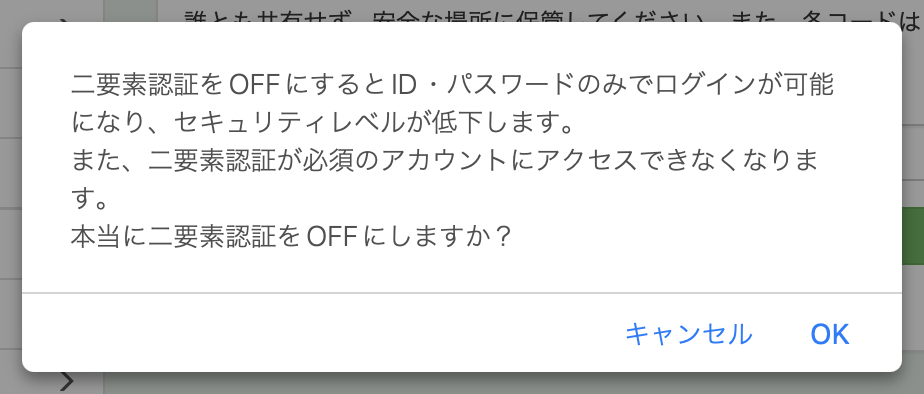
※二要素認証をOFFにしたい場合は、「二要素認証をOFFにする」をクリックすると、以下のポップアップが表示されるので、「OK」をクリックするとOFFにできます。

⑤ 二要素認証がONの場合、管理画面ログイン時にID・パスワードの入力後、メール認証のステップが追加されます。登録したメールアドレス宛に届いた認証コードを入力してログインしてください。

カレンダー予約とGoogleカレンダーを連携する方法
カレンダー予約は、Googleカレンダーとの連携ができます。
Googleカレンダー連携を行うと、Googleカレンダー上で予定がない時間帯だけに、Lステップのカレンダー予約機能から予約を受け付けることができます。
- 担当のGoogleカレンダーに予約状況を反映できる
- 担当がGoogleカレンダーに入力した休みをシフト表に反映できる
予約や変更が入る度、各自のGoogleカレンダーが自動的に更新・反映されるので、いちいちLステップの管理画面を開き、予約状況を確認する必要がなくなります。
Googleカレンダー連携の設定手順
カレンダー予約機能とGoogleカレンダー連携の設定手順を解説します。
① Lステップにログイン後、左メニューから「カレンダー予約」をクリックします。

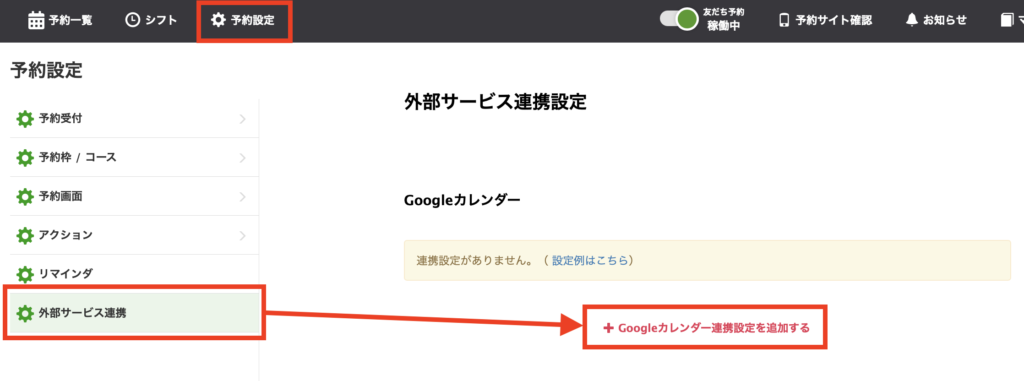
② 「予約設定」>「外部サービス連携」から「+Googleカレンダー連携設定を追加する」をクリック。

