
LINE公式アカウントの運用を始めたらまず、リッチメニューを設置したいと考える方は多いでしょう。

- リッチメニューの設定方法が分からない…
- おしゃれにデザインするにはどうすればいいの?
- リッチメニューの効果を高めるコツが知りたい!
このような悩みをお持ちの方もいるはずです。そこで今回は、リッチメニューの設定方法と業種別デザイン例を紹介します。
効果を高めるコツや活用事例も紹介しますので、リッチメニューの特徴を最大限に活用したい方は、ぜひ参考にしてみてください。
目次
LINE公式アカウントのリッチメニューとは?
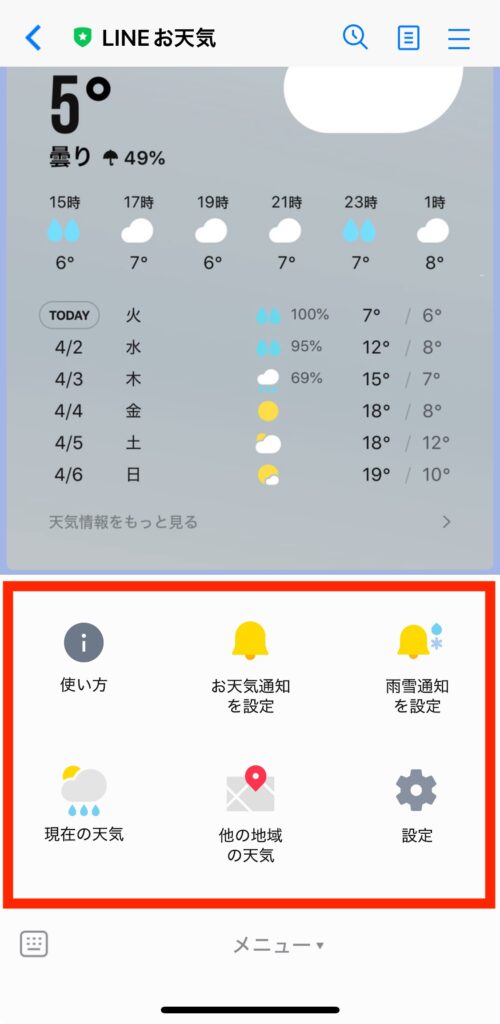
LINE公式アカウントのリッチメニューとは、トーク画面下部に表示される固定メニューのことです。

自社サイトへの誘導やクーポンを表示したり、項目ごとにアクション設定をしたりできます。
また、表示内容はいつでも自由に変更可能。キャンペーンや季節によってこまめにデザインを変更できるので、タイムリーな情報を届けやすい点も魅力のひとつです。
リッチメニューとリッチメッセージは別物
LINE公式アカウントの基本機能には、リッチメニューと似た名称の「リッチメッセージ」がありますが、両者は別の機能となっています。
リッチメッセージとは、画像とテキスト情報を組み合わせて、視覚的にアピールできるメッセージ機能です。

リッチメッセージは通常のメッセージ同様、配信後友だちにプッシュ通知で新着情報が届きますが、リッチメニューは内容を変更しても友だちに通知はいきません。
またリッチメッセージは、新しい配信をするたびに古い情報としてトーク画面内に埋もれていきますが、リッチメニューは常に表示させるといった設定が可能な点も異なります。
リッチメニューを活用するメリット
リッチメニューを活用するメリットを紹介します。
リッチメニューは無料プランでも使える
リッチメニューは、無料プラン(コミュニケーションプラン)でも使える機能です。
LINE公式アカウントには有料プランと無料プランがありますが、違いは配信できるメッセージの通数や費用で、使える機能に差はありません。
リッチメニューは目立つだけでなく、外部コンテンツへの誘導や、Q&Aを設置してユーザーの利便性を高めるなど、さまざまな役割を担える機能です。
複数のアクションを設定でき、誰でも手軽に利用できるため、積極的に活用したい便利な機能と言えますね。
メッセージの通数を消費しない
LINE公式アカウントには、プランごとに無料でメッセージを配信できる上限が定められています。

例えば、無料プランで200通を超える通常のメッセージ配信を行いたい場合、プランの変更が必要です。
しかし、リッチメニューは配信系の機能ではないため、ユーザーがいくらタップしてもコストはかかりません。
また、コンテンツが充実していれば、ユーザーは自分のタイミングで欲しい情報にアクセスでき、運営側は配信コストを減らせるため、双方にとってメリットが多いのも特徴です。
タップしてもらえる可能性が高い
リッチメニューはアカウントの”顔”とも言える存在です。非常に目立つため、タップしてもらえる可能性が高まります。
自社サイトへの誘導やショップカードを表示させるなど、さまざまなコンテンツを魅力的に設置していれば、ユーザー側からの積極的なアプローチにも繋がるでしょう。
活用してもらえる確率が高い機能なので、金銭的・時間的コストを費やす価値は十分あると言えます。
リッチメニューの画像の作り方
リッチメニューの設定の前に、まずは画像の作り方から見ていきましょう。画像を作る方法は、デザイナーに依頼するか自分で作成するかの2つです。
どちらを選ぶにしても、まずは画像作りのポイントから押さえておきましょう。
リッチメニューの画像サイズを確認
実際に画像を作る前に、デザインの構成と適用する画像サイズを確認してください。
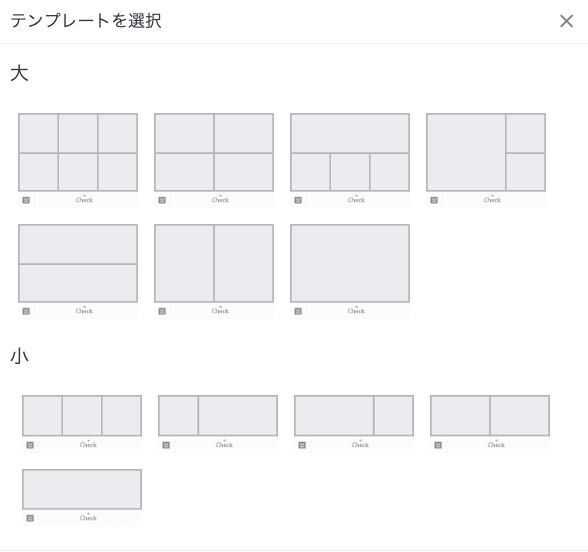
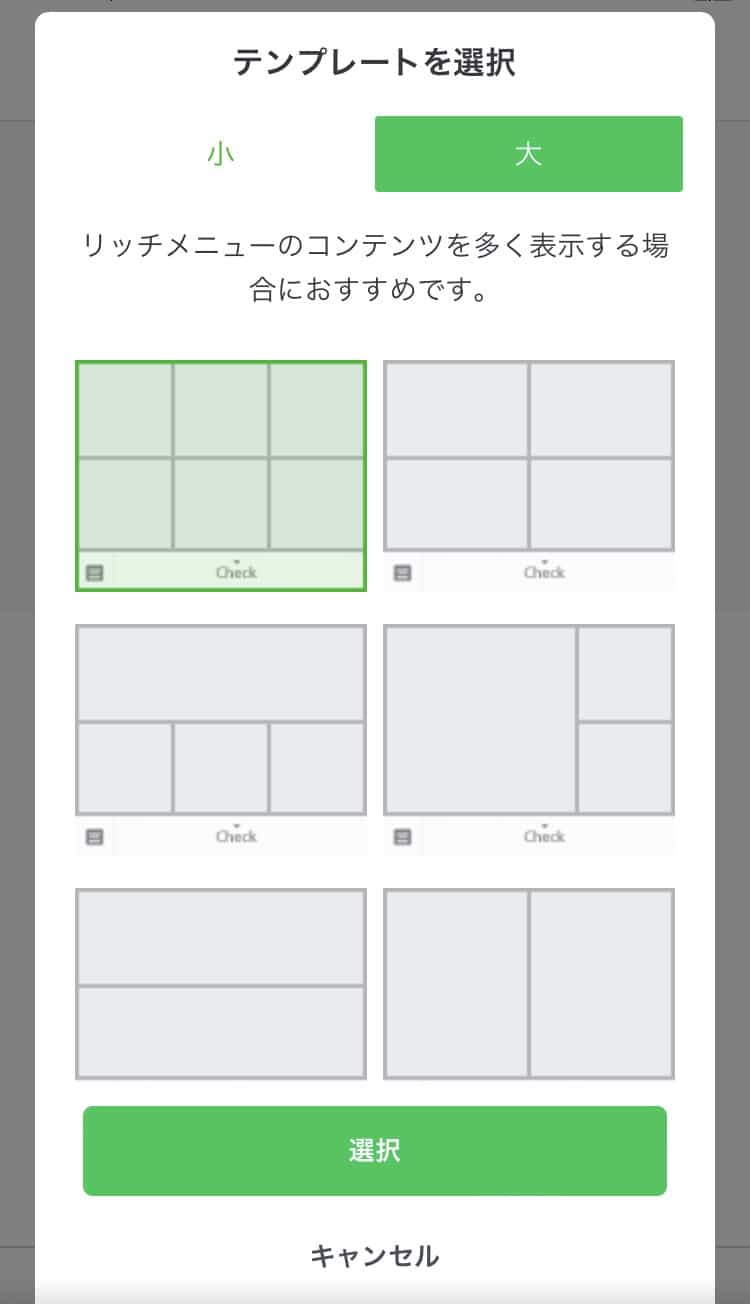
リッチメニューは、以下12個のテンプレートの中から好きな表示形式を選べます。ここで選択した分割デザインが、コンテンツを設定していくエリアです。

それぞれの特徴としては、
- テンプレート大:情報量が多くインパクトの強いメニューが作れる
- テンプレート小:トーク画面を圧迫せずにバランスのよいメニューが作れる
などが挙げられます。
大なら最大6つまで、小の場合は最大3つのコンテンツが設定可能です。用途と目的に合わせて選択してください。
対応する画像のサイズは以下の通りです。
| テンプレート(大) | テンプレート(小) |
| 2,500px × 1,686px | 2,500px × 843px |
| 1,200px × 810px | 1,200px × 405px |
| 800px × 540px | 800px × 270px |
※pxとはピクセルのことで、画像の画素数(解像度)を表す単位です。
なお、画像のファイル形式とファイルサイズは以下の通りです。
- ファイル形式 :JPG、JPEG、PNG
- ファイルサイズ:1MB以下
画像のデザインを外注される場合は、デザイナーの方に上記の情報を伝えるようにしましょう。
無料でおしゃれなデザインを作る方法
リッチメニューの画像をデザイナーに依頼せず、自分で簡単に作りたい場合、主に以下の2つの方法が挙げられます。
- 管理画面で作成する
- ツールを使って作成する
Web版の場合、イラストメーカーと呼ばれる機能で簡易的に画像を作成する方法もありますが、より手軽におしゃれなデザインを作りたい方は、ツールを活用してみてください。
特に、無料で凝った画像を作成したい方には、「Canva」がおすすめです。
Canvaには以下のような、LINE公式アカウントのリッチメニュー用テンプレートが登録されています。
※有料プランでなければ使えないものもあります。

テンプレートは色や文字を変更できるので、自分好みの見た目にカスタマイズ可能です。自作してみたい方は、ぜひ活用してみてください。
なお、イラストメーカーを使用した管理画面からの画像の作成については、設定方法の中で解説しています。
リッチメニューの設定方法
リッチメニューの設定はWeb版とアプリ版、どちらでも可能です。設定方法をそれぞれ見ていきましょう。
Web版
設定手順は以下の2ステップです。
- 表示設定
- コンテンツ設定
それぞれ順に解説していきます。
表示設定
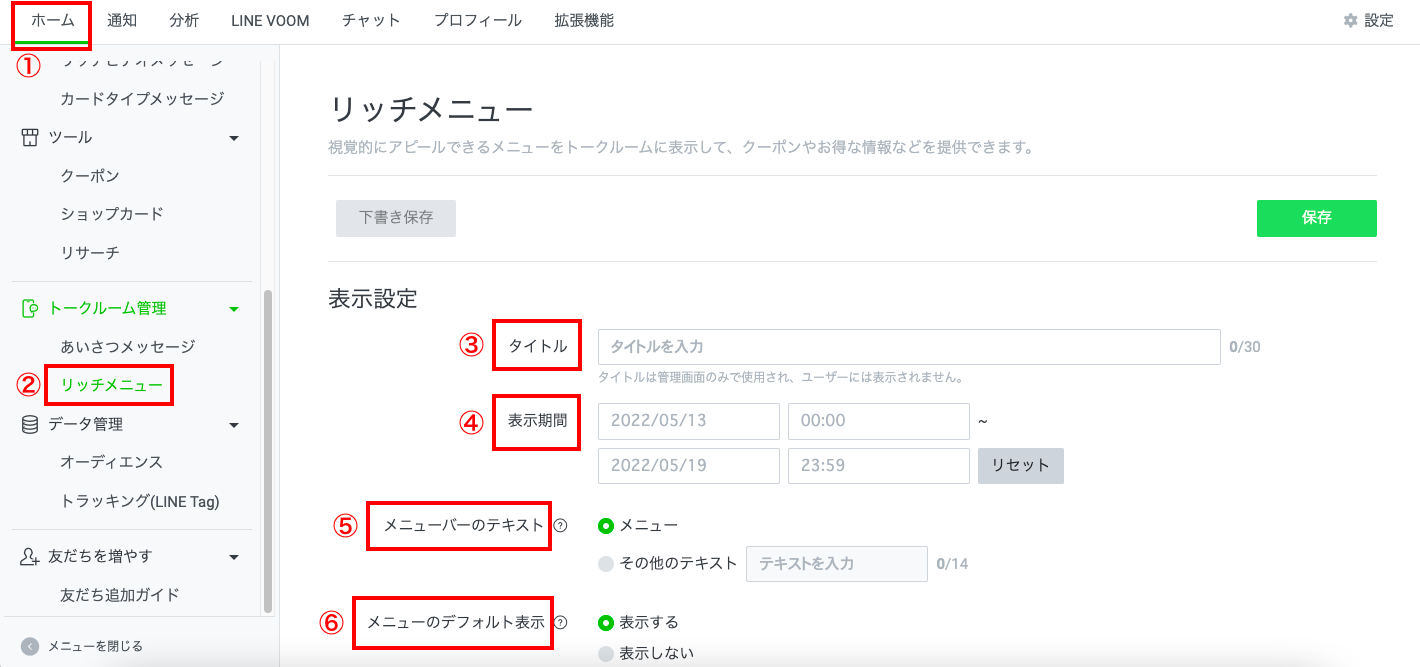
LINE公式アカウントの管理画面にログインし、①ホーム>②リッチメニューの順に進みましょう。

③タイトル
管理用のタイトルで、友だちの画面に表示されるものではありません。リッチメニューは複数作成できるので、パッと見でわかるような特徴や日付を入力するといいでしょう。
④表示期間
リッチメニューを表示させる期間を設定できます。
無期限の設定はできませんので、継続的に表示させたい場合は年単位で、キャンペーンなど、期間中だけに表示させたい場合は、数週間から数ヵ月単位で設定しておきましょう。
⑤メニューバーのテキスト
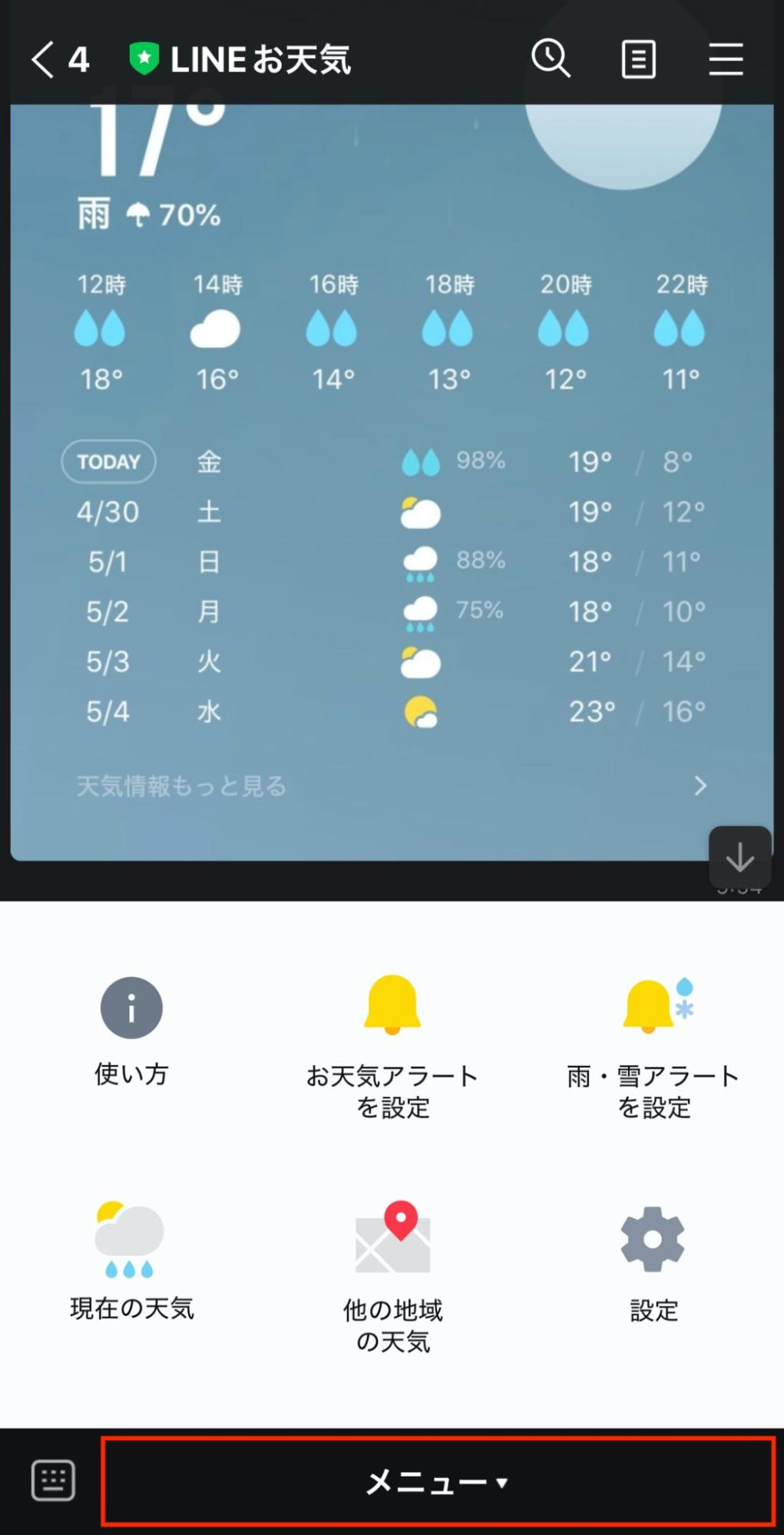
メニューバーとは、リッチメニューの下の部分です。

テキストはデフォルトで、「メニュー」となっていますが、変更も可能です。

⑥メニューのデフォルト表示
「表示する」にすると、友だちがトーク画面を開いた時に、常にリッチメニューが表示されるように設定できます。
「表示しない」に設定すると、トーク画面を開いた時はメニューバーのみが表示され、メニューバーをタップすると、リッチメニューが表示されるように設定可能です。
コンテンツ設定
次に、「コンテンツ設定」の解説です。

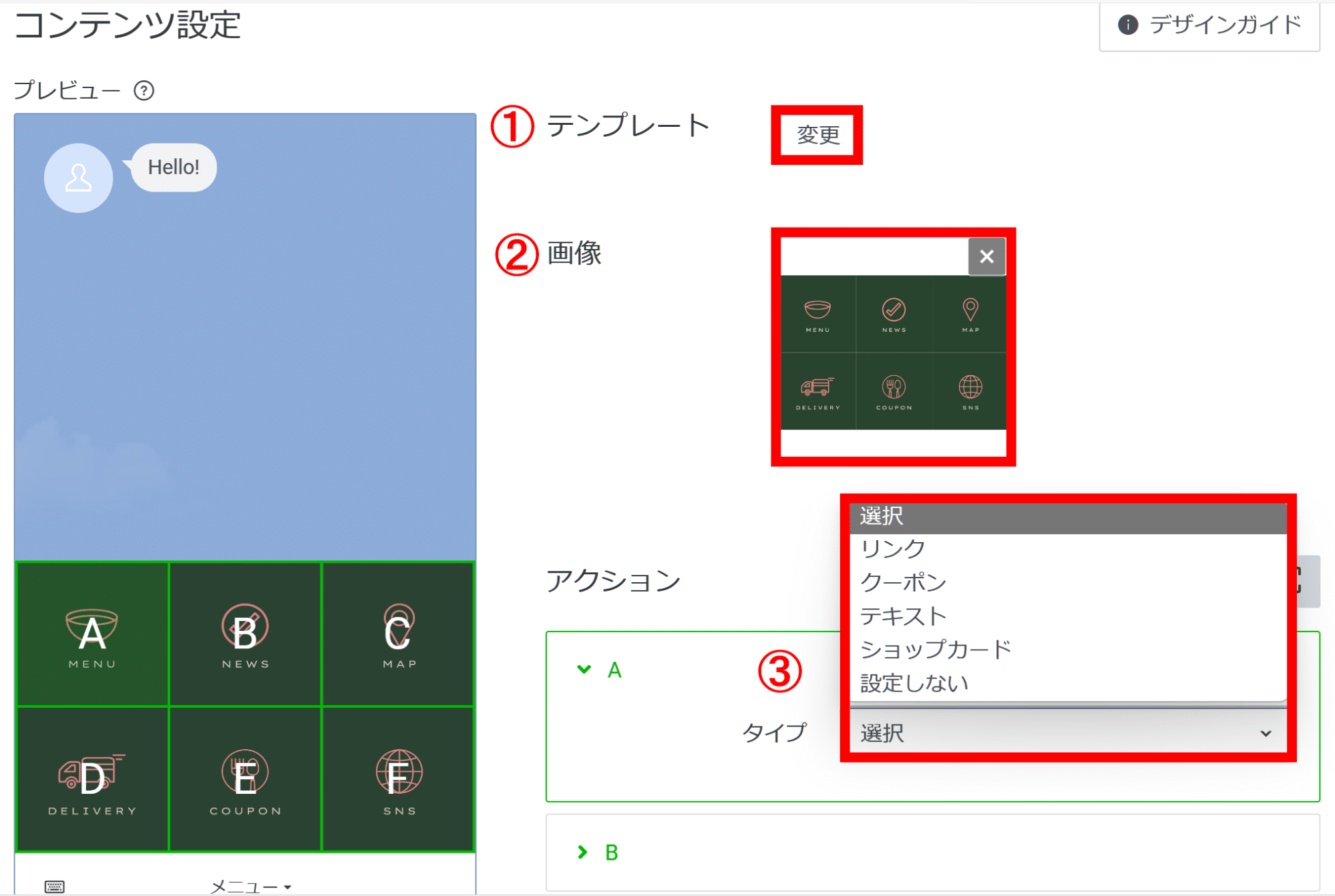
①テンプレートを選択
リッチメニューのテンプレートを選択します。上の例では、テンプレート(大)の6分割を選択しています。
②画像
テンプレート(大)の6分割に合う画像をアップロードします。
③タイプ
タイプでは、テンプレートで設定したA〜Fの各項目ごとに、タップした時のアクションを設定できます。
- リンク :自社サイトやSNSに遷移するリンクを設置できる
- クーポン :LINEクーポンを表示できる
- テキスト :テキストが送られる。自動応答と組み合わせて利用可能
- ショップカード:LINEショップカードを表示できる
- 設定しない :タップしても何もアクションが起こらない
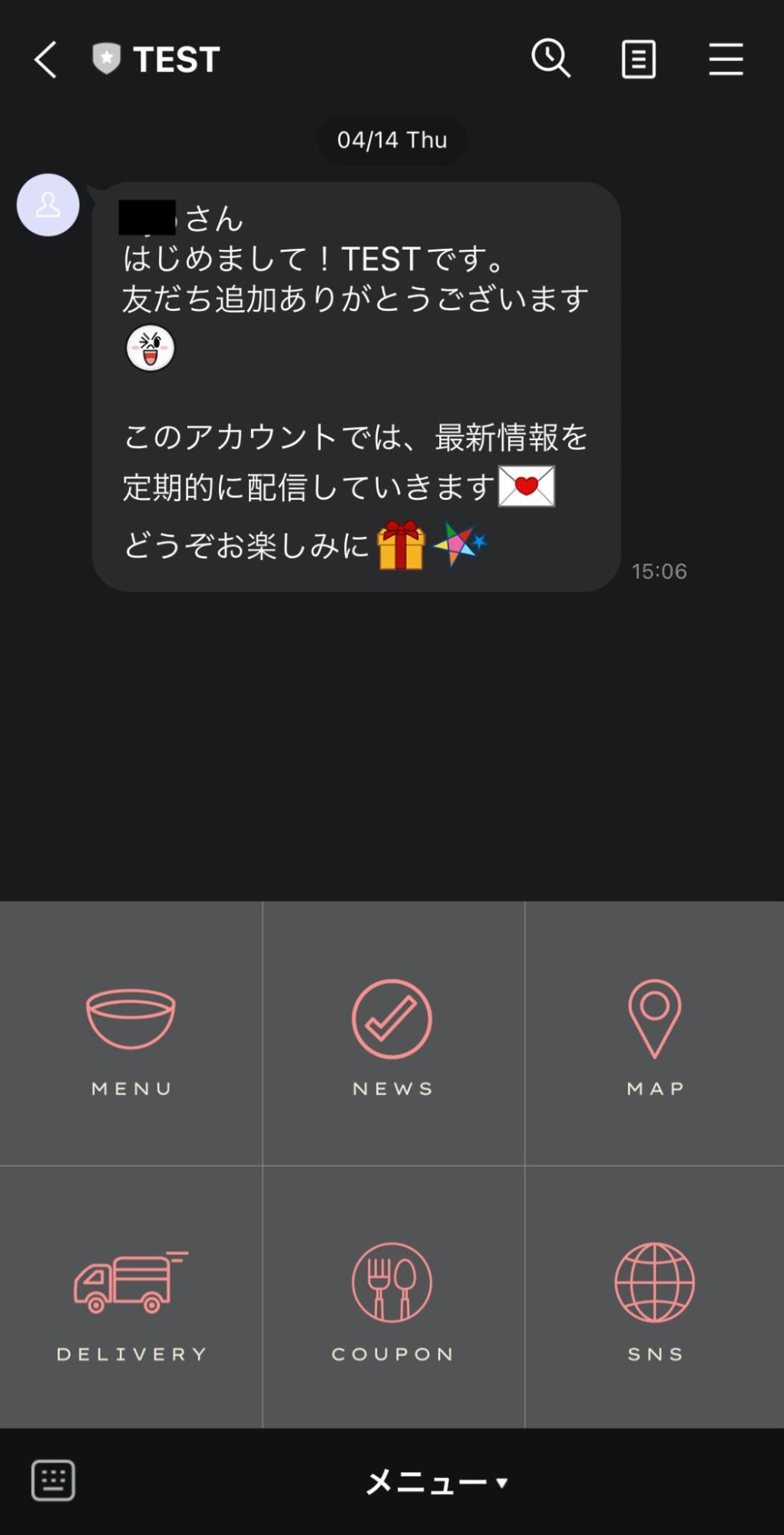
上の例の完成図は以下の通りです。