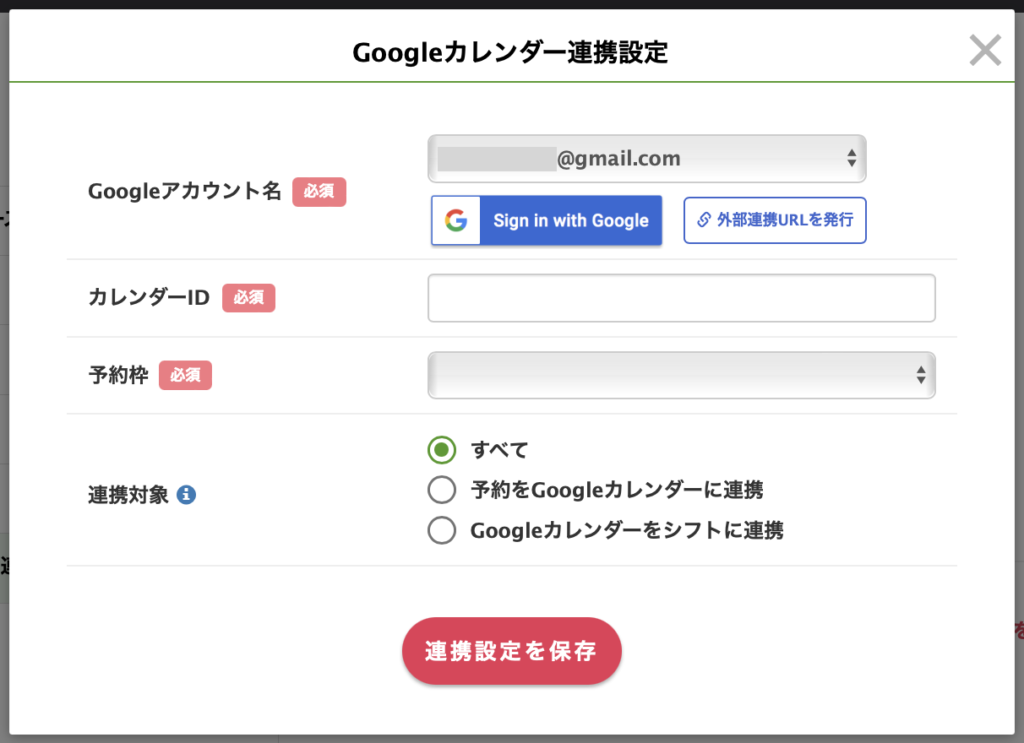
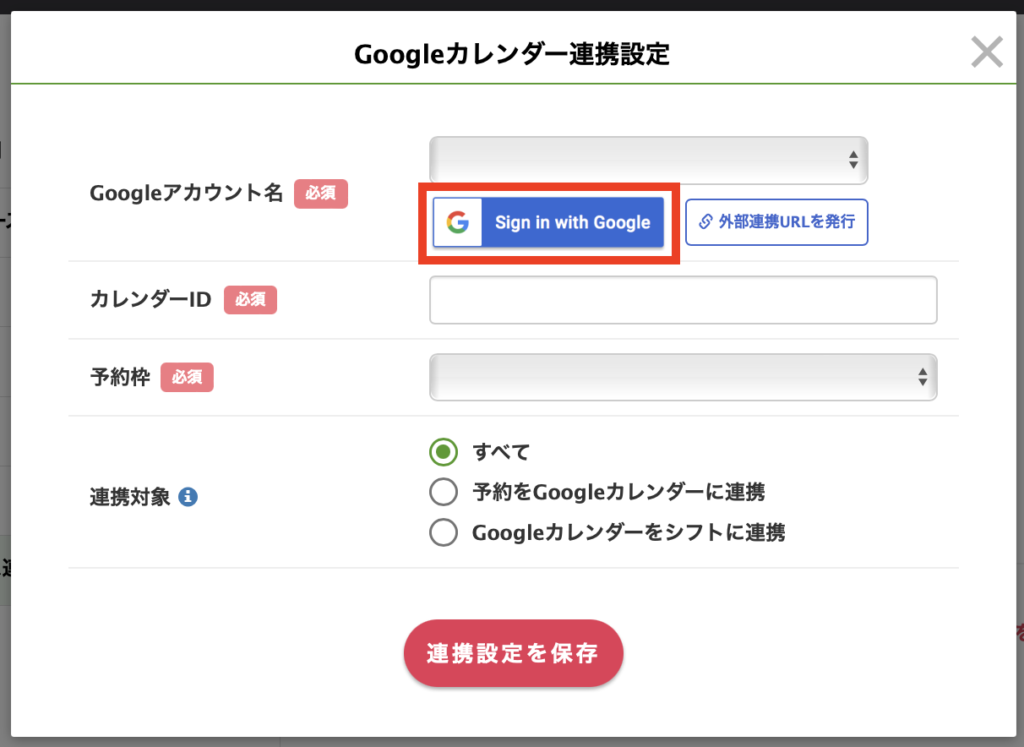
③ Googleカレンダー連携設定画面が表示され、どのGoogleアカウントと連携するかを設定します。
初めて設定する場合は「Googleアカウント名」を入力するために、まずは連携したいGoogleアカウントでサインインする必要があるので「Sign in with Google」をクリックしましょう。次回以降はプルダウンで選択できるようになります。

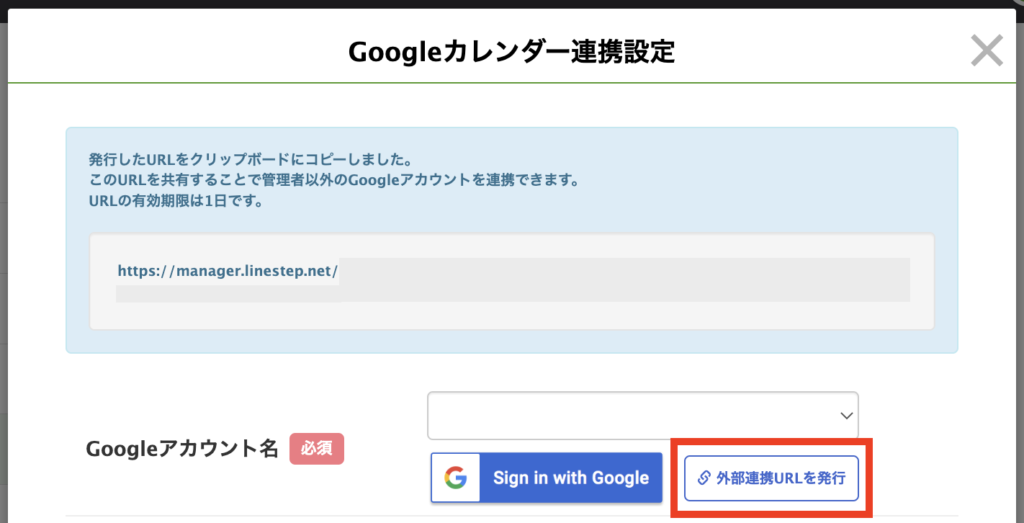
Lステップにログインできない外部の人とカレンダー連携をしたい場合は「外部連携URLを発行」をクリックするとリンクを発行できます。