管理画面で画像を作成する方法
リッチメニューの画像は、選択するテンプレートのサイズと構成に合わせた画像をあらかじめ用意して、それをアップロードするのがよくあるやり方です。
ただ、簡易的な画像であれば、「イメージメーカー」と呼ばれる機能を使って、管理画面上で作成することも可能です(Web版のみ)。以下で作成方法を解説します。
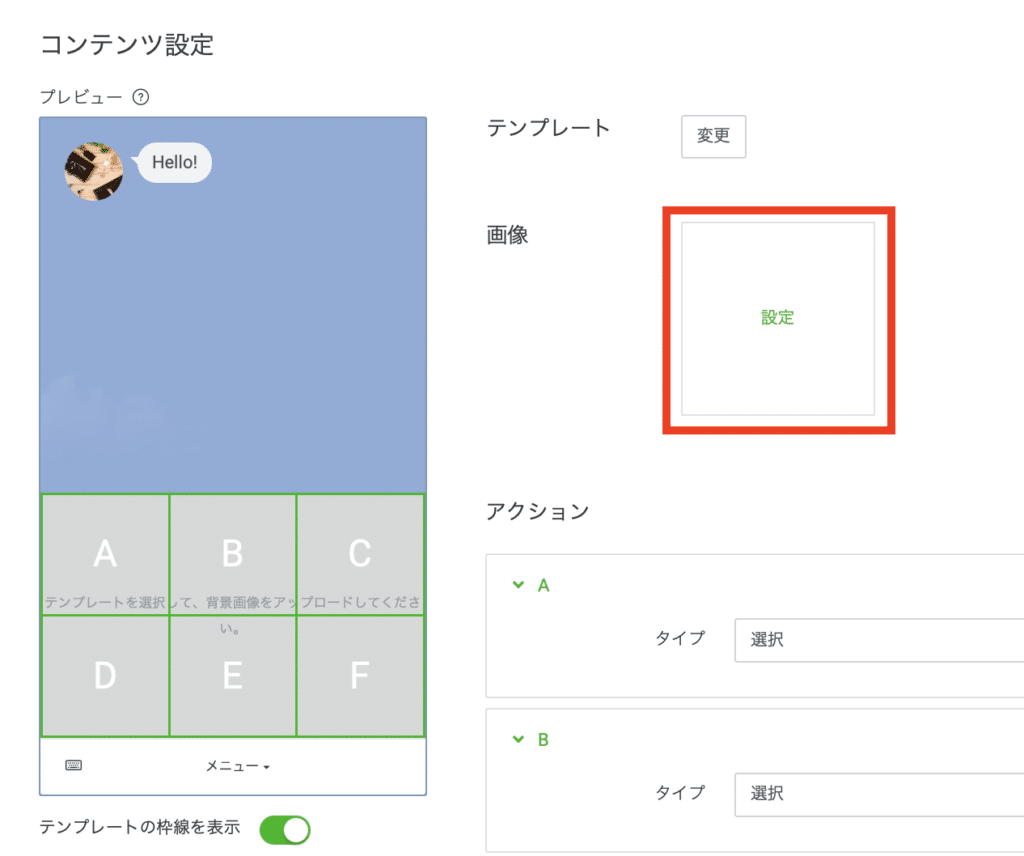
テンプレートを選択した後、「設定」をクリックします。

「背景全体の画像をアップロード」または「エリアごとに画像を作成」を選択できます。

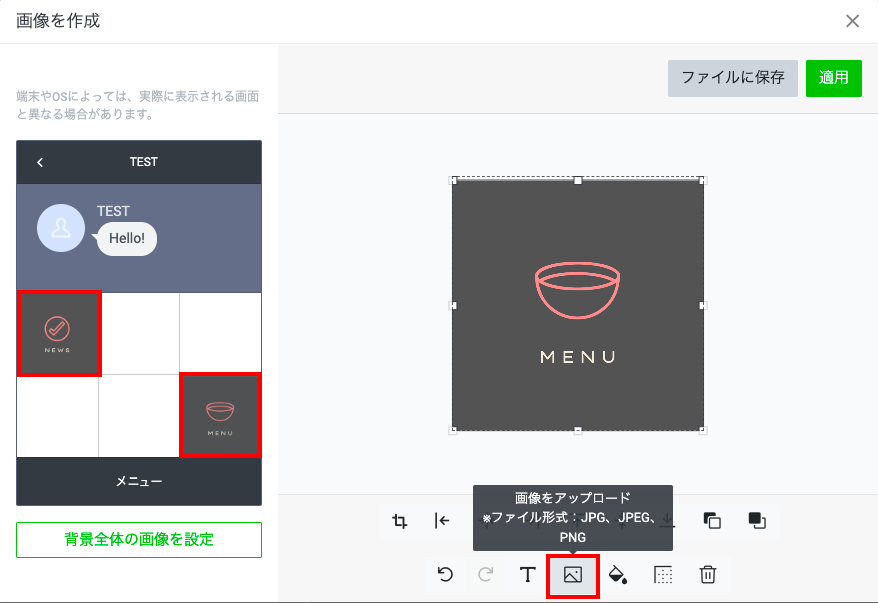
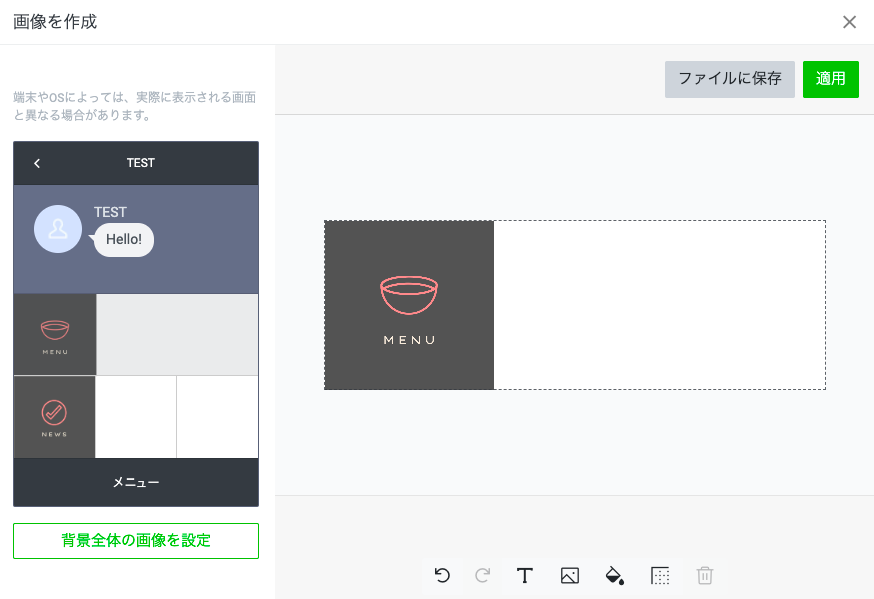
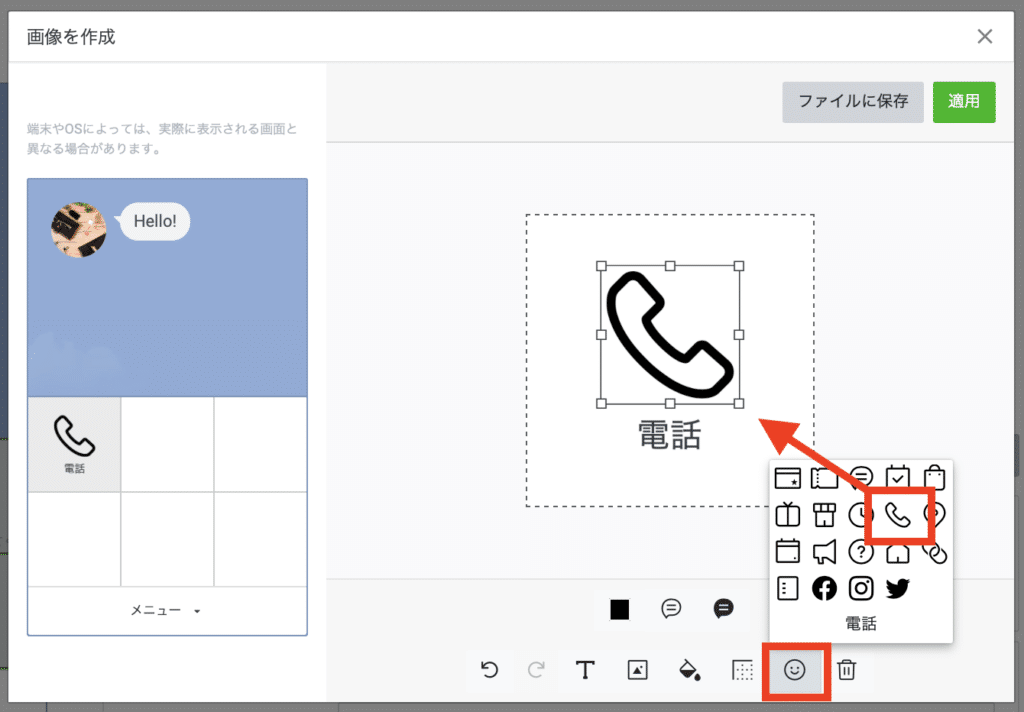
「エリアごとに画像を作成」を選択すると、管理画面上で以下のような画像編集ツールが表示され、エリアごとに画像の当てはめが可能です。

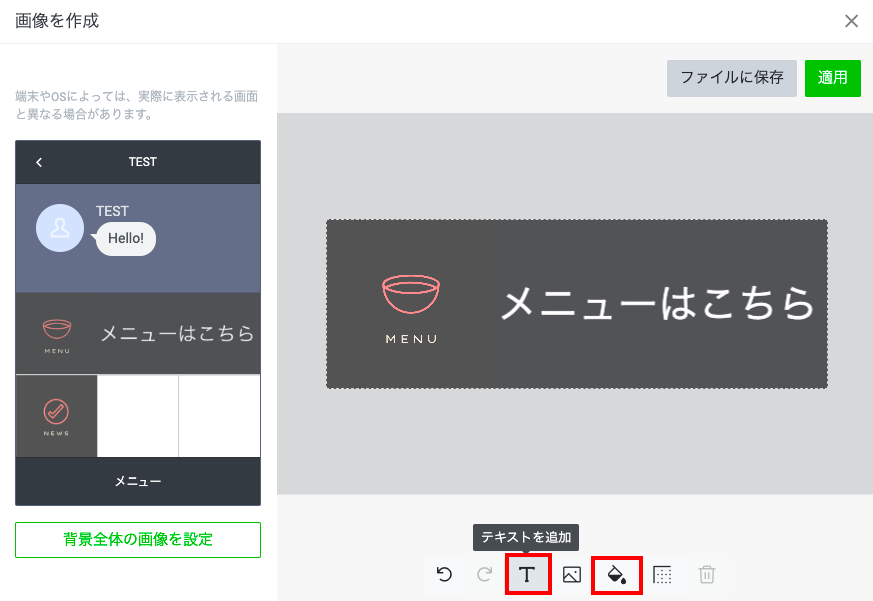
テンプレートを変えて、テキストを入力したり背景色を調整したりすると、以下のような見た目にもできます。


もしくは、アイコンを選択するだけで、簡単なメニューが作成できます。
 このように、フリー画像の組み合わせでもリッチメニューを作成できるので、画像の作成にあまり時間を掛けたくない方は参考にしてみてください。
このように、フリー画像の組み合わせでもリッチメニューを作成できるので、画像の作成にあまり時間を掛けたくない方は参考にしてみてください。
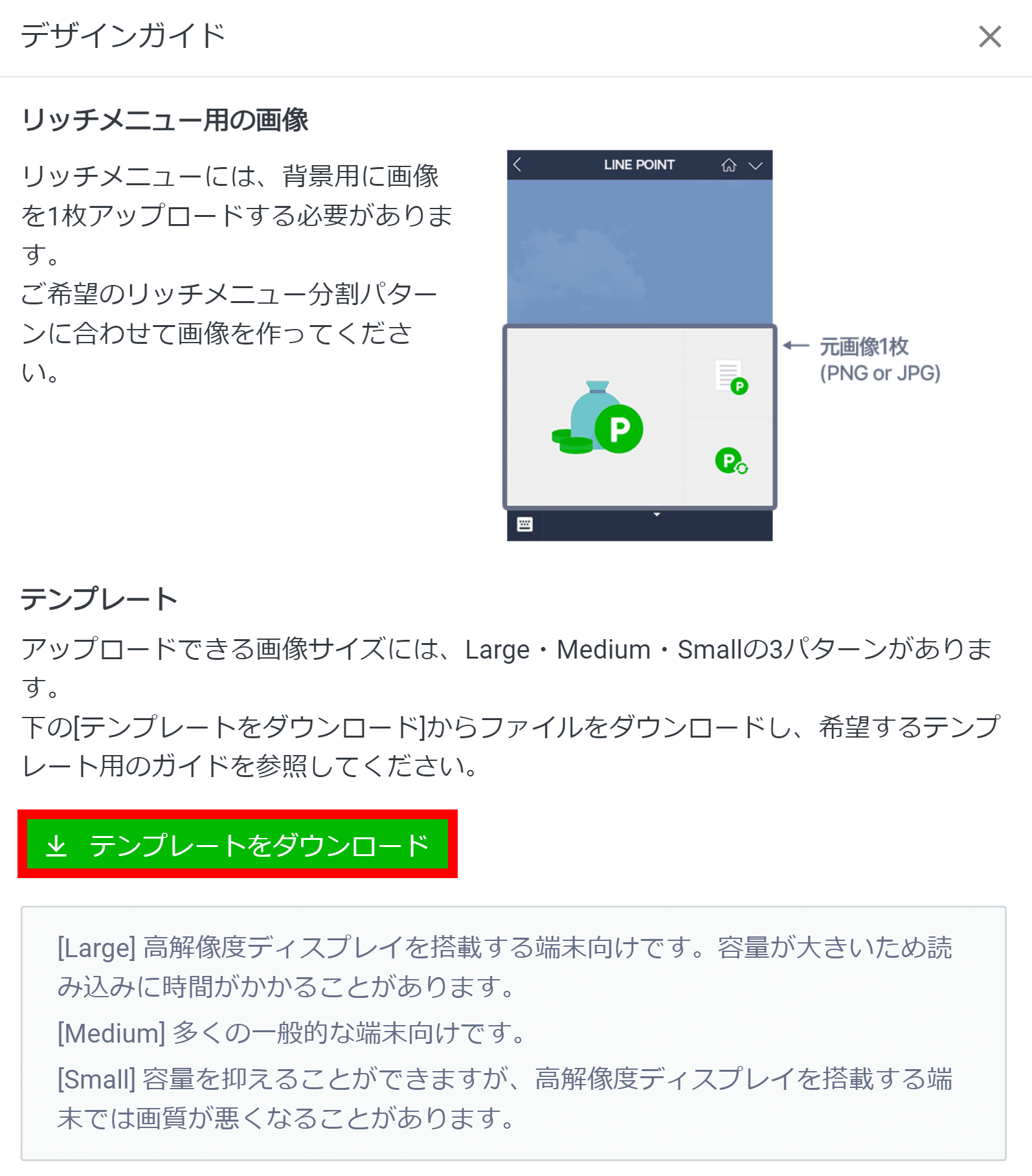
また、背景全体を1枚の画像として設定したい場合は、管理画面内の「デザインガイド」をクリックすると、リッチメニューのテンプレート画像がダウンロードできます。
「テンプレートをダウンロード」をクリックしたら、大・小それぞれのテンプレート画像がダウンロードされます。
画像サイズは、Large・Medium・Smallの3種類。特別な理由がない場合は、一般端末向けのMediumで問題ありません。


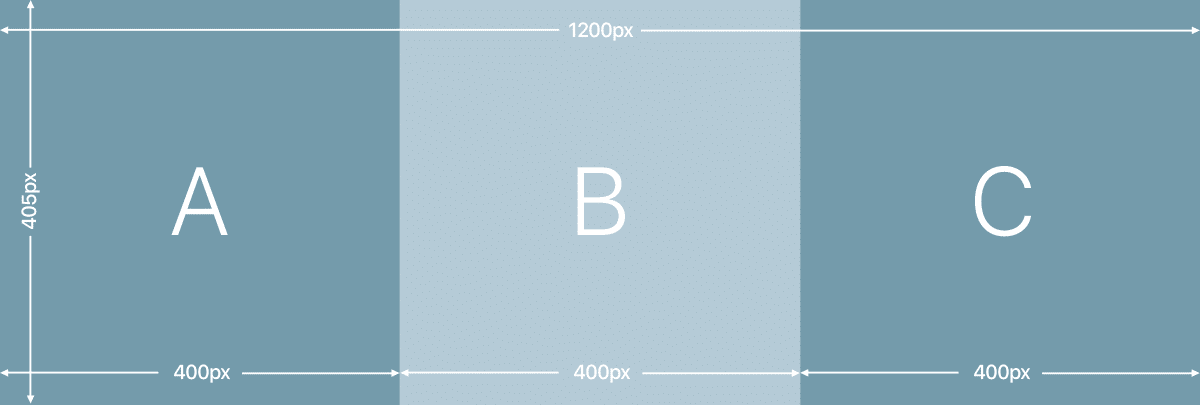
上記は、Mediumサイズの小(1,200px × 405px)、3分割の例となります。
手の込んだ画像を作成したい方は、テンプレート画像のレイアウトを参考に、事前に構成を考えておくとよいかもしれませんね。
アプリ版
表示設定とコンテンツ設定の順番がWeb版と逆ですが、設定する内容は変わりません。設定方法の復習として、もう一度おさらいしていきましょう。
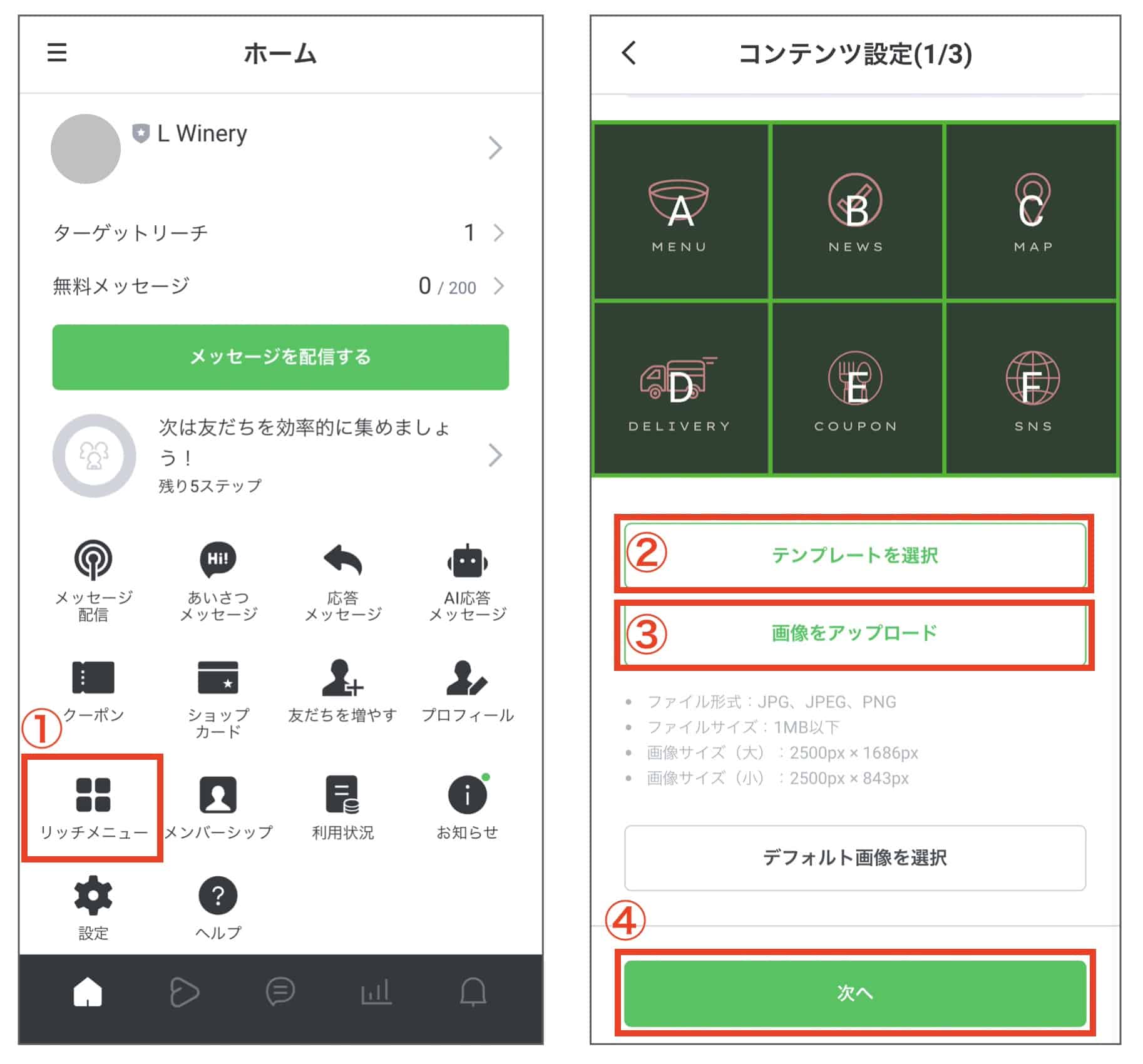
まずは、ホーム画面から①リッチメニュー>コンテンツ設定へ進みます。

②テンプレートを選択
テンプレートは大7つ、小5つの中から任意の表示形式を選択可能。ここで選択した分割エリアが、リッチメニュー内でボタンの役割となる部分です。

③画像をアップロード
「カメラで撮影」と「写真を選択」の2つから選択できます。アップロードできる形式とサイズは以下の通り。
- ファイル形式 :JPG、JPEG、PNG
- ファイルサイズ:1MB以下
| テンプレート(大) | テンプレート(小) |
| 2,500px × 1,686px | 2,500px × 843px |

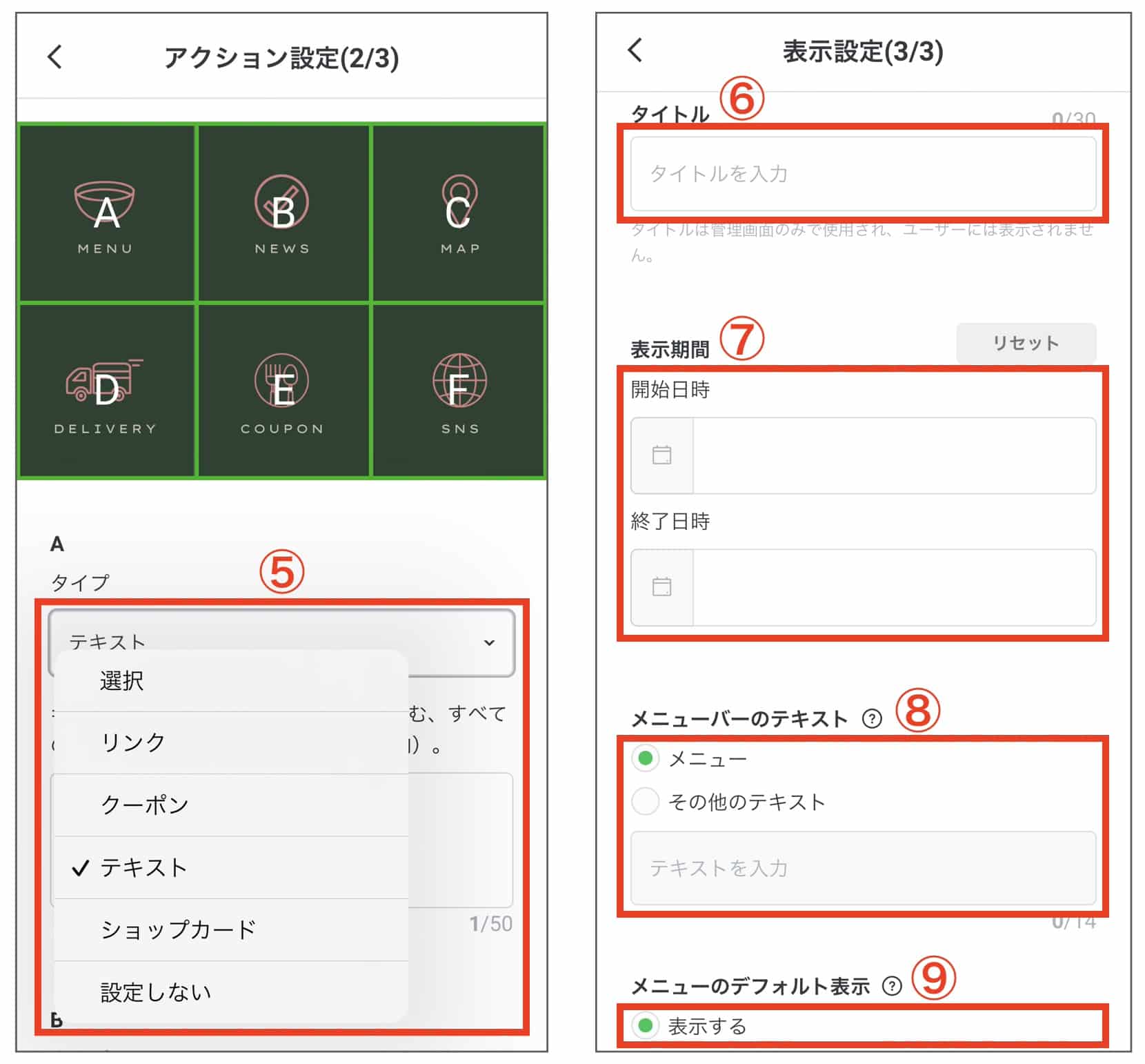
⑤タイプ
Web版と同じように、項目ごとにアクションを設定していきます。なお、すべてのエリアを「設定しない」にすることはできません。
⑥タイトル
管理用のタイトルを入力してください。期間限定のリッチメニューなら、「キャンペーン用」などと設定しておくと分かりやすいかもしれませんね。
⑦表示期間
リッチメニューを表示させる期間です。期間が過ぎるとユーザーのトーク画面にリッチメニューが表示されなくなるので、定期的に見直すようにしましょう。
⑧メニューバーのテキスト
リッチメニューの下部に表示されるテキストを設定できます。メニューバーの文言を工夫すれば、タップしてもらえる確率も高まるでしょう。
⑨メニューのデフォルト表示
「表示する」では友だちがトーク画面を開いた時に常にリッチメニューを表示させ、「表示しない」はメニューバーをタップするとリッチメニューを表示させる設定が可能です。
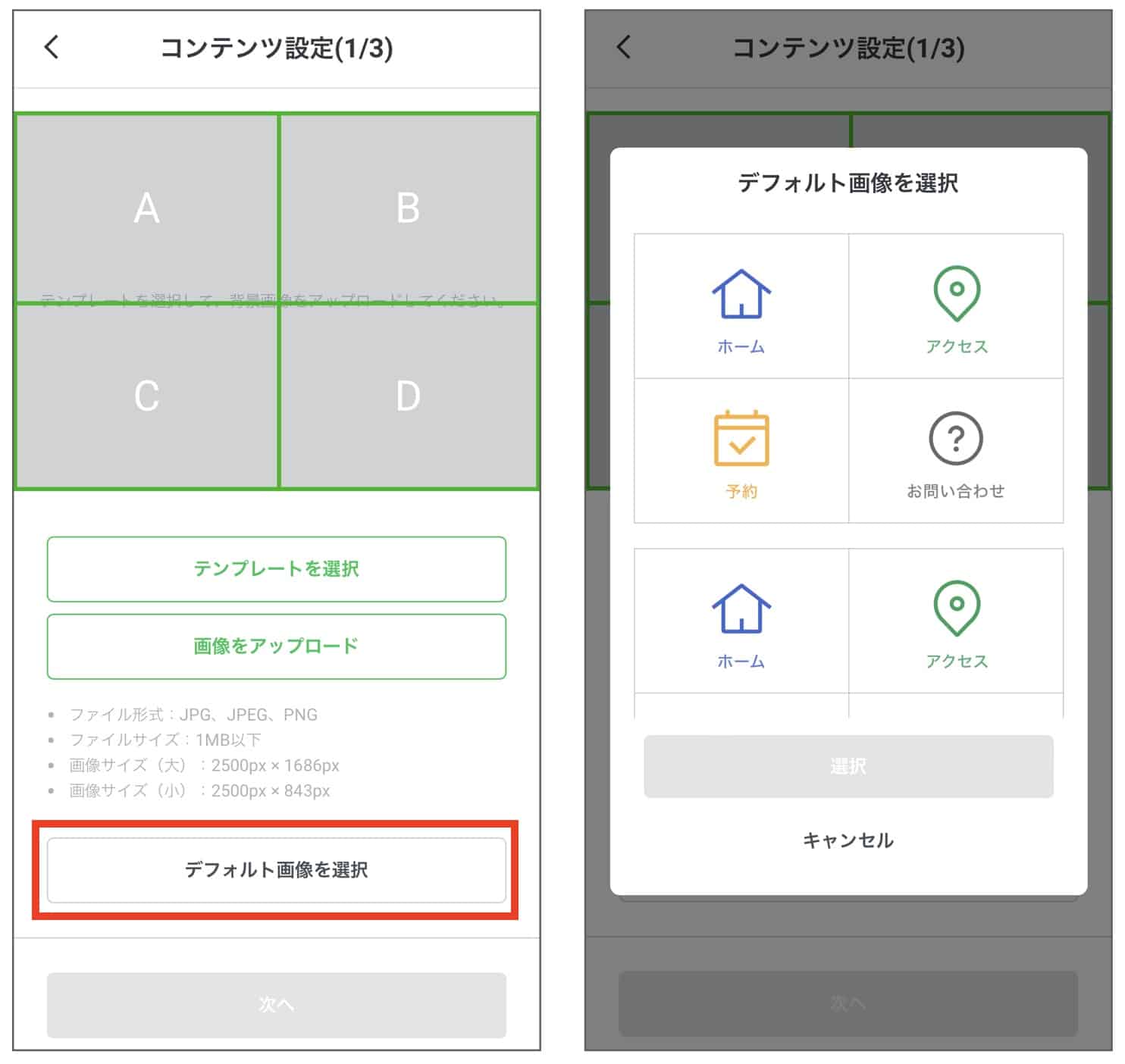
アプリ版の管理画面で画像を設定する方法
Web版では「画像の作成」ができましたが、アプリ版にその機能はありません。代わりに、「デフォルト画像を選択」することが可能です。※テンプレート(大)の4分割のみ対応。