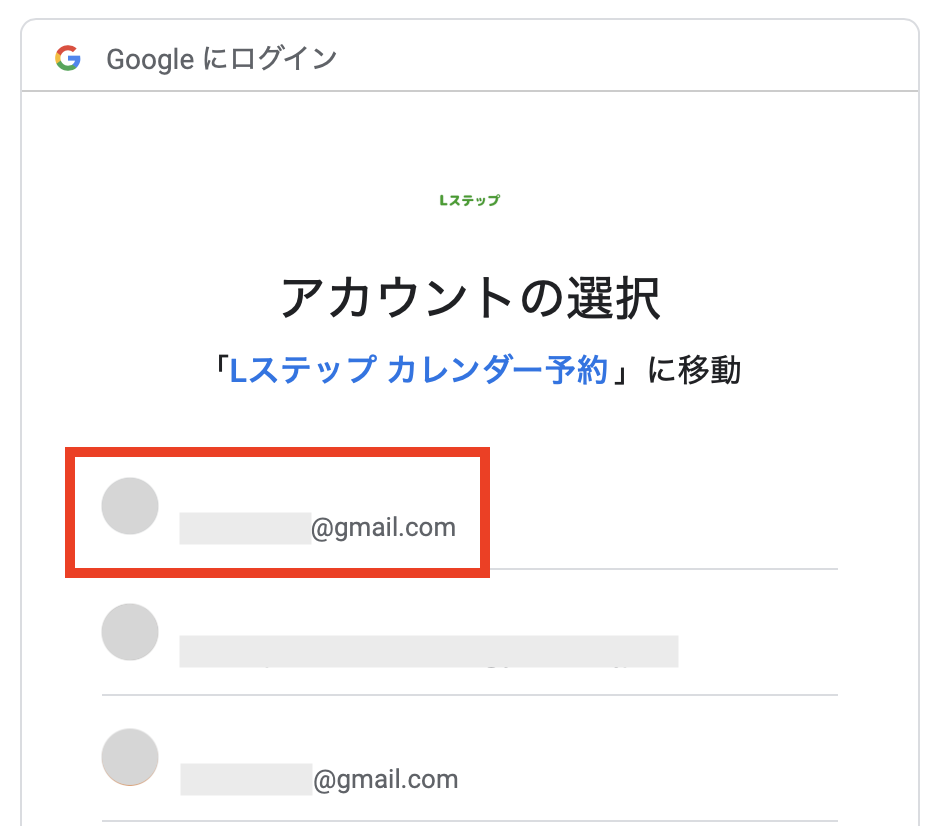
④ 連携したいアカウントを選択します。

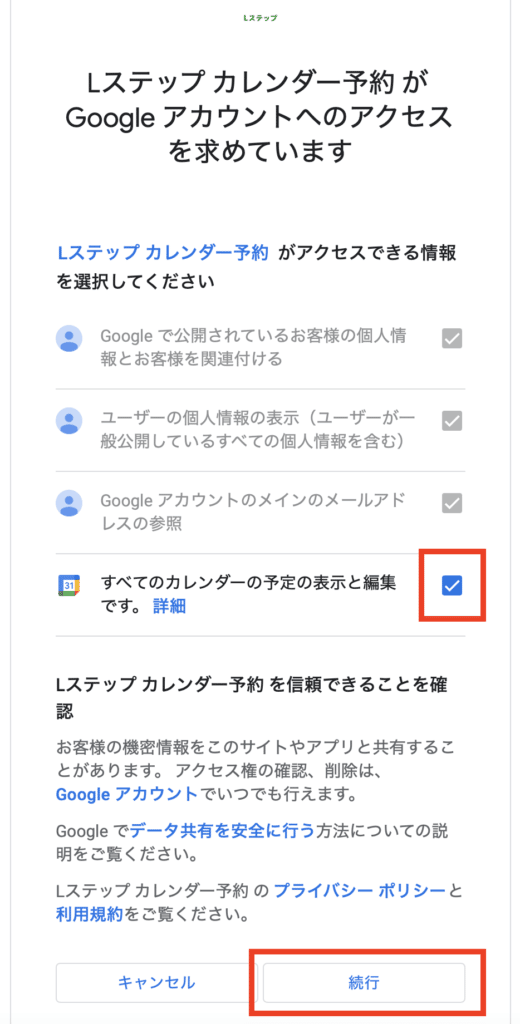
⑤ 内容を確認したら一番下の項目にチェックを入れ、【続行】をクリック。

⑥ サインインしたGoogleアカウントが「Googleアカウント名」の選択肢に表示されます。

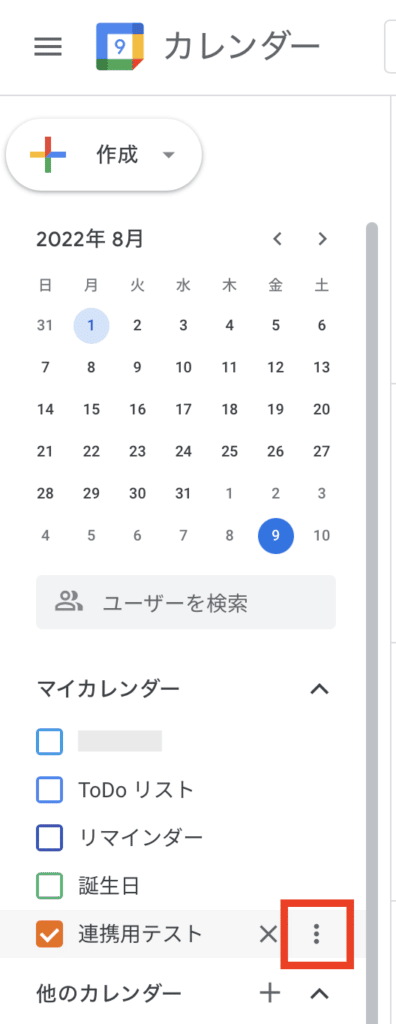
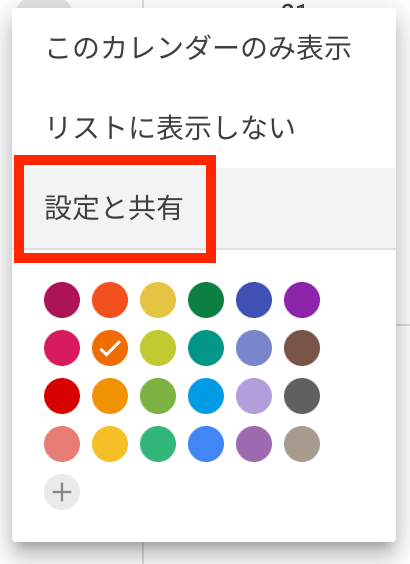
⑦次に「カレンダーID」を入力します。Googleカレンダーを開き、左メニューのマイカレンダーからIDを確認したいカレンダーを選び、右側の3点リーダーをクリックします。