表示できるコンテンツは以下の6つ。
- 予約
- SNS
- ホーム
- アクセス
- お問い合わせ
- ショップカード
必要に応じた組み合わせを選びましょう。

小規模で店舗を運営されている方や、人件費を削減したい方は、ぜひ活用してみてください。
シンプルなデザインが好きな方、もしくは手軽に画像を設定したい人などは活用してみてください。
よくあるリッチメニューの使い方
リッチメニューのよくある使い方を紹介します。まだ用途が定まっていない方は参考にしてみてくださいね。
利益に繋がるコンテンツへ誘導
運営側にとって利益に繋がるコンテンツを掲載し、集客効果を高めましょう。具体的には、以下のような項目が挙げられます。
- 「自社ECサイト」への誘導
- 「各種SNS」への誘導
- 「申し込み・新規会員登録」への誘導
- 「キャンペーン情報」の案内
- 「イベント情報」の案内
- 「新商品」や「新サービス」の案内
- 「採用情報」の案内
ユーザーにとって役立つ情報を提供
ユーザーの利便性を高める情報を充実させていれば、リッチメニューをタップしてもらえる頻度も高まります。以下のような項目を設定するとよいでしょう。
- 「自社ホームページ」への誘導
- 「クーポン」の表示
- 「ショップカード」の表示
- 「よくある質問」の表示
- 「お問い合わせ」の表示
- 「営業時間」の案内
- 「最寄りの店舗」の表示
リッチメニューの効果を高めるコツ6選
ここからは、リッチメニューの効果を高めるコツを6つ紹介します。
1.細部までデザインにこだわる
リッチメニューはトーク画面に常に表示されるため、非常に目立つ存在です。その分、デザイン性がタップ率に大きく影響します。
具体的には、ボタンのようなデザインを取り入れ、「押せる」画像であると認識させる方法や、簡潔なテキストでメリットを訴求するなど、細かな点にも妥協せずに作成しましょう。
また、コンテンツの配置も重要です。人の視線は左上から右に移動し、左下に移って右下に流れるといった傾向があるといわれています。
例えば、視線の始点となる左上に「キャンペーン情報」を配置し、終点となる右下に「会員登録」を設置するなど、目的に合わせて配置を変更してみるのもよいかもしれません。
リッチメニューのデザインによっては、ユーザーからの自発的な情報収集が期待できるだけでなく、自社ブランドのイメージ向上にも繋がるでしょう。
2.リッチメッセージと組み合わせる
リッチメッセージとは、画像とテキストを1つのメッセージとして配信できる機能です。リッチメニューと組み合わせれば、よりインパクトの強い情報を配信できます。
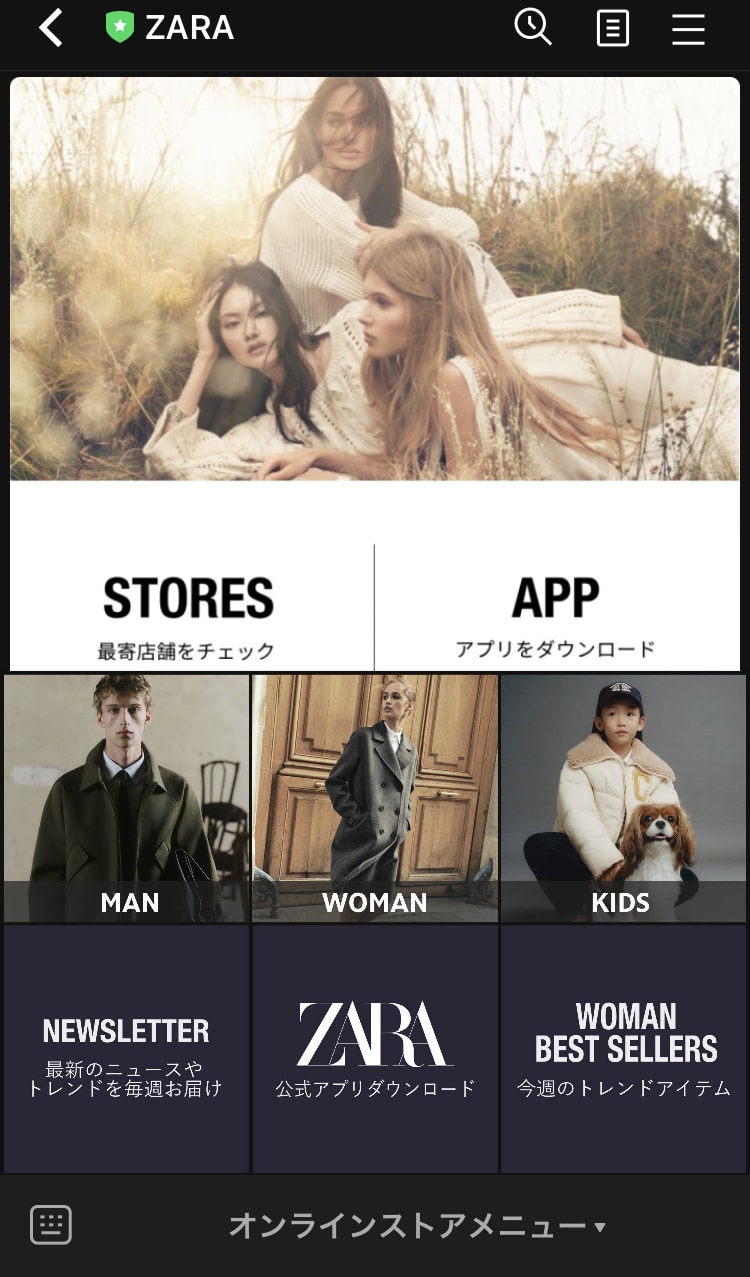
以下はZARAの配信例です。

画面上部にリッチメッセージ、下部にリッチメニューが配置され、コントラストのある1枚のポスターのような印象になりますね。
視覚的にアピールできるので、テキストだけでは伝わりにくい情報を配信する際に活用してみてください。
3.期間ごとにメニューを出し分ける
リッチメニューは、キャンペーンや季節に合わせてメニューの出し分けが可能です。
一度設定したコンテンツでも内容の変更は可能ですが、おすすめは複数のリッチメニューを期間に合わせて設定しておく方法でしょう。
事前に期間を指定しておけば、キャンペーン中はリッチメニューAを、期間が終了したら通常のリッチメニューBを表示させるといった設定が可能です。
また、リッチメニューは管理画面から、「表示させる」「表示させない」の設定ができます。
通常は「表示させない」の設定にしておき、期間限定で「表示させる」に変更するなど、細かな出し分けも試してみてください。
4.自動応答メッセージと連携する
自動応答メッセージとの組み合わせで、お問い合わせ対応の効率化が図れます。
自動応答メッセージとは、設定したキーワードが送られた際に、あらかじめ用意したメッセージを自動で返信する機能です。
リッチメニューに設定したテキストをキーワードとして設定しておけば、送りたい情報を自動で配信してくれるため、運用負担の軽減にも繋がります。
例えば以下のように、リッチメニューの「営業時間」にテキストを設定して、自動応答メッセージからメッセージを返信するような設定が可能です。

5.オトクな情報へ誘導する
運営側が届けたい情報を掲載するだけでは、ユーザーから飽きられ、ブロックの原因となる可能性があります。
リッチメニューには、クーポンやショップカードを表示させる設定もできるので、なるべく目立つ部分に設置して、ユーザーの利便性を高めましょう。
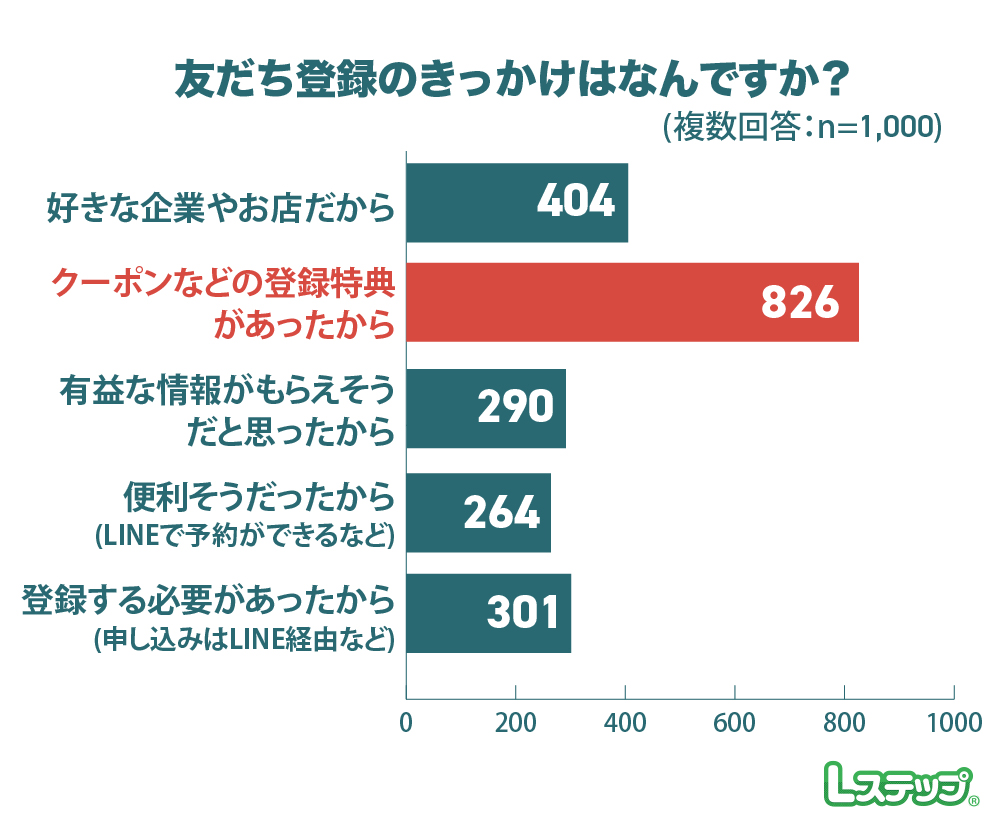
実際に、男女1,000人を対象にしたLINE公式アカウントの利用実態調査では、友だち登録のきかっけとして、「クーポンなどの特典があったから」が最多の回答となっています。

※自社調べ。
ユーザーの利便性を考えたコンテンツを揃えていけば、タップしてもらえる確率も高まり、結果的に販売促進や商品のアピールにも貢献するでしょう。
6.ユーザーの反応をもとに改善する
どのデザインやコンテンツが高い集客効果を示しているのかを数値化し、定期的に改善を試みましょう。
キャッチコピーや画像はもちろん、テンプレートのデザインや配色など、小さな違いでも得られる効果は異なります。
Firefoxで知られるMozilla社による調査では、製品のダウンロードボタンを、青・緑・紫・オレンジに分け、それぞれの成約率を測定。結果は、緑が最多となったようです。
しかし、上記は10年以上前の検証ですので、今では違った結果になるでしょう。なぜなら、ユーザーニーズは常に変化していくものだからです。
重要なのはこの、ニーズの変化に柔軟に対応していく意識、と言えます。そのためにも、ユーザーの反応を参考に、緻密な検証と改善が必要となるのです。
リッチメニューの活用事例
リッチメニューの活用事例を紹介します。
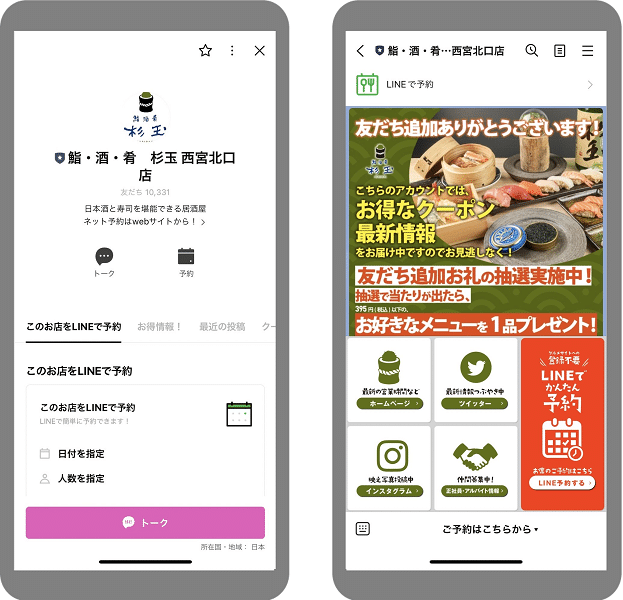
LINE経由の予約数が約6倍増加した飲食店
大衆居酒屋「鮨 酒 肴 杉玉」を運営する、株式会社FOOD & LIFE INNOVATIONSは、折込チラシに変わる集客手段として、2020年3月からLINE公式アカウントを開設しています。
運用コストの削減を目的に、2021年10月からは、手数料の発生しない「LINEで予約」を導入。LINEで予約とは、その名の通りLINE内で来店予約を取れる飲食店向けの機能です。
同社のアカウントでは、ユーザーがいつでもタップできるよう、リッチメニューやプロフィールにLINEで予約への導線を設置しています。
リッチメニューは、目立つ配色で配置された「予約」のエリアが印象的なデザインです。

引用:来店客数が増加!メッセージ配信がカギを握る「LINEで予約」活用
店舗の状況に合わせたメッセージ配信や「雨の日クーポン」を配信するなど、さまざまな施策を行った結果、LINE経由の予約数は1年で約6倍増加したといいます。
リッチメニューは単体でも使い勝手のよい機能ですが、上記のように、他の機能との組み合わせでより高い宣伝効果が期待できるでしょう。
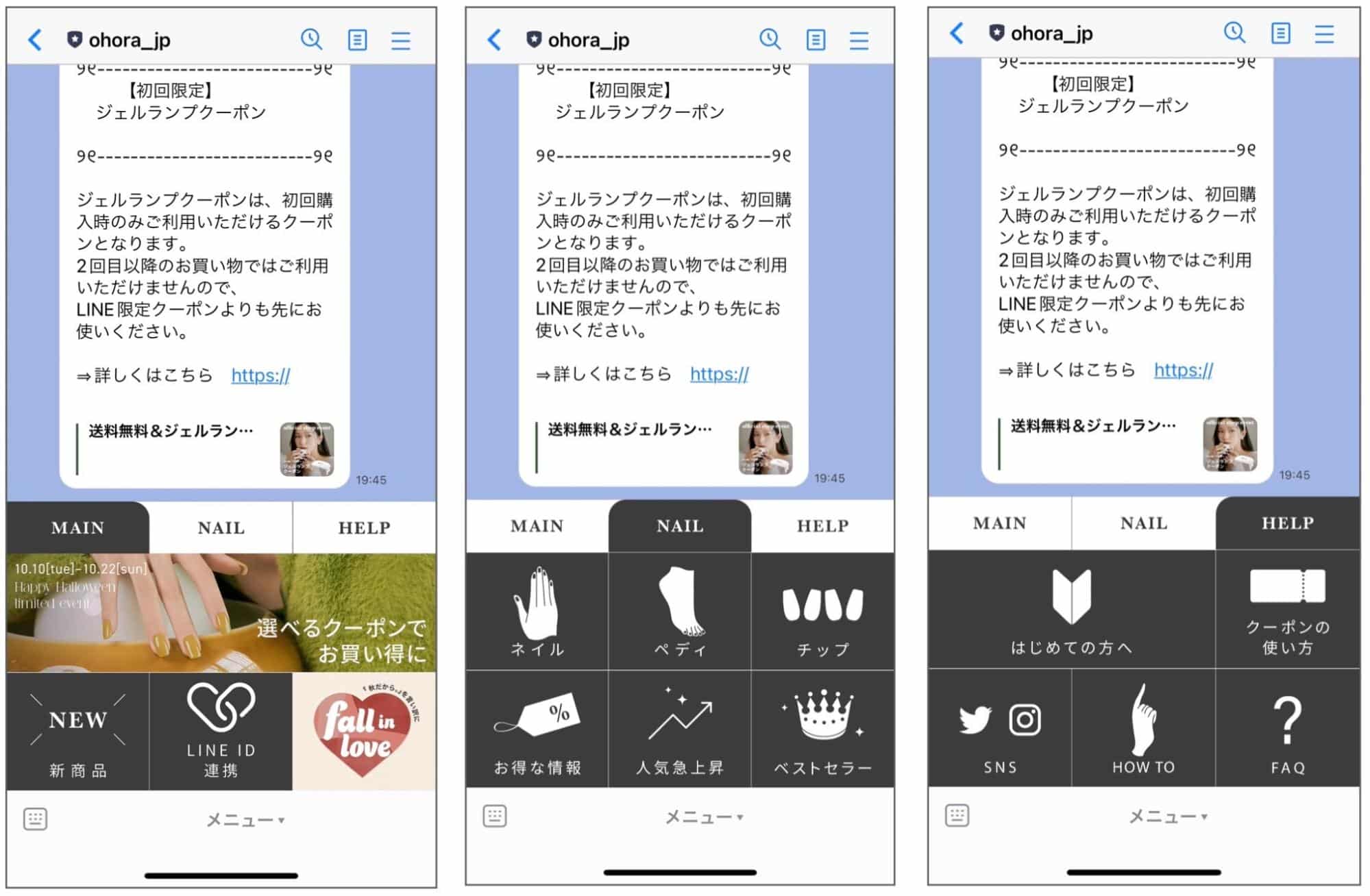
リッチメニューがLINE経由の売上に貢献したネイルブランド
韓国発の「ohora」は、ECサイトと実店舗を持つネイルブランドです。日本展開を担当する株式会社デジタルガレージは、2021年6月からLINE公式アカウントの運用を開始しました。
同社はさまざまな機能を活用して売上の向上を目指していますが、LINE公式アカウント経由の売上の中で、大きく貢献しているのがリッチメニューの存在だと述べています。
タブを3分割したリッチメニューが特徴的で、「メイン」のタブでは新商品やイベントのお知らせを、「ネイル」と「ヘルプ」では、商品の案内やSNSへの導線を設置。

ユーザーが知りたい情報を素早く提供できるような構成となっており、このような施策の結果、LINE公式アカウント経由の売上は運用当初から約3倍まで増加しました。
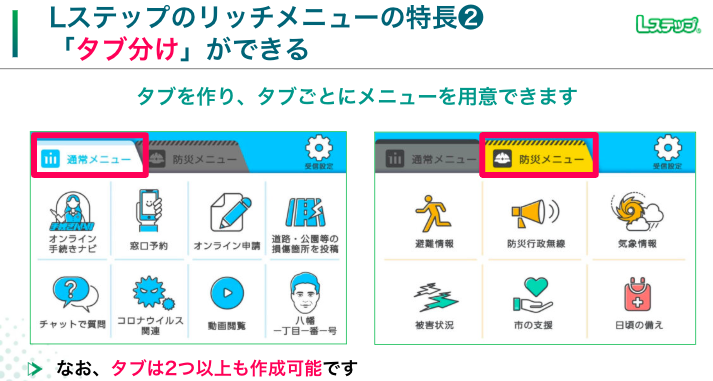
ちなみに、上記のような「タブ分け」は、通常のリッチメニューには含まれていない機能ですので、ご注意ください。
LINE公式アカウントのリッチメニューをタブ分けするには、Messaging APIと呼ばれる開発者向けのサービスを利用しなければならず、開発にはコードの操作が必要です。
詳しくは後ほど解説しますが、コードの操作に慣れていない方は、Lステップなどの拡張ツールを導入するのが無難でしょう。
【業種別】リッチメニューのデザイン例10選
業種別にリッチメニューのデザイン例を紹介します。
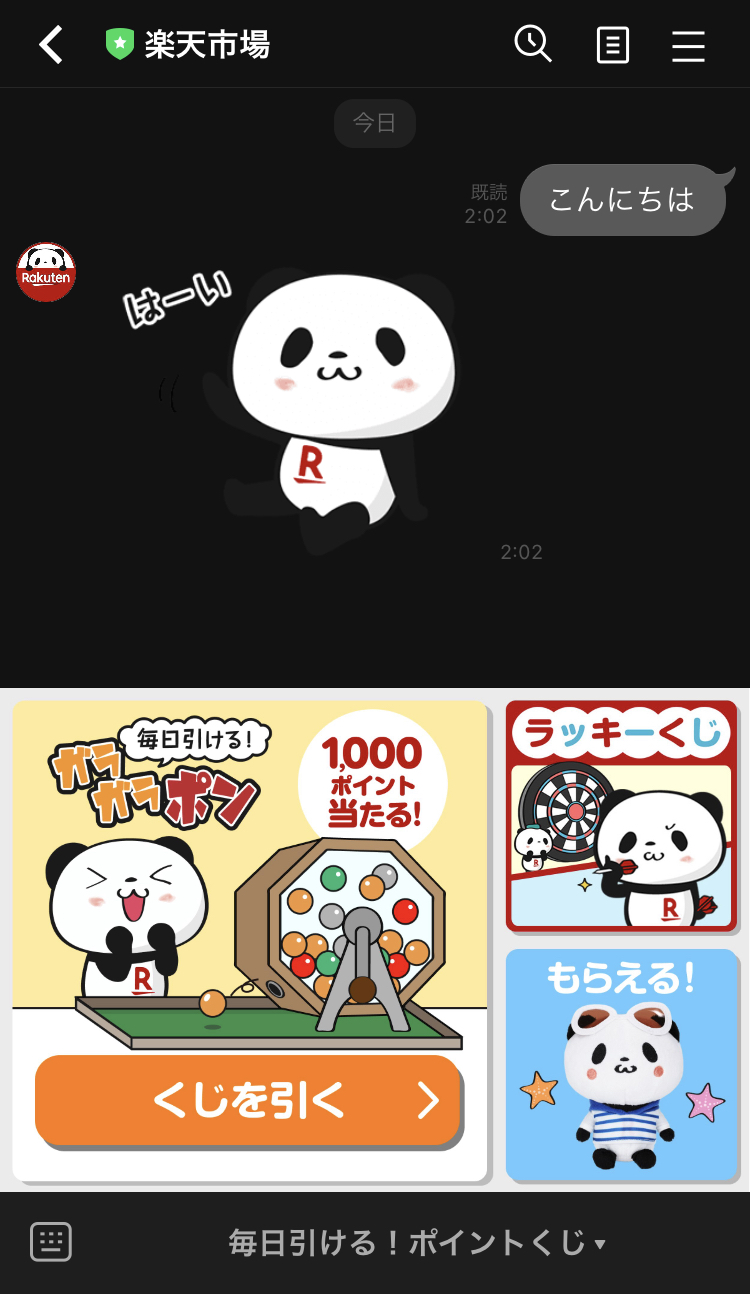
【ECサイト】楽天市場
楽天市場のアカウントでは、ポイントが当たるガチャへの誘導をメインにしています。