⑧設定と共有をクリック。

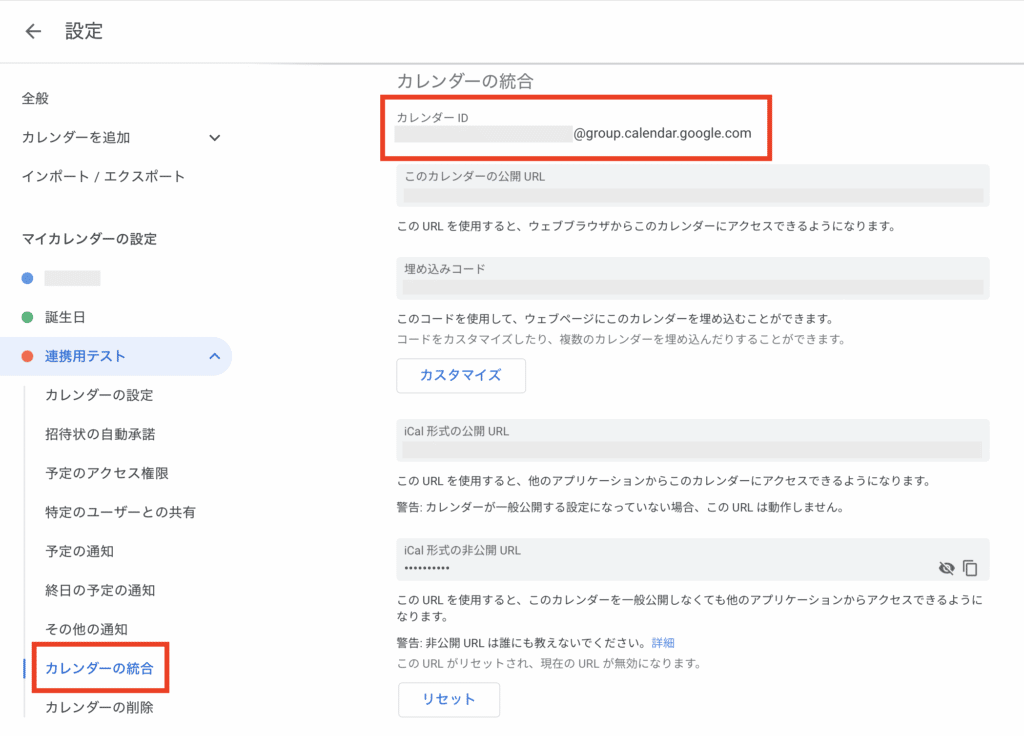
⑨カレンダーの設定ページが表示されるので、下部の「カレンダーの統合」からカレンダーIDの確認ができます。