スロットやガチャなど、一目でお得感が伝わるリッチメニューですね。
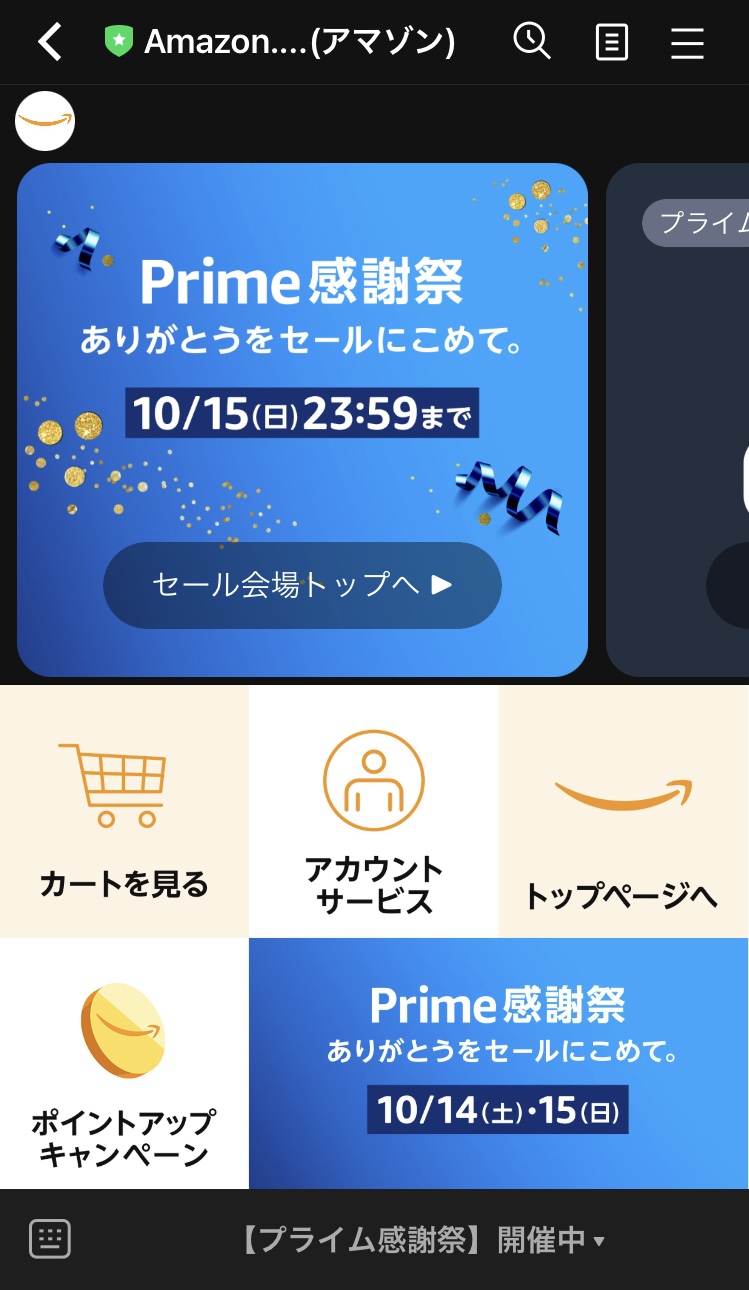
【ECサイト】Amazon
Amazonのアカウントは、既存ユーザーの利便性を重視したデザインとなっています。

シンプルな構成ながらも、キャンペーン情報の存在感が際立つデザインです。
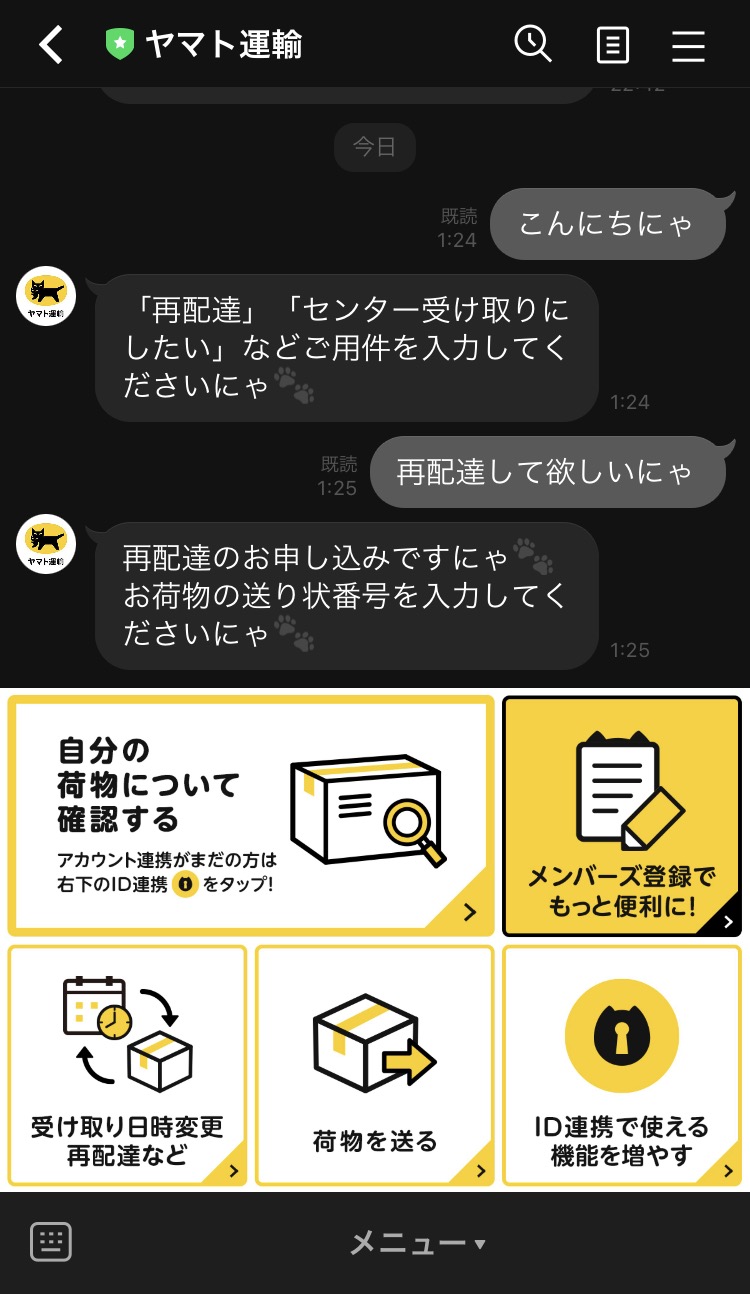
【流通】ヤマト運輸
ヤマト運輸のアカウントでは、荷物の問い合わせや再配達依頼がLINE経由でできるようになっています。

余談ですが、語尾に「にゃ」と付けてメッセージを送ると、ヤマト側の返信にも「にゃ」と付くユニークな仕様になっています。
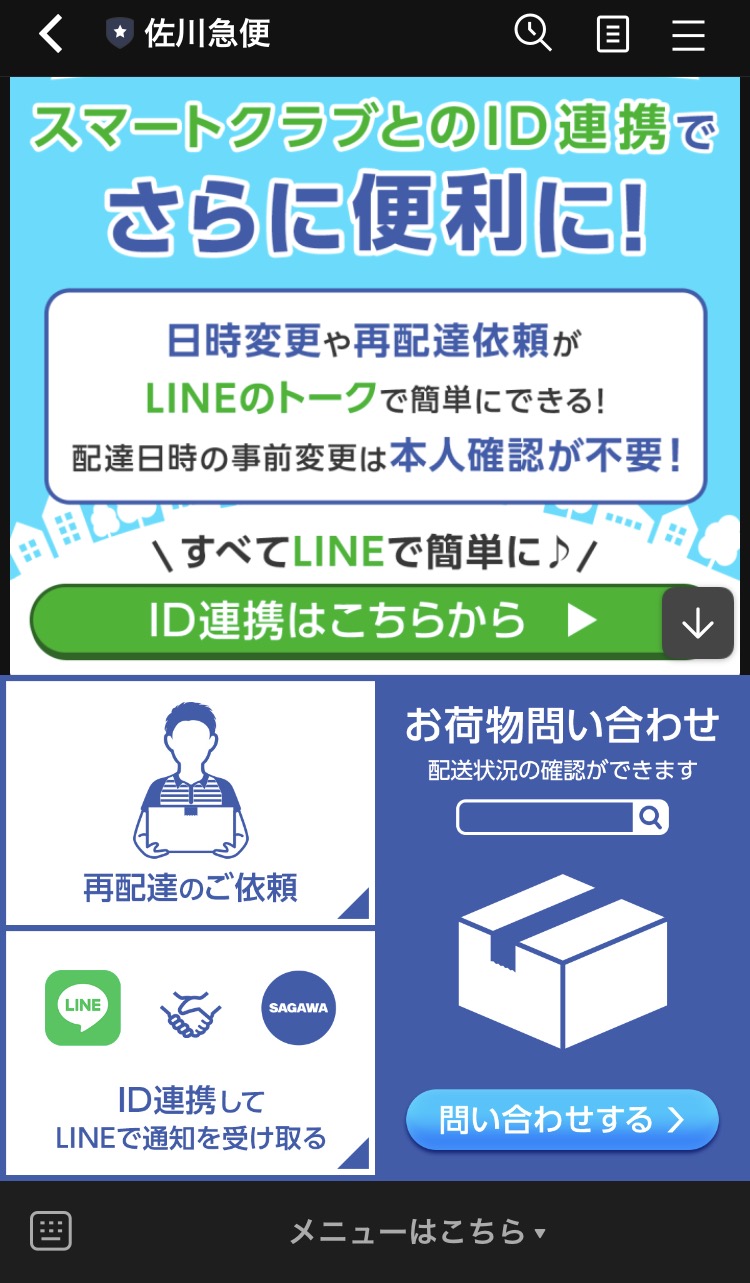
【流通】佐川急便
佐川急便は無料の会員制サービスと連携し、トーク画面上で再配達依頼などを可能にしています。

リッチメニュー右側の「お荷物問い合わせ」では、自動応答メッセージとの連携により配達状況が確認できる仕様です。
【アパレル】ユニクロ
ユニクロは、オンラインストアへの誘導や今週のチラシなど、コンテンツをバランスよく配置したデザインとなっています。

リッチメニューの左下には、店舗で使える会員IDバーコードを設置し、ユーザーの利便性を高めている点もポイントでしょう。
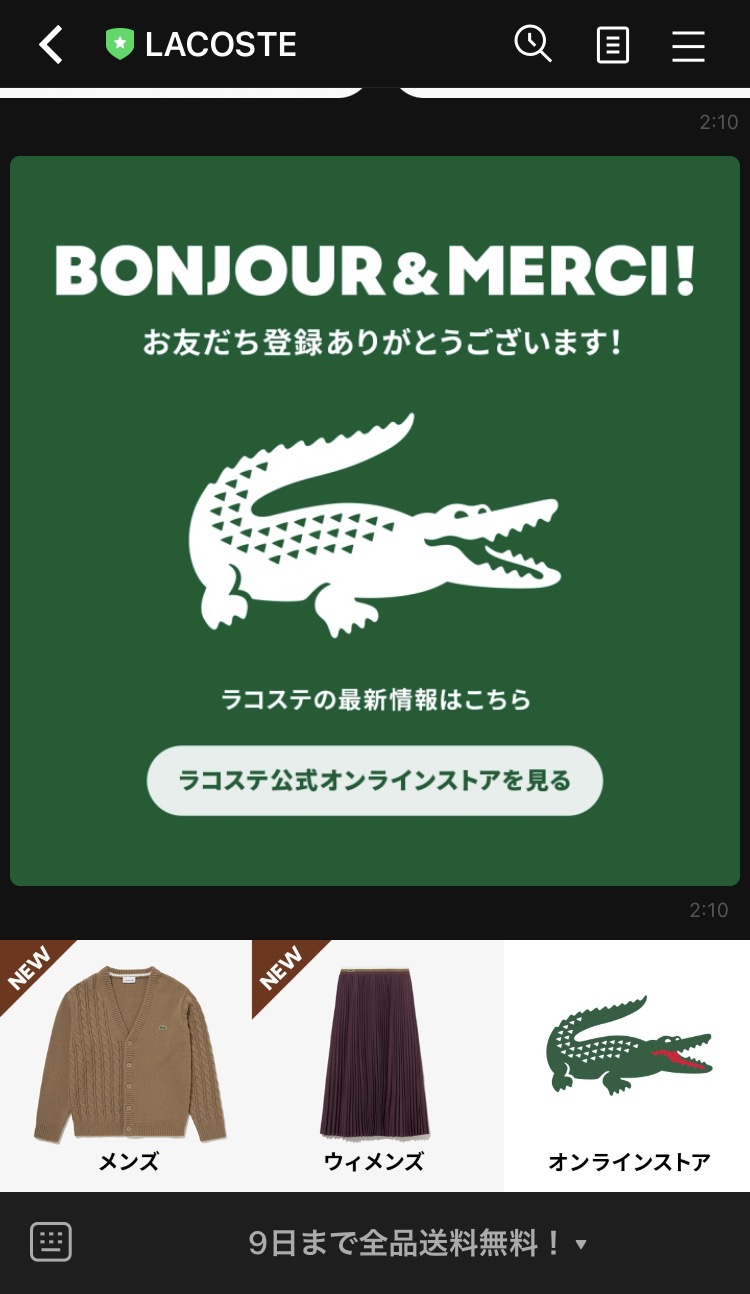
【アパレル】LACOSTE
LACOSTEは、自社オンラインストアへの誘導がメインとなったデザインです。