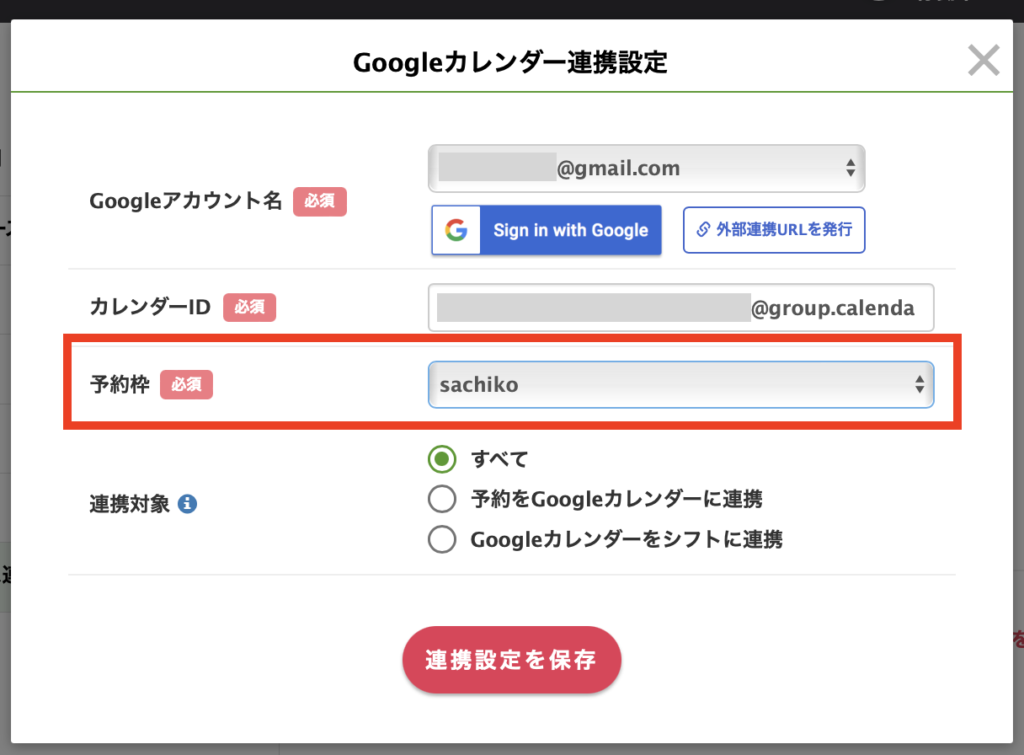
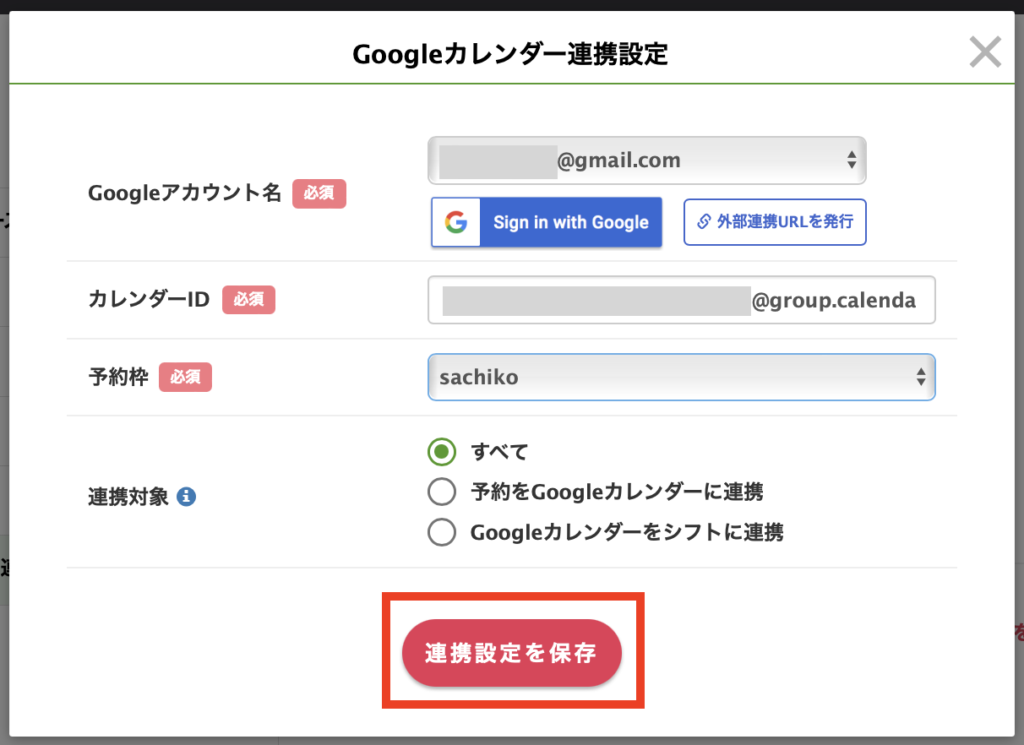
⑩カレンダーIDをコピペして「カレンダーID」に貼り付けたら、予約枠の該当者を選択します。※1つの予約枠に対して連携できるGoogleアカウントは1つのみです。

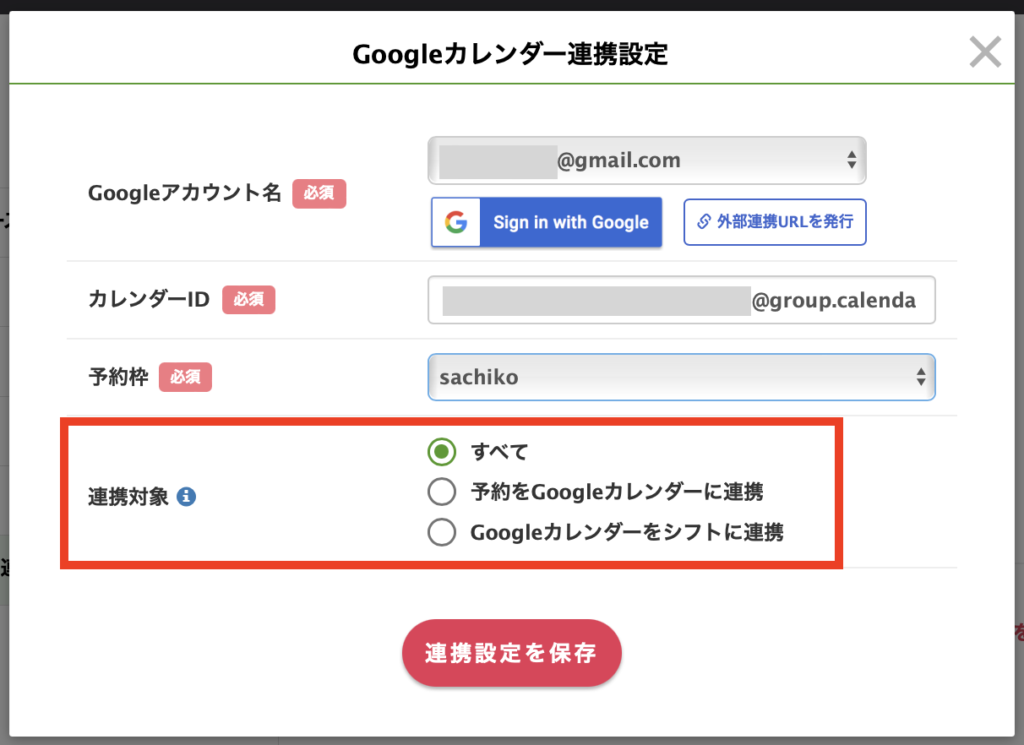
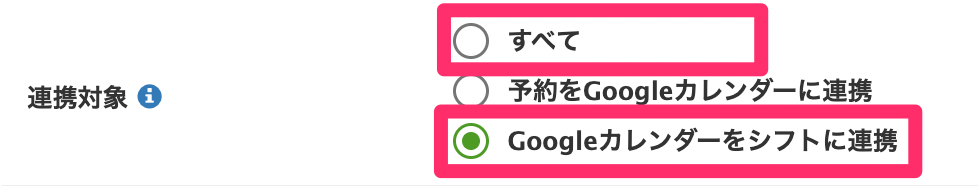
⑪「連携対象」でGoogleカレンダーと連携する対象を選択します。(任意)

- すべて:予約とシフトのどちらも連携
- 予約をGoogleカレンダーに連携:予約がGoogleカレンダー上に予定として反映される
- Googleカレンダーをシフトに連携:Googleカレンダーの予定をもとにシフトが自動作成される
⑫ 最後に「連携設定を保存」をクリック。

⑪ 連携アカウント一覧に先ほど連携したアカウントが表示されれば設定完了です。

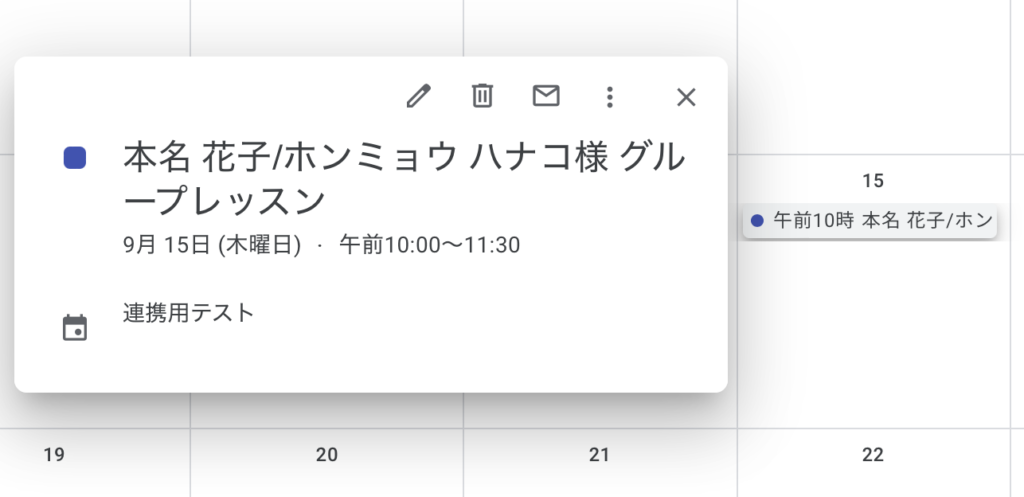
カレンダー予約機能で友だちが予約をすると、連携したGoogleカレンダーに対して自動的に予定が入ります。

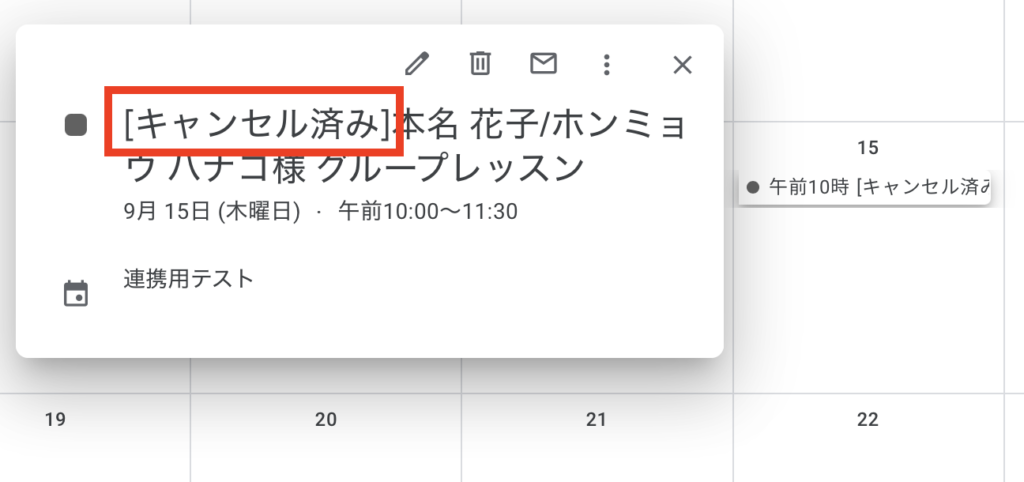
友だちが予約をキャンセルすると、「キャンセル済み」として表示されます。

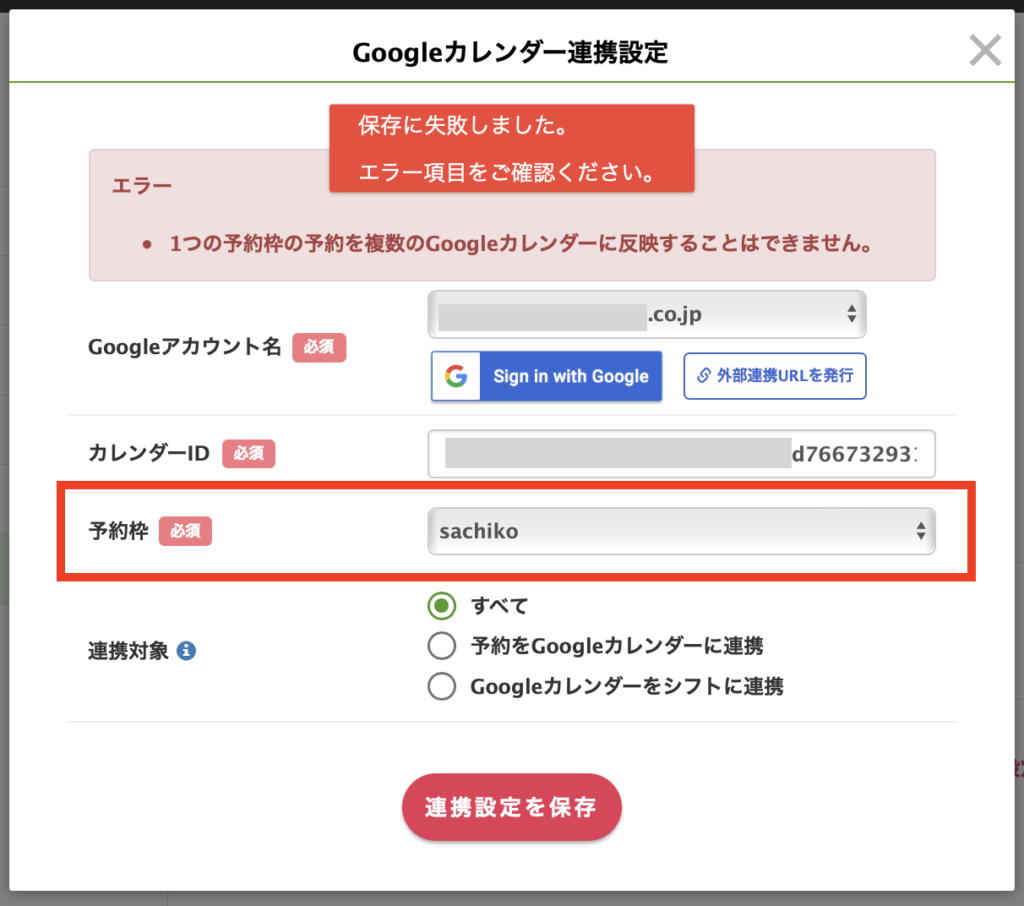
Googleカレンダーと予約枠の複数連携
1つの予約枠に対して連携できるGoogleカレンダーは、1つのみです。