商品とECサイトの訴求に特化した、シンプルな構成が印象的ですね。
【フィットネス】chocoZAP
chocoZAPは、店舗入会への誘導がメインです。

「初期費用0円」や「入会特典」など、切り口を変えてメリットを訴求しています。
【フィットネス】VALX
VALXは、お得感を強調したデザインです。

友だち追加直後のクイズに回答すると、正解数に応じてクーポンの内容が変わるといった遊び心のあるコンテンツを配信しています。
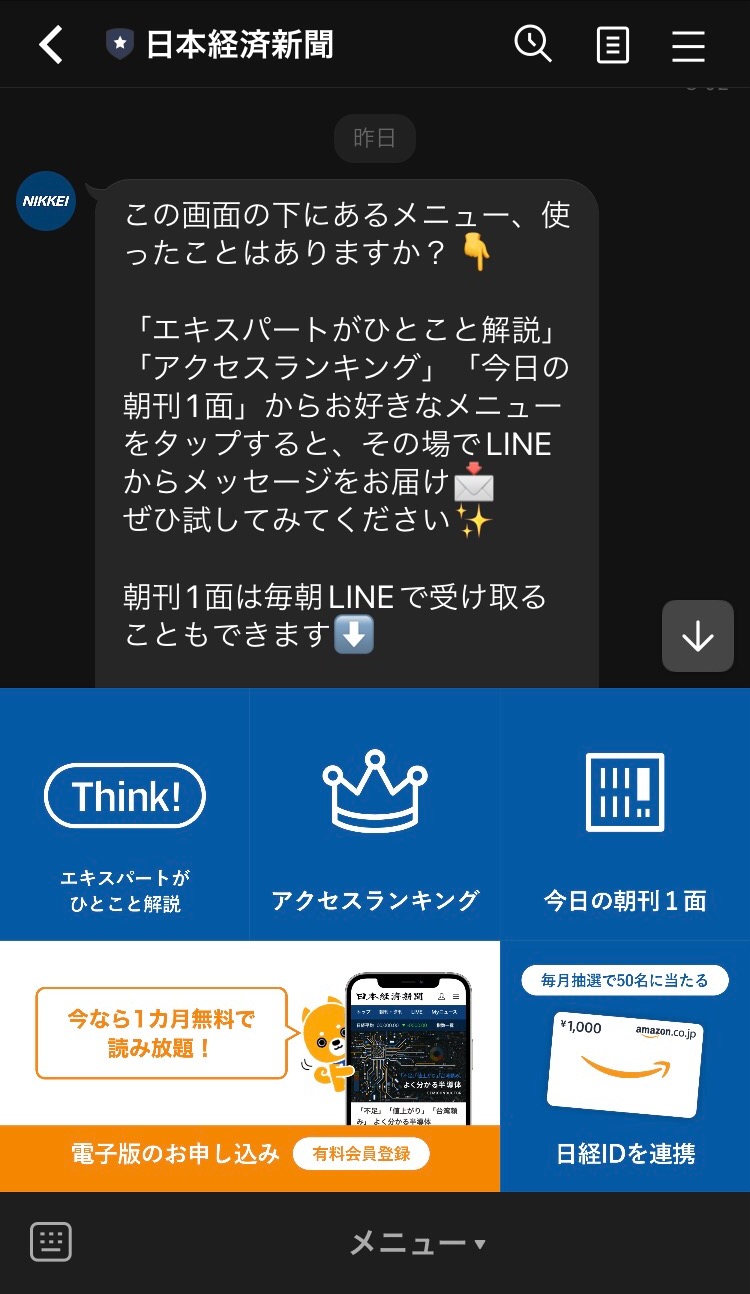
【情報・通信】日本経済新聞
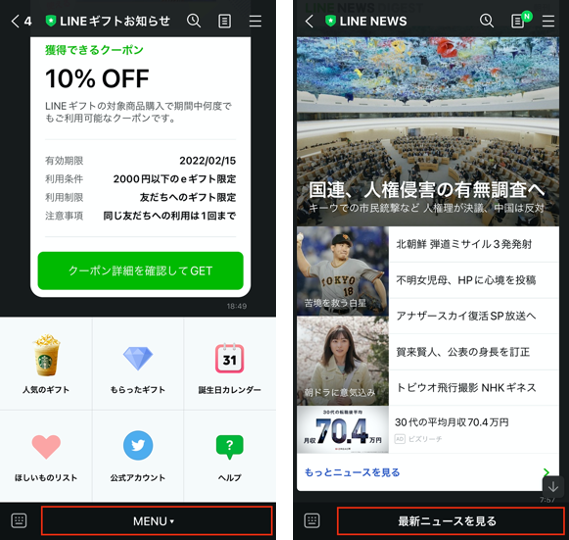
日本経済新聞は、分かりやすい構成ながらも「今日の朝刊1面」など、ユニークな切り口が特徴的です。

1ヶ月無料の有料会員への訴求には、インパクトの強い配色が取り入れられています。
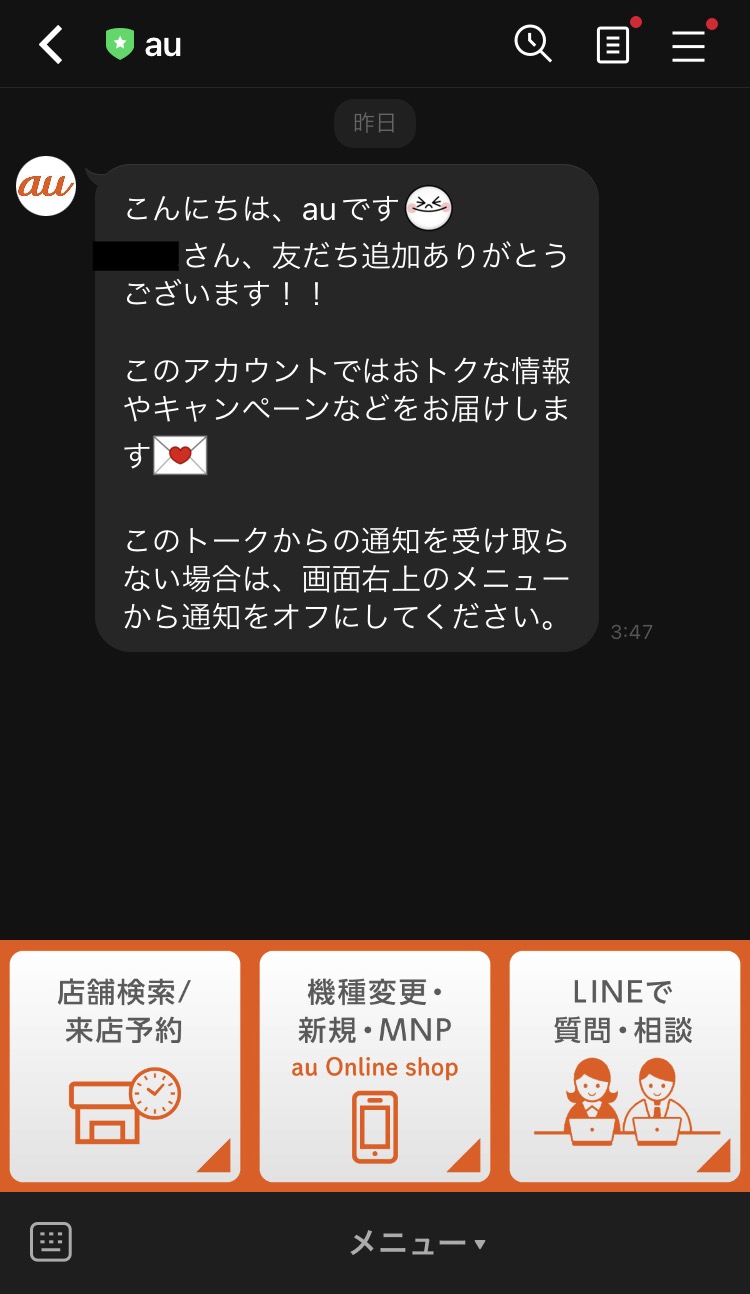
【情報・通信】au
auは、ユーザーの利便性を優先したシンプルなデザインです。

あいさつメッセージで、通知のオフを紹介している点もポイントでしょう。
より自由度の高いリッチメニューを作るなら「Lステップ」
リッチメニューをより自由にカスタマイズしたい場合、主に以下の2つの方法が挙げられます。
- Messaging APIを利用する
- 拡張ツールを導入する
Messaging APIは、リッチメニュー以外の機能も拡張できる便利なサービスですが、利用するにはコードの操作が必要でしたね。

- システムを開発できる環境がない
- コードの操作って何だか難しそう
- でも、もっと自由にリッチメニューをカスタマイズしたい!
そう思われた方におすすめしたいのが、LINE公式アカウント専用の拡張ツール、「Lステップ」です。
Lステップを導入すれば、難しい操作なしで以下のようなメリットが得られます。

代表的な機能をいくつか見ていきましょう。
自由にカスタマイズできる
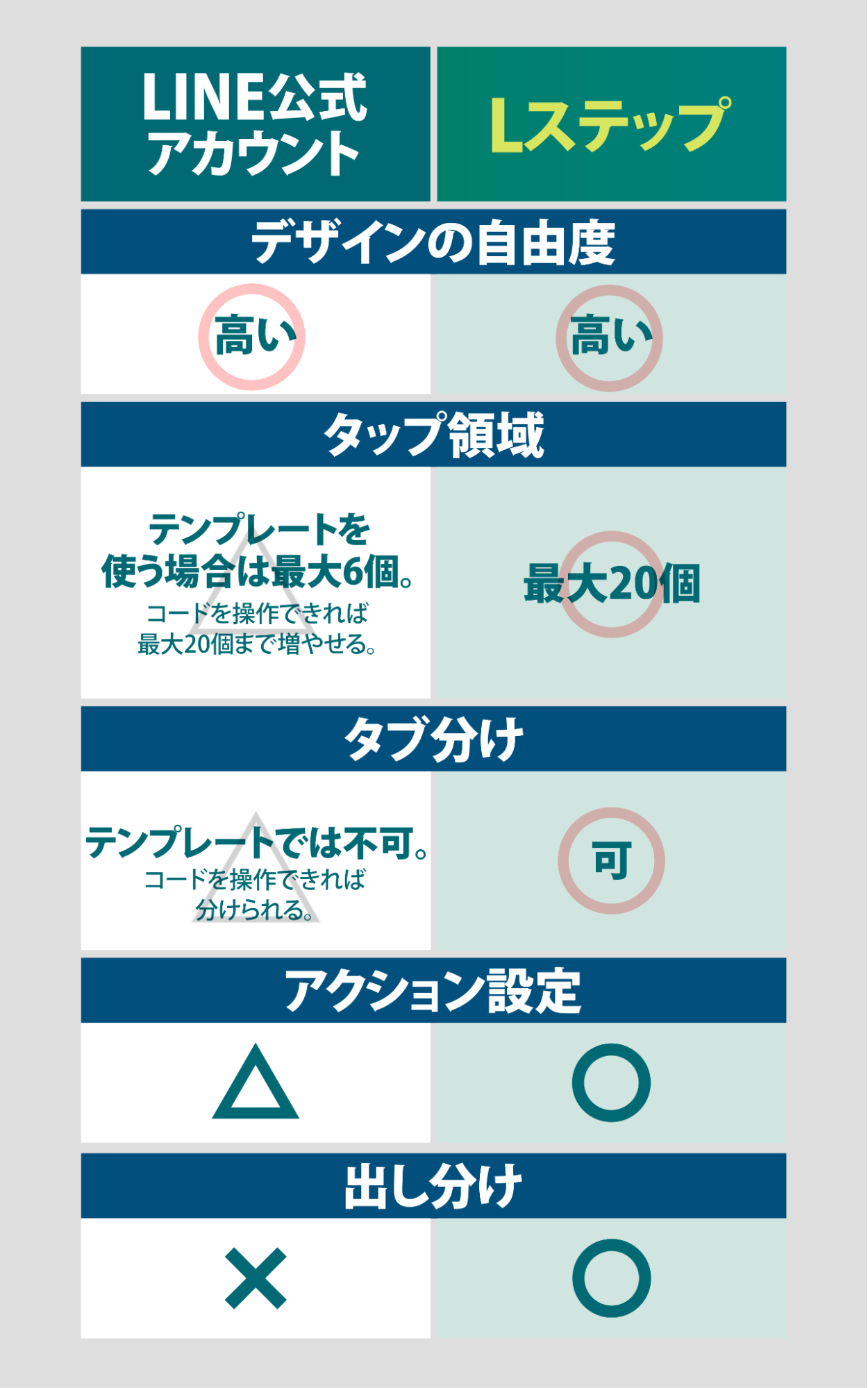
LINE公式アカウントのリッチメニューも自由度の高い設定が可能でしたが、Lステップにはさらに豊富なカスタマイズ機能が備わっています。
Lステップにもテンプレートがありますが、形状や構成を気にせず、自由にカスタマイズが可能です。
LINE公式アカウントの場合、タップ領域(分割エリアの数)は最大6つまででしたが、Lステップでは最大20個まで、自由な形で設定が可能です。

独自性の高いリッチメニューが作成できるので、他のアカウントとの差別化も図れるでしょう。
デフォルトでタブが分けられる
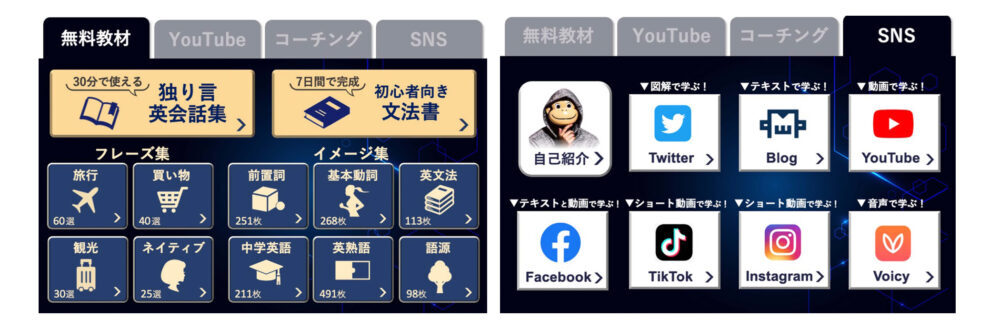
LINE公式アカウントのリッチメニューは、Messaging APIを利用しなければ1つのメニューしか表示できませんが、Lステップではデフォルトでタブ分けが可能です。

複数のコンテンツをまとめて掲載できるため、ユーザーが欲しい情報にアクセスしやすくなり、利便性の高いリッチメニューが作れます。
友だちごとに表示するリッチメニューを変更できる
LINE公式アカウントでは、すべての友だちに同じリッチメニューの表示となりますが、Lステップは友だちによって表示を変えられます。

上記の他、SNS経由とYouTube経由の友だちで表示を変えたり、採用にLステップを使っている企業であれば入社前後で表示を変えたりと、用途やシーンに合わせて変更可能です。
リッチメニューの訴求を充実させたい方は、この機会にLステップの導入もご検討してみてはいかがでしょうか。
まとめ
今回は、リッチメニューの作り方とデザイン例や、活用事例などを紹介しました。
リッチメニューの設置と工夫によって、友だちが自発的にアクションを起こしてくれたり、それによってメッセージの通数を削減できたりと、さまざまなメリットが期待できます。
ぜひ本記事を参考に、リッチメニューを作成してみてください。














-1.jpeg)