1つのGoogleカレンダーに対して、予約枠は複数連携することができます。

Googleカレンダーとシフト連動の仕組み
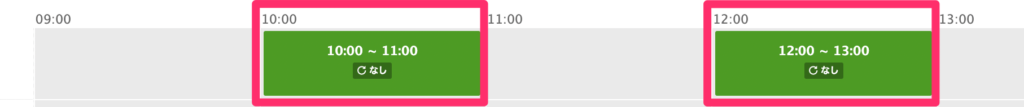
Googleカレンダー連携設定を行うときに、連携対象を「すべて」または「Googleカレンダーをシフトに連携」にした場合、Googleカレンダー上で予定がない時間帯を、Lステップのカレンダー予約機能でのシフトとして連動させることができます。

Googleカレンダー上で予定がない時間帯が、連携した予約枠のシフトとして自動的に管理画面上に反映されます。

<予定のない時間帯が、Lステップのカレンダー予約シフトに反映>

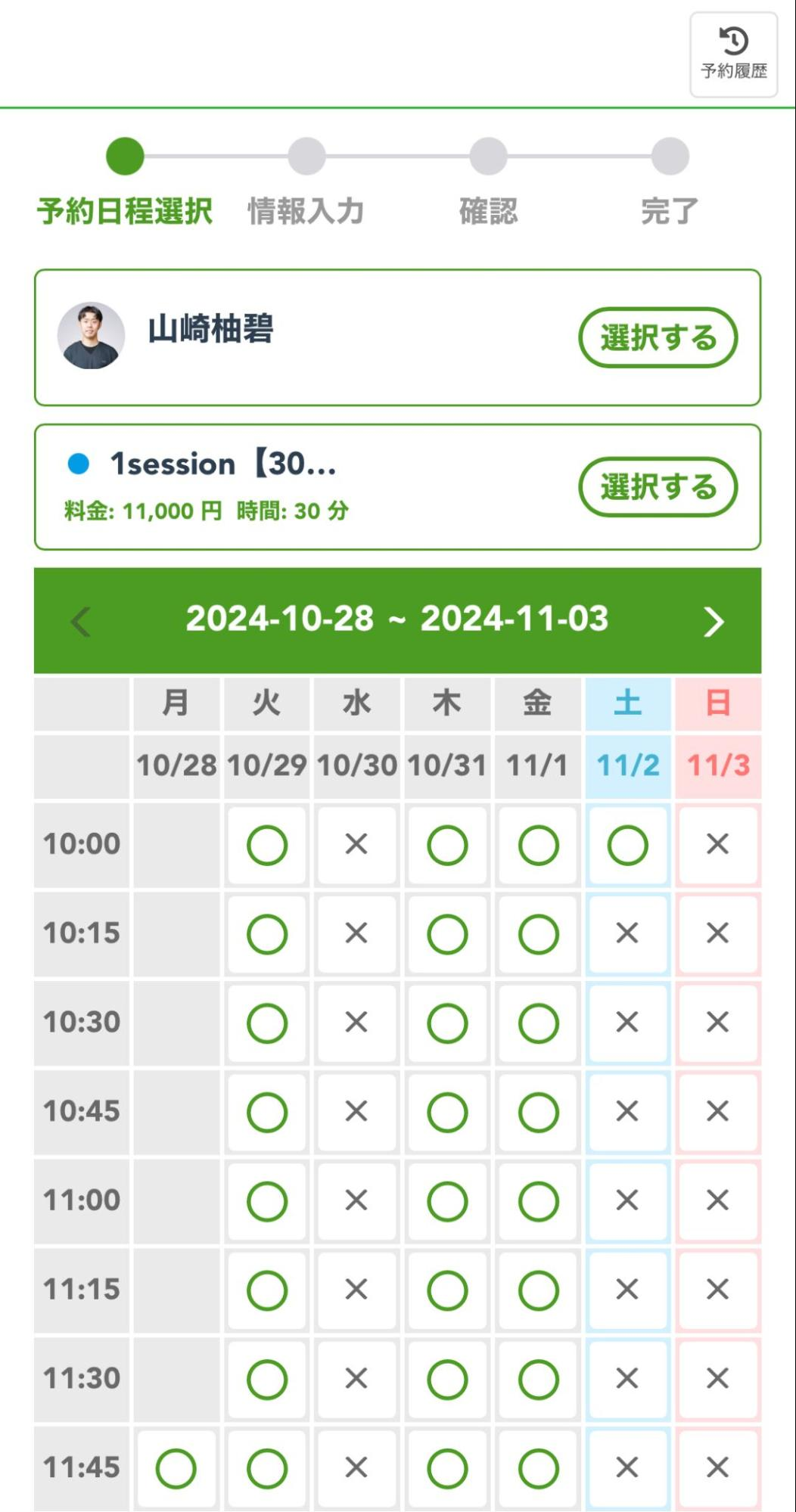
Googleカレンダーに予定がない時間はすべてカレンダー予約のシフトに反映されますが、実際に予約できる時間として友だち予約画面に表示される枠は、設定した予約受付時間の範囲内のみです。
※Googleカレンダー連携機能を使用する場合、予約受付時間が正しく設定されていないと、予定が入っていない時間帯に予約が入ってしまいますので、予約受付時間設定を確認しましょう。

【業種別】カレンダー予約の活用事例
業種別にカレンダー予約機能の活用事例をご紹介します。
神経系ストレッチ専門店
神経系ストレッチ専門店の「Physical well-being」様では、予約システムを導入していましたが、きちんと活用できておらず、手間がかかる上に顧客管理が複雑化しており、ランニングコストも高く悩まれていました。
Lステップの導入を機に、予約システムをカレンダー予約に変更し、既存の予約システムを解約して、顧客管理を一元化。

予約周りの作業は自動化され、ランニングコストの削減も実現しています。
内科クリニック
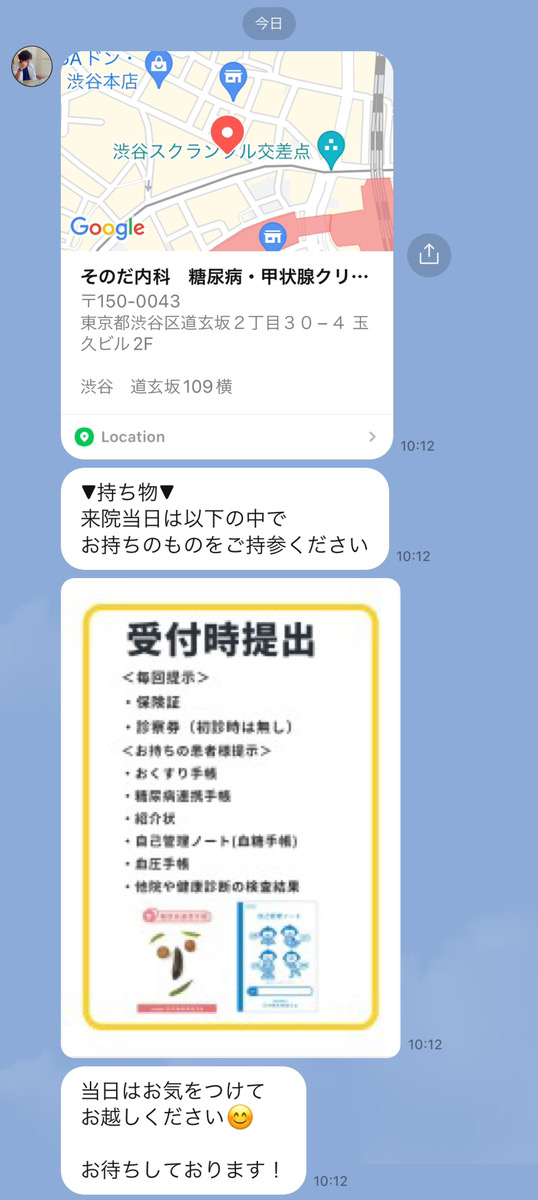
渋谷にある内科クリニック「そのだ内科糖尿病・甲状腺クリニック」様は、店舗の新規オープンに伴い、Lステップを導入しました。
カレンダー予約機能を使い、オープンの2ヶ月前から運用および集客を開始。結果オープン初月からLINE経由の予約数が350件、2ヶ月目・3ヶ月目も300件超えの予約獲得に成功しました。
全体では月に380件ほどの予約がありますが、電話予約はわずか20件程度。あとはLINE予約なので、予約の9割以上はLINE経由です。
予約の変更やキャンセルもLINE上でできるため、スタッフの電話対応はほぼありません。予約業務の効率化に成功した事例です。

予約をすると来院当日の持ち物情報が送られてきたり、クリニックまでのアクセスを動画で確認できたり、ユーザーの利便性を重視した設計になっています。

接骨院
東京都にある「おはよう接骨院」様では、予約サイトやホームページ、電話など複数の予約方法を採用していたため、ダブルブッキングがあり、トラブルやキャンセルが発生していたそうです。
予約を一元化するために、Lステップを導入。カレンダー予約機能を活用し、LINE上で予約できるようにしました。

LINEで予約ができるようになったことはお客様の反響も良く、24時間いつでも予約できる利便性から、当日予約をしてくださるお客様が増えたそうです。
カレンダー予約機能に関するよくある質問と回答
カレンダー予約機能に関する、よくある質問と回答をまとめてご紹介します。
カレンダー予約のURLをタップしても表示されません
カレンダー予約が表示されない原因は、Lステップの初期設定でLINEログインチャネルの設定が正しく行われていないからです。詳しい設定手順は以下をご確認ください。
管理者が押さえた予約と友だち情報は紐付けできますか?
結論、紐付けは可能です。詳しい手順は以下をご確認ください。
友だち追加ボタンをタップしても予約画面に進みません
結論、LINE公式アカウントに友だち追加はしているけれど、Lステップに反映されていない状態であることが原因です。
Lステップに友だちを認識させるには、友だちから何かしらのアクションをもらう必要があります。
まとめ
今回は、Lステップのカレンダー予約機能について解説しました。
設定のサポートを希望される方は、ご契約者様限定サポートの「スポットコンサル」をご活用ください。Lステップの認定サポーターが個別にフォローいたします。
















-1.jpeg)

